Ever wished you could tweak your web page’s header font or switch up your CTA color, but skipped it to save your developer from the hassle? With Acquia Site Studio’s Style Guide Manager, you don’t have to! Non-technical content marketers now have the power to make styling tweaks to their Drupal site theme via an intuitive interface. Are you interested in learning more? Come on in!

What is Site Studio Style Guide Manager
Previously Acquia Cohesion, Site Studio is a composable, low-code digital experience tool by Acquia that enables users to build and assemble pages with less to no code. Check out our previously written article about how to build component-based websites on Drupal using Site Studio.
Style Guide Manager is an optional module that you can enable within Site Studio. It centralizes the design elements like colors, typography, and components in one place, making it easier to maintain a cohesive look and feel throughout your site.
It provides a set of style guides that are theme-specific. You can create style guide(s) to manage Site Studio styles within your Drupal theme settings. You can even override your theme styles using the Style guides.
Advantages:
- Change the appearance of your Drupal website based on the active theme.
- Apply global styles and change the appearance with a simple-to-use interface.
- Create design systems for multi-brand and multi-sites.
Style guide manager has two interfaces:
- Style guide builder
- Style guide
Style Guide Builder
The Style Guide Builder is a tool within Acquia Site Studio that allows you to actively create and manage the Style Guide. It streamlines the process of updating and maintaining the design standards. Changes made here are automatically applied throughout the site.

Style guide
The output of a Style Guide Builder - a set of design guidelines, is the Style Guide. The Style Guide is a collection of design rules, standards, and components that define the visual appearance of your website.

Creating a Style Guide
First, make sure you have installed Acquia Site Studio.
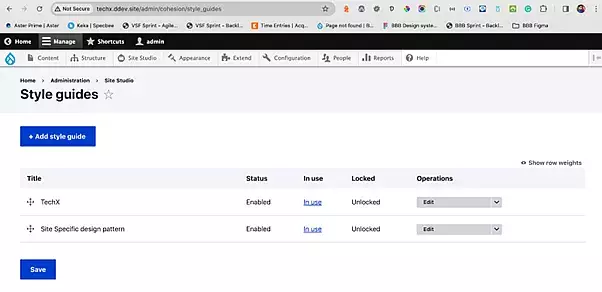
- Navigate to /admin/cohesion/style_guides
- Click on Add Style guide
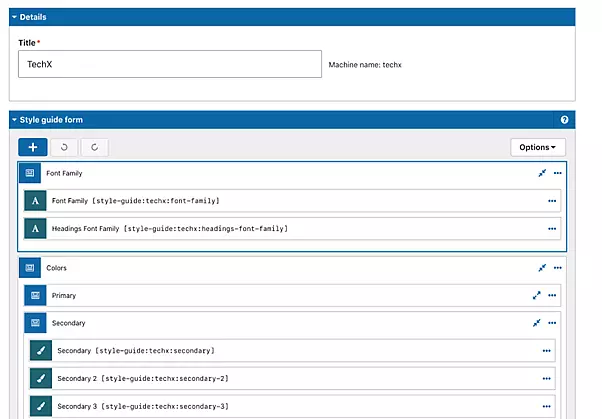
- Add the Title
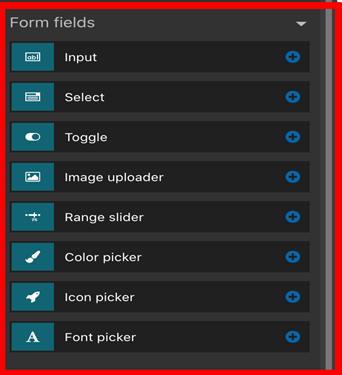
- Click the + button below the Style Guide form to add the form fields.

