The Webform module is the most powerful and flexible form builder and submission manager for Drupal. It gives site builders the power to easily create complex forms instantly. It comes with a certain level of default settings, also letting you customize it as per your requirements.
Check out this amazing blog - Drupal 9 Webform Module - A Brief Tutorial to help you get started with the Webform module for your Drupal 9 or 10 website. This will help you understand the basics easily.
The Webform module ships with tons of interesting features! Allow me to present a concise overview of some of the noteworthy features and functionalities that make this module a powerhouse in the world of Drupal.
This is an updated version of the article last published on 12 October 2021, designed to keep you in the loop with Drupal 10 and its latest developments.

Altering form & elements
Any form, element and its related settings can be altered by using their respective hooks. Below are few hooks that are available to use and you can find more in the webform.api.php file:
- Form hooks
◦ hook_webform_submission_form_alter()
◦ Perform alterations before a webform submission form is rendered.
- Element hooks
◦ hook_webform_element_alter()
◦ Alter webform elements.
- Option hooks
◦ hook_webform_options_alter()
◦ Alter webform options.
- Handler hooks
◦ hook_webform_handler_invoke_alter()
◦ Act on a webform handler when a method is invoked.
- more hooks…
◦ hook_webform_access_rules_alter() etc..
◦ Alter list of access rules that should be managed on per webform level.
YAML Source
The Webform module started as a YAML Form module, which allowed people to build forms by writing YAML markup. At some point, the YAML Form module started to have UI and became the Webform module for Drupal 8.
- YAML provides a simple & easy to learn markup language for building & bulk editing a webform's elements.
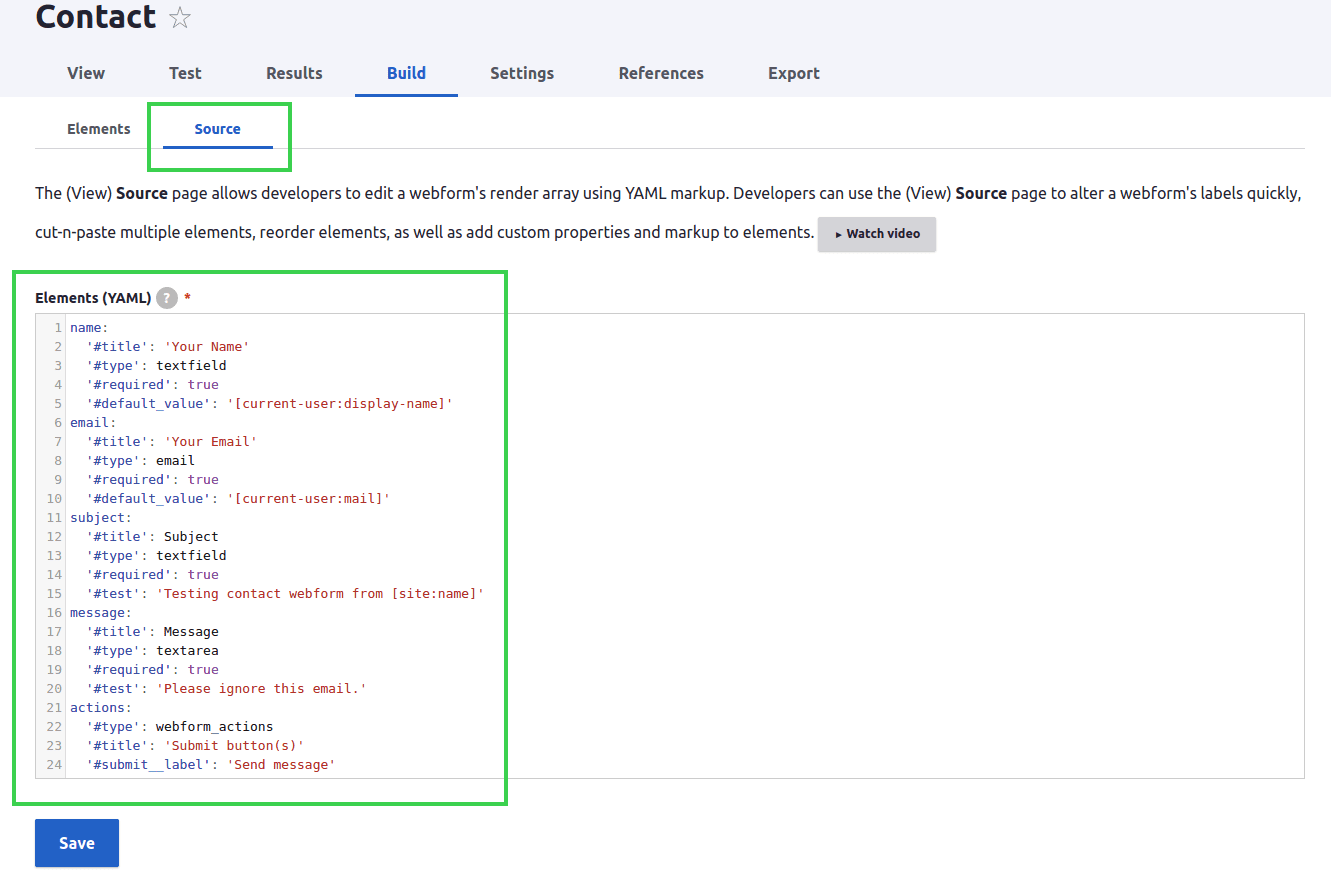
- The (View) Source page allows developers to edit a webform's render array using YAML markup. Developers can use the (View) Source page to hand-code webforms to alter a webform's labels quickly, cut-n-paste multiple elements, reorder elements, as well as add custom properties and markup to elements.
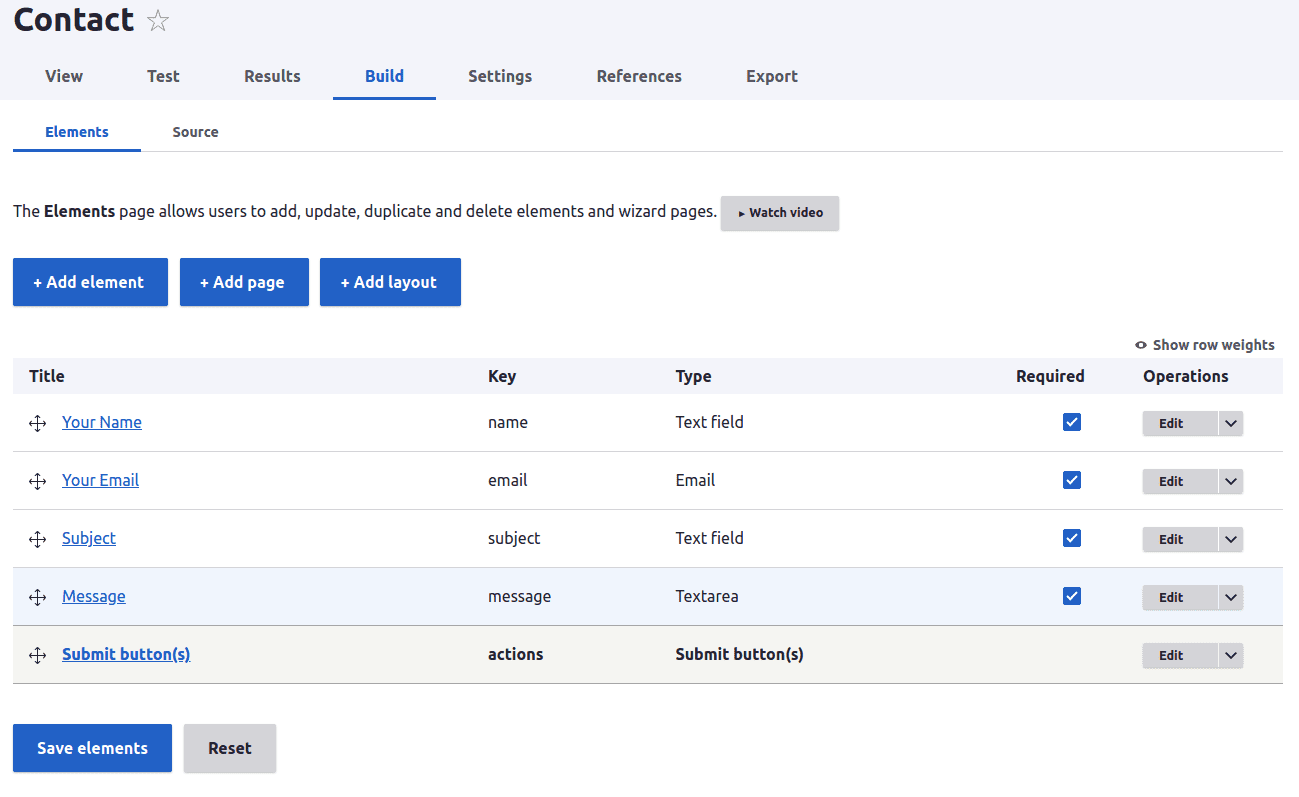
- Here’s an example of a Contact form and its corresponding YAML source code:

A Contact form with drag-n-drop UI

The Contact form’s YAML source code
Conditional fields
Webform lets you add conditional logic to your elements within your form. Let us consider a small example, wherein we need to conditionally handle the visibility of elements based on the value of another element within the form.
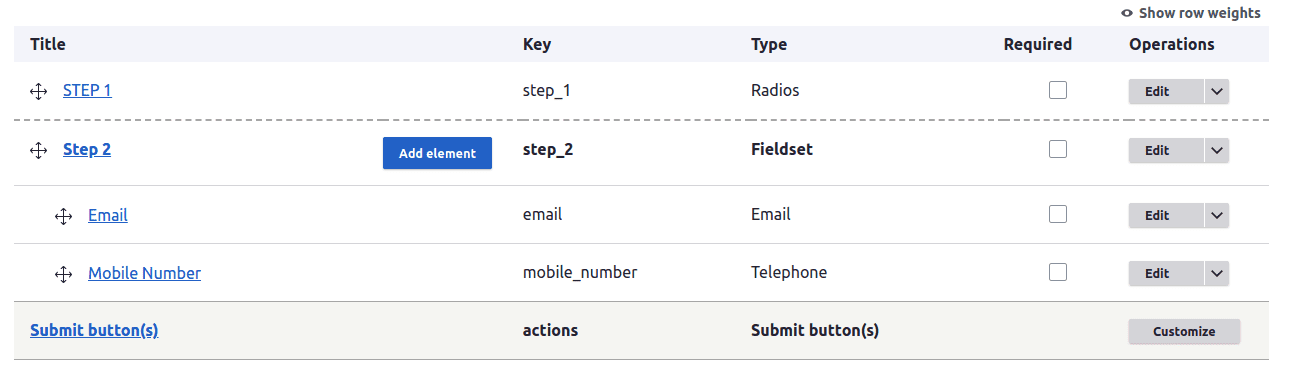
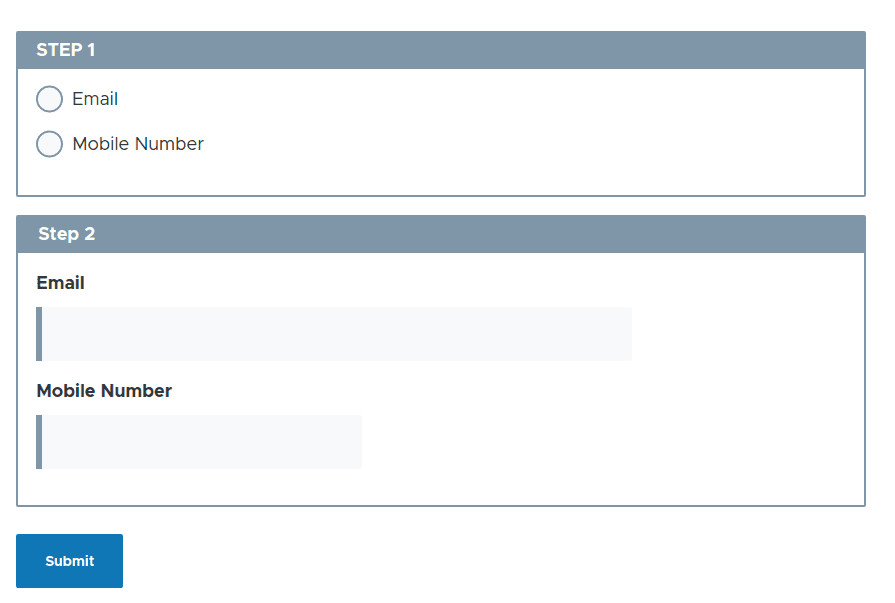
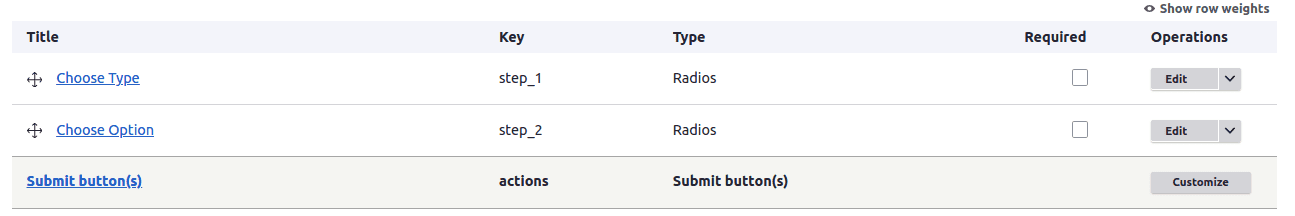
Here’s an example form with two-step fields, STEP 1 (Radios element) with options ‘Email’ and ‘Mobile Number’. STEP 2 (Fieldset) with two elements, 'Email' and 'Mobile Number'.

Form Build page

Form View page
In the above example, I would like to show the ‘Email’ field if the ‘Email’ option is chosen in Step 1, else show the ‘Mobile Number’ field if the ‘Mobile Number’ option is chosen in Step 1.
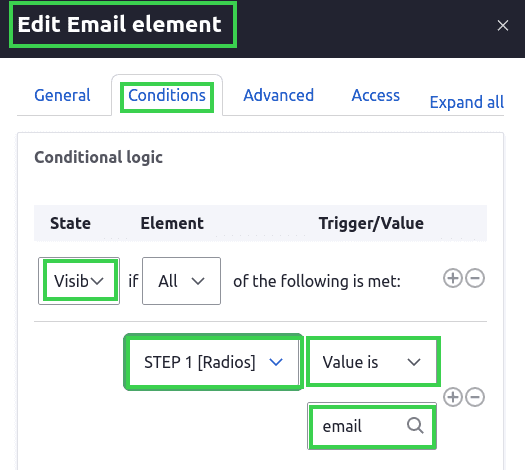
To achieve that, edit your ‘Email’ field, click on the ‘Conditions’ tab, choose the ‘State’ as ‘Visible’ and set the ‘Trigger/Value’ as ‘STEP 1 [Radios] value is email’. Similarly, follow the same steps to add conditional logic to your ‘Mobile Number’ field and set the ‘Trigger/Value’ as ‘STEP 1 [Radios] value is mobile_number’. Here’s the final look of the Webform:

Setting up conditional logic

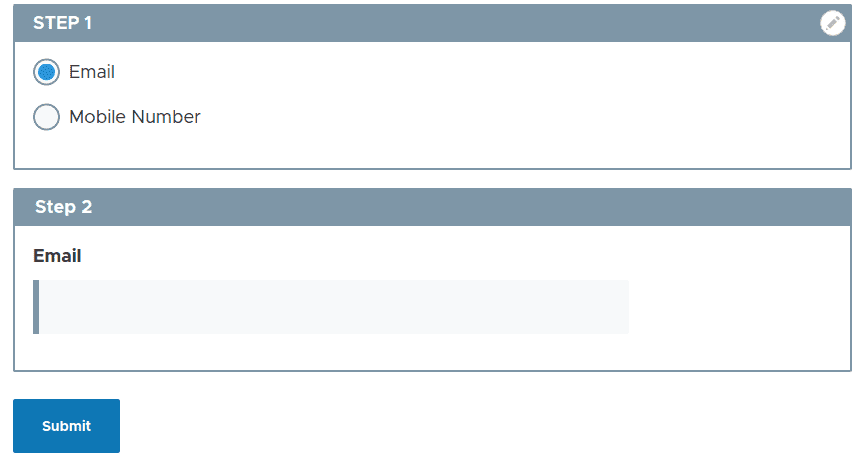
Form when ‘Email’ is chosen on STEP 1

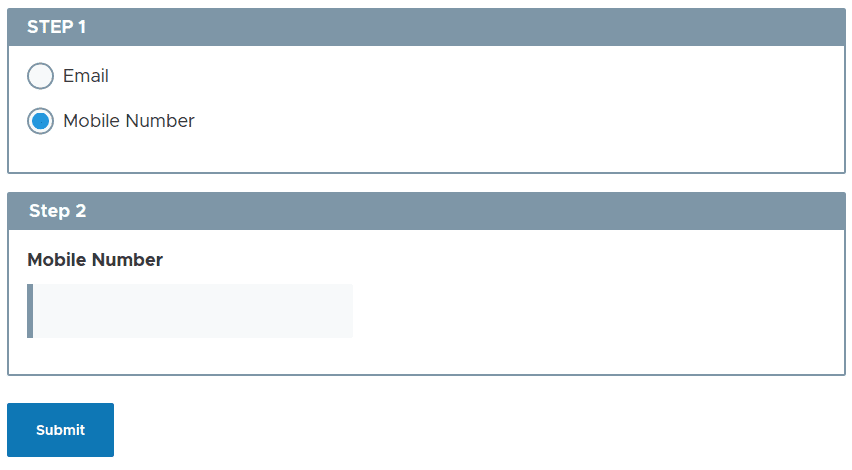
Form when ‘Mobile Number’ is chosen on STEP 1
Custom options properties
Webform lets you add custom option properties to your from elements.
Imagine a scenario where you would want to conditionally handle the options of a radio element based on the value of a different element within the form. How would you do that?
Well, I did not find any way to handle it through the Conditional logic settings from the UI. But there is a provision to set ‘custom options properties’ to your element, wherein you write the required conditional logic targeting your options within the element using the YAML code.
Here is an example, where we can see two radio elements and based on the option I select in the first element, the visibility of the options within the second element should change.

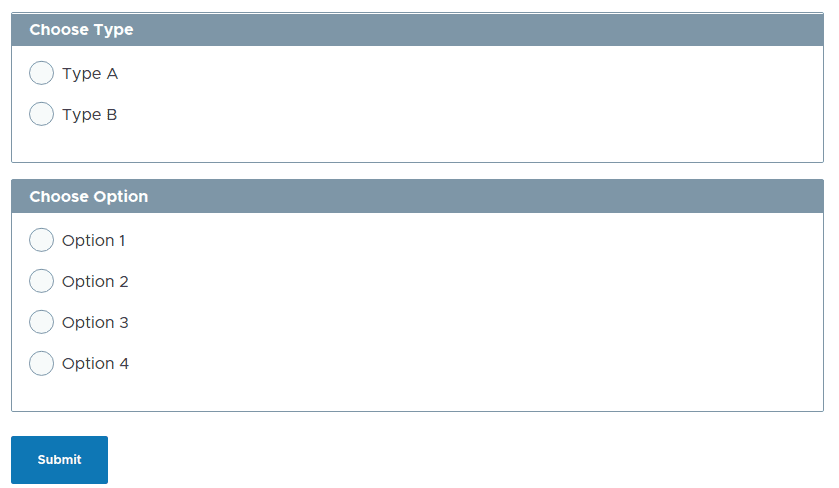
Form Build page

Form View page before adding any custom options properties:
If ‘Type A’ is chosen, then ‘Option 1’ and ‘Option 2’ should be visible from the second element. Similarly, if ‘Type B’ is chosen, then ‘Option 3’ and ‘Option 4’ should be visible.
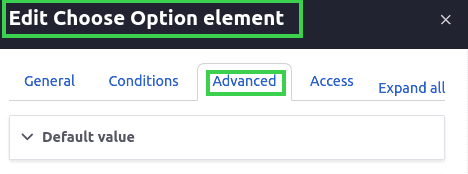
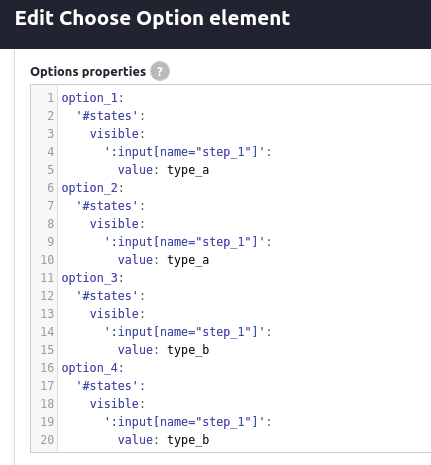
To achieve this edit the second element, go to the ‘Advanced’ tab, scroll down to the ‘Options (custom) properties’ sections and write the necessary logic in YAML.


Setting up the options properties

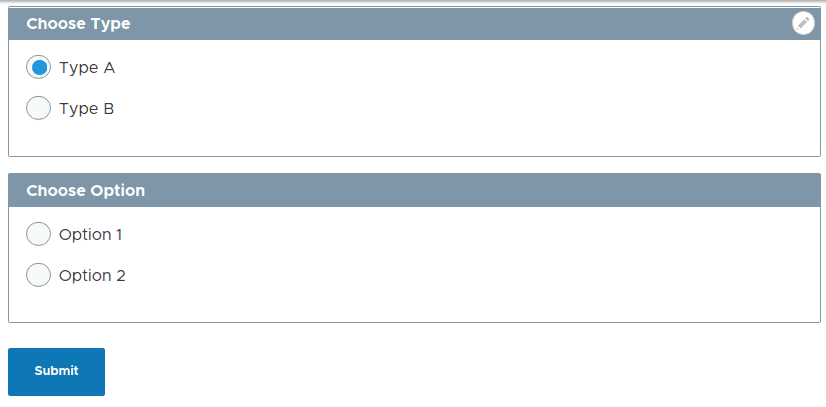
Form when ‘Type A’ is chosen

Form when ‘Type B’ is chosen
Webform submission email handlers
- Email handlers
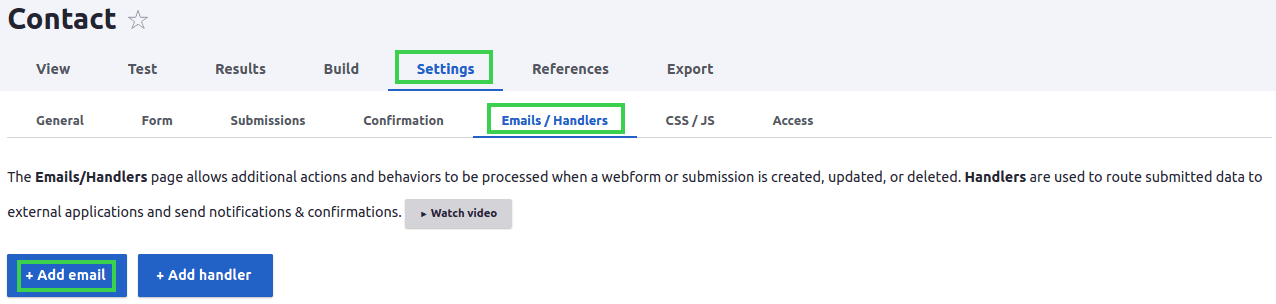
Email handlers sends a webform submission via email. To add email handlers to your webform, go to ‘Settings’ and then ‘Emails/Handlers’ tab. Next, click on the ‘Add Email / Add handler’ button.

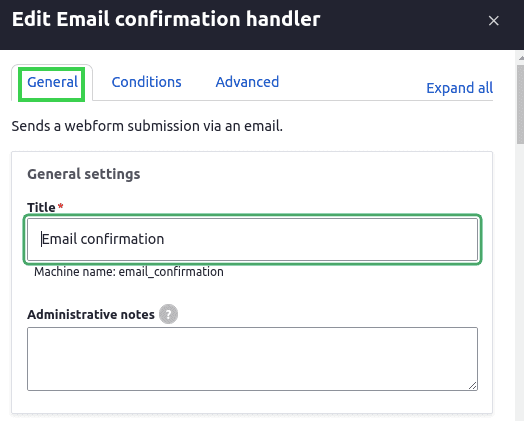
Add Email Handler
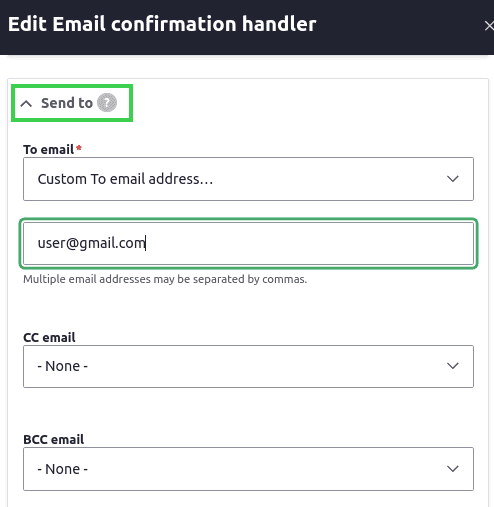
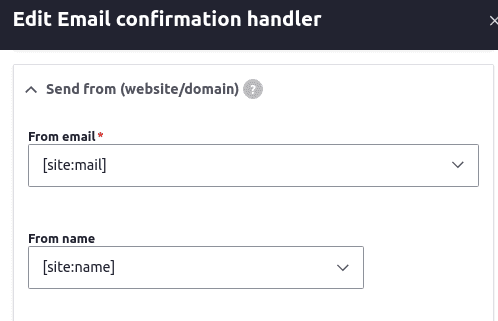
