Table of contents
Node Package Manager (NPM) is an open-source software library that has over 800,000 code packages. In simple terms, we can say that NPM is a command-line tool that installs, updates, or uninstalls node.js packages of an application.

Installation
Inside the project theme folder, directly run the npm install command. It will install all the packages that are there in the package.json file.
Once done, you can verify the NPM installation by writing the following command in the command prompt. This will show you the version of the NPM.
npm -v
If you have older version of NPM then you can update it to the latest version using this command:
npm install npm -g
We can use NPM in two different modes: Global and Local mode.
Global mode - It performs operations which affects all the Node.js applications on the computer.
Local mode - It performs operations for a particular local directory which affects an application in that directory only.
How to add Dependency into package.json
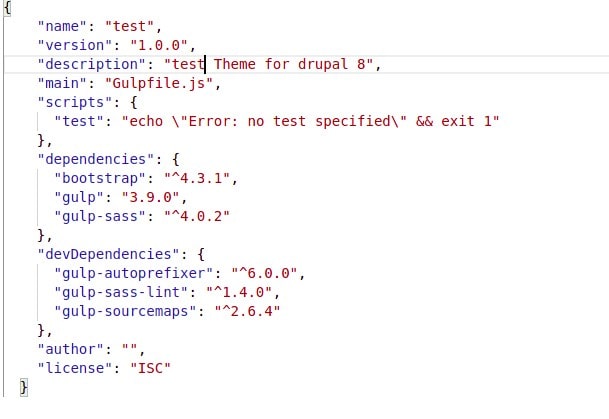
NPM packages are all defined in one file called package.json. The content inside package.json must be written in JSON format. The two necessary fields in that file are ‘name’ and ‘version’.
The main goal of this is automated dependency and package management. Here, you can specify all your project/application dependencies within the package.json file.

Here “test” is the name of the Project and version number is given as “1.0.0”.
The dependency packages that are required for “test” project are : Bootstrap, gulp and gulp-sass along with their versions.
Run the below command in the terminal to install the node modules inside your project theme folder.
npm install
Once you run this command, all the dependency modules will get installed.

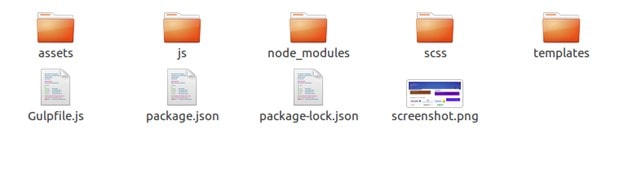
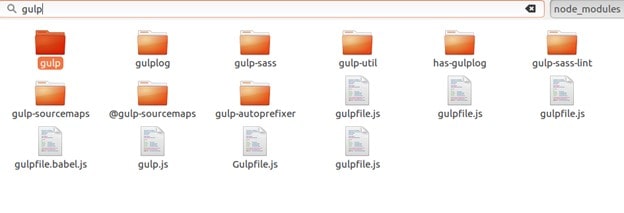
Inside the node_modules folder you will see the dependency modules that get installed.

Gulp is a task runner. It can do many things. It uses the JavaScript code and helps run front-end tasks for large scale web applications. It also builds system automated tasks like CSS preprocessing, HTML minification, concatenating library files, compiling the SASS files, and more. Here we are using Gulp to convert .scss files into .css.
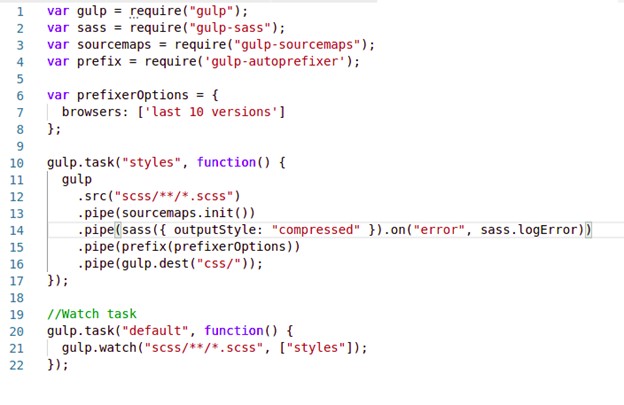
Inside the gulpfile.js we are going to assign the tasks that can be done by Gulp.

When using functionalities that are not Drupal, we need to import the CSS or JS files with respect to that module as a library in theme_name.libraries.yml. Next, we need to call the library with respect to that particular twig file to see the required changes.
This way we can use other NPM packages like slick-carousel, responsive tabs etc. to your project using this command:
npm install <package name>
Use this command to update the packages:
C:\MyNodeProj> npm update <package name>
To uninstall the package, use this command:
C:\>npm uninstall <package name>
Node Package Manager is a very useful tool for developers to automate a lot of front-end tasks. It lets you install and play around with tons of third-party libraries to run difficult and time-consuming tasks. In this brief guide we have discussed about NPM installation and the usage of Gulp in Drupal. If you found this blog useful, don’t forget to sign up to our newsletter so you don’t miss out on our latest insights by our Drupal experts.