- Add the fields such as Font picker, Color picker, etc. with the combination of form layout fields such as Group accordion, and Tabs as per your requirement.
- Give a meaningful name for the Field Label so it will generate a meaningful token.
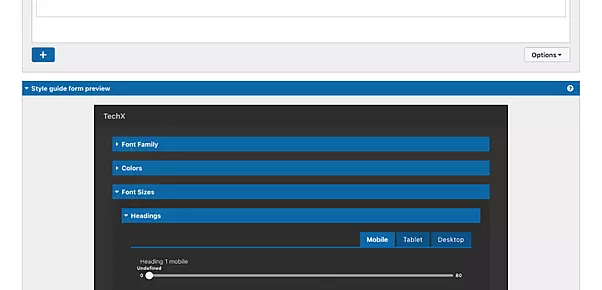
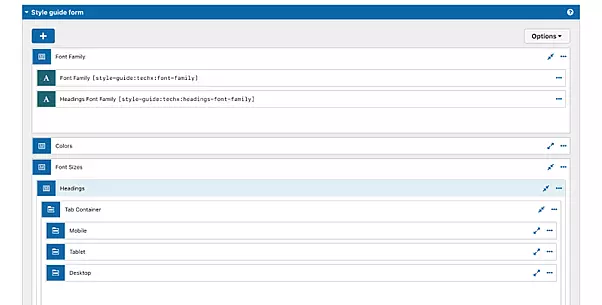
- This is how your Style Guide creation page will look like:

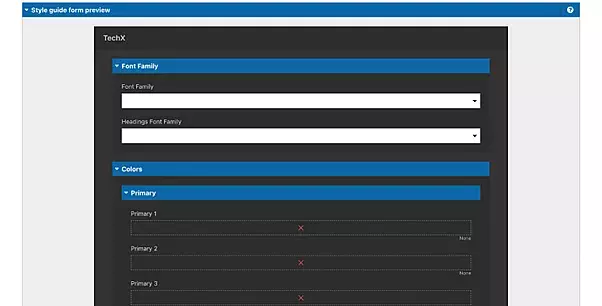
- You can also see the preview below of your Style Guide form builder and how it looks on the theme settings.

- Click on Save and Continue
Managing your Styles
Now that you have successfully created a Style Guide, let's see where and how you can manage your styles.
- Navigate to your theme appearance settings (here mine is: /admin/appearance/settings/techx)
- Add your values such as fonts, colors, etc., and save the configuration.
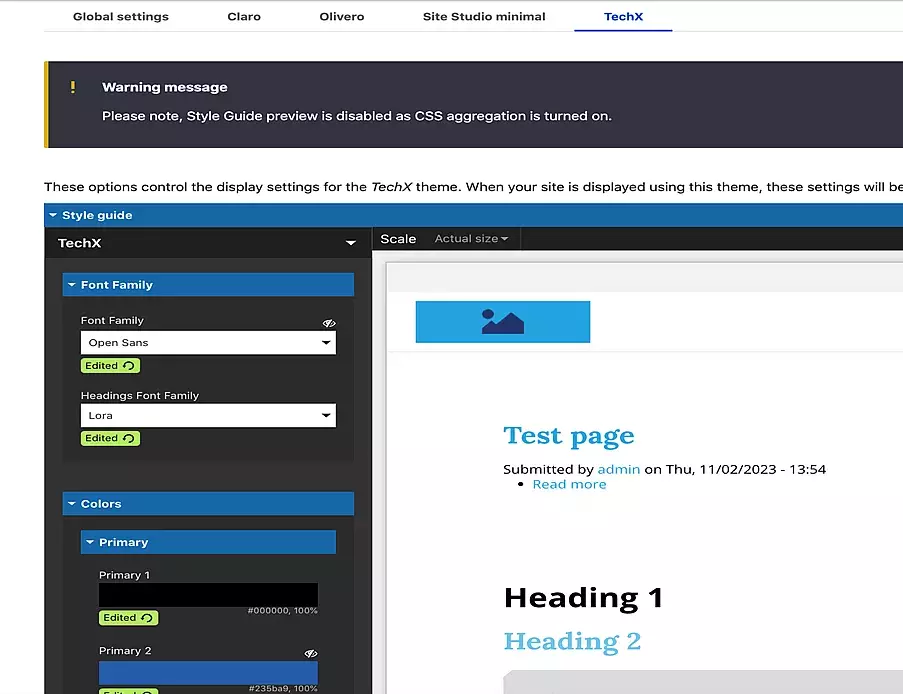
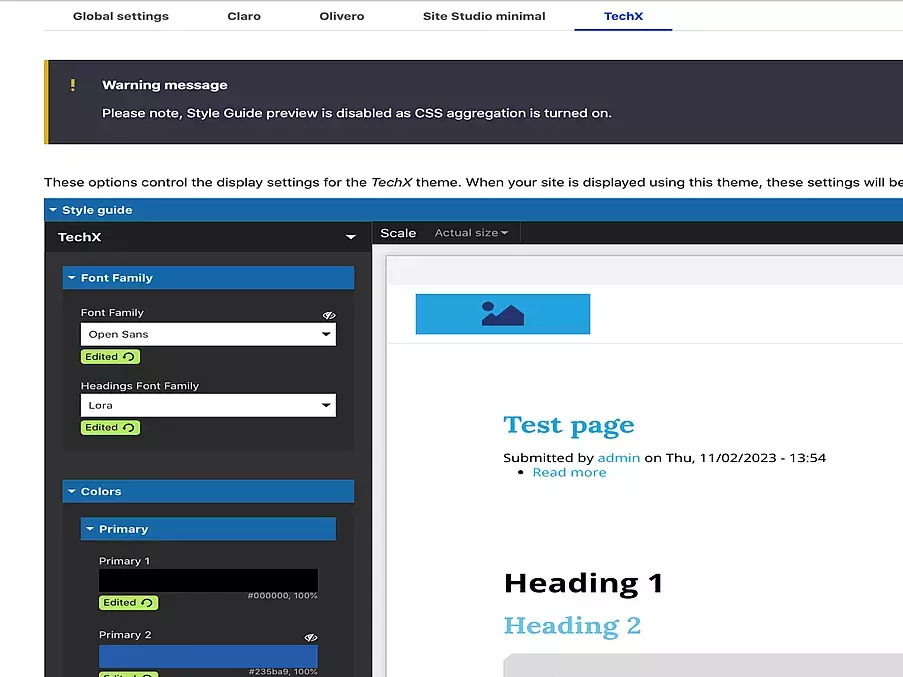
- This is how your style guide will look like after successfully saving the configuration.

