Adobe Experience Manager (AEM) 6.5’s release in April 2019 saw an addition of some key features and enhancements. It allows enterprises to offer more innovative and comprehensive customer experiences, faster and better.
What is a headless CMS?
Headless architecture offers a new way of presenting AEM content. Unlike the traditional AEM solutions, headless does it without the presentation layer. Instead, you control the presentation completely with your own code in any programming language.

Headless CMS in AEM 6.5
The headless CMS extension for AEM was introduced with version 6.3 and has improved since then, it mainly consists of the following components:
- Content Services: Expose user defined content through an API in JSON format. All 3rd party applications can consume this data.
- Content Fragments: Allows the user to add and update content as structured data entities. The Content Fragment Model defines the schema of each content fragment.
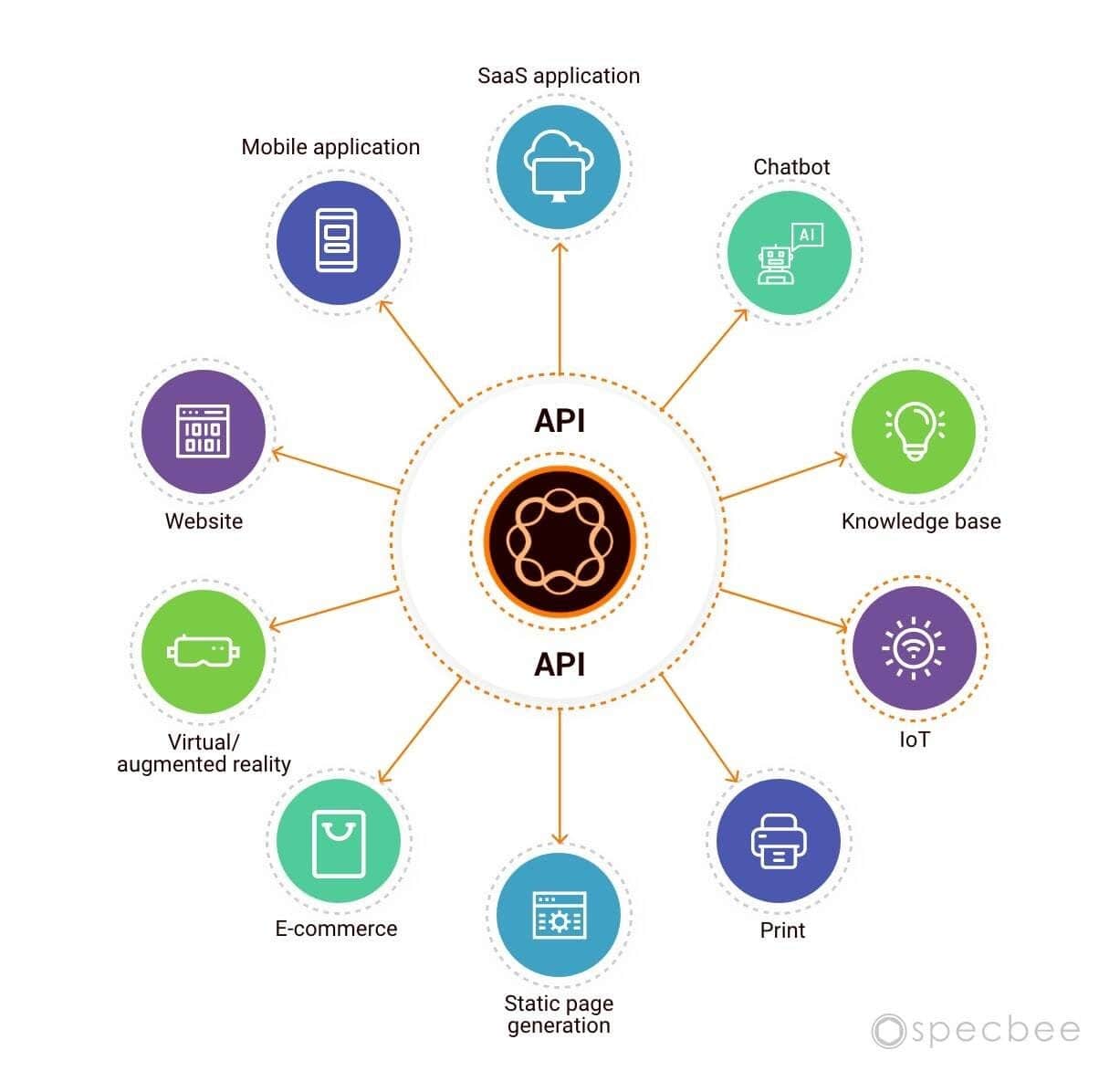
AEM, however, follows a hybrid approach where user defined data or content fragments can be delivered as JSON through API or embedded within a traditional HTML page.
Example Project
The example is based on the existing We.Retail demo project that comes with AEM on installation :
Steps to be followed:
- First enable the Content fragment models for the We.Retail project. From the AEM landing or welcome page, go to Tools -> Configuration Browser, open properties of the We.Retail configuration and check if the Content Fragment Models property is enabled
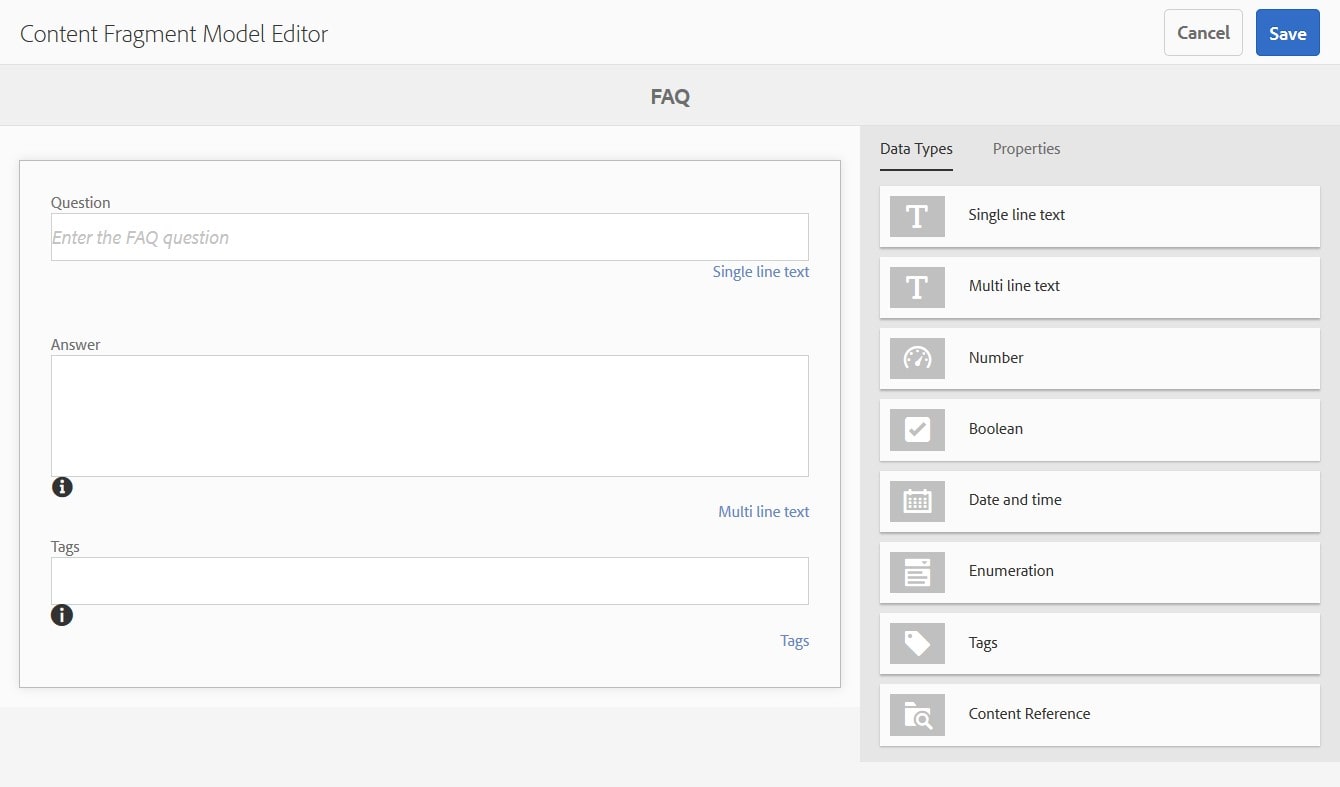
- To add or update content fragment models navigate to Tools -> Assets -> Content Fragment Models -> We.Retail. Select the FAQ model and to open the Content Fragment Model Editor click on the edit button. By adding/removing elements you can edit the model structure.

- The model is used to create new content fragments that contain the data. To do this, navigate to Assets-> Files -> We.Retail -> English -> FAQs -> Company. There is already content available here: Each entry in the FAQ list is modeled as a single fragment.
-
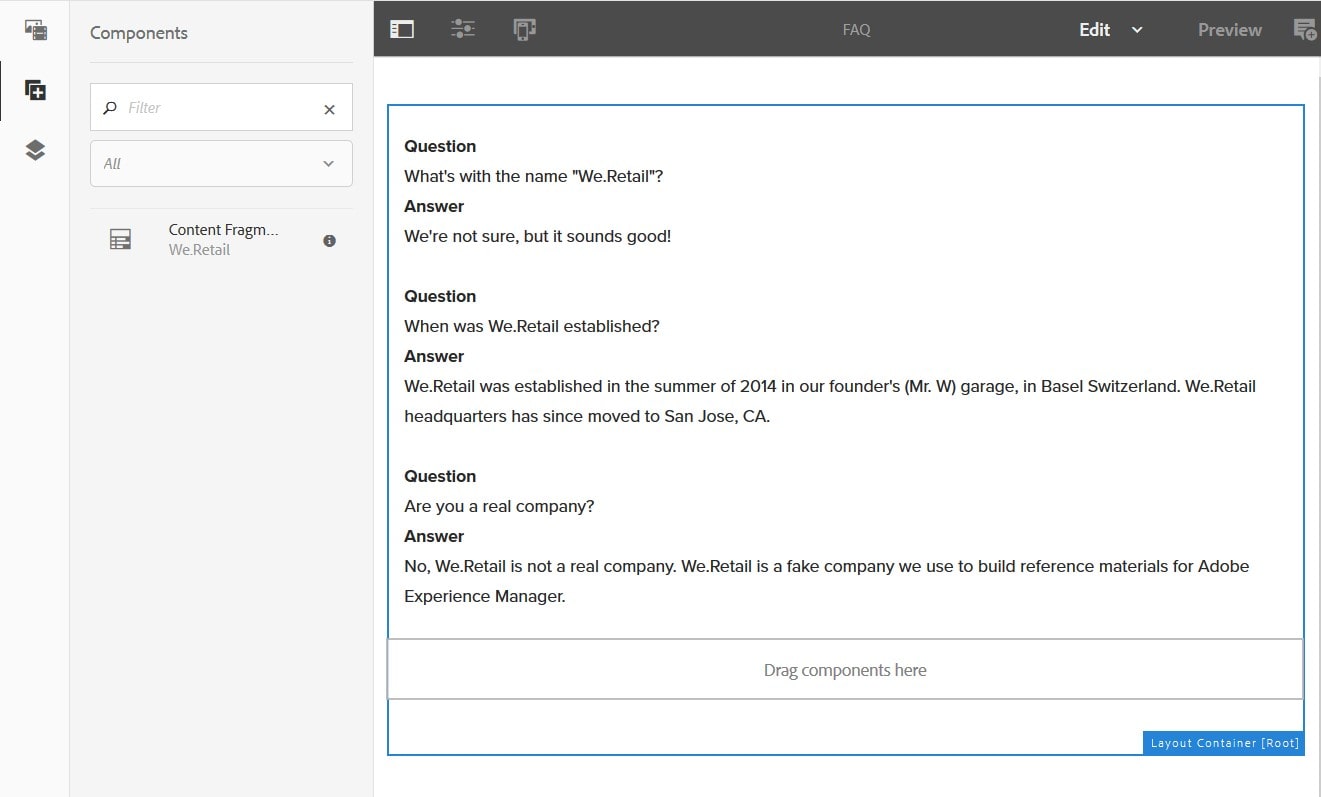
To access the data through content services (API), the FAQ items must be integrated within a content page. By drag and drop content fragments can be added to the page.

5. The content of the page can now be delivered in JSON format via the “model” selector. The screenshot below shows an extract of the response of the FAQ page /content/we-retail/language-masters/en/faq.model.json

6. Finally, the data can now be consumed by any 3rd party application.
As a result, with AEM Headless architecture you can re-use digital content to create any app for any channel, raising the opportunity to select any of these methods to show the data from AEM. You can create your websites or mobile applications using any programming language, your favorite tools and your own development process, while it also provides higher security and much easier scalability. Specbee provides a range of AEM services to organizations wanting to deliver personalized experiences and manage their digital assets more effectively.