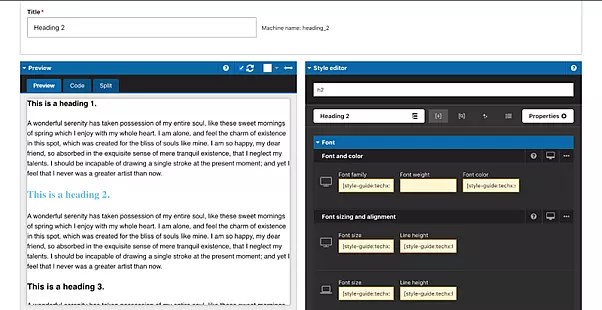
Now, you need to use the Style Guide tokens in the styles to see your styles on the front end as per the Style Guide values. Tokens are predefined variables or placeholders representing design elements such as colors, typography, spacing, and other visual properties. This is not just restricted to styles, you can use these tokens throughout your Site Studio like templates, or components as per your requirements.
For example:

Make sure you enable the token variable mode and then add your tokens.
Implementing the Style Guide
With Site Studio’s Style Guide Manager, you can create multiple style guides as per your requirements.

You can see all of them in your theme settings as shown below

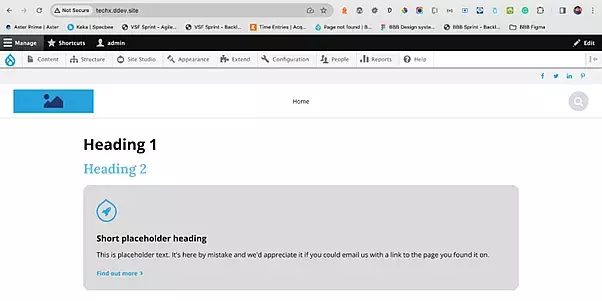
This is what my front end looks like. You can change the values in the Style Guide per your requirements and verify the page/site accordingly.

Final Thoughts
Site Guide Manager is a very useful tool for non-technical users like content editors and marketers to see all the styles in one place with an easy-to-use user interface and modify them according to their choice. All of this without depending on a developer.
Are you looking to build highly engaging, omnichannel, and result-driven solutions with Acquia and Drupal? We are Acquia partners and we know what it takes to get you there. Talk to us today to find out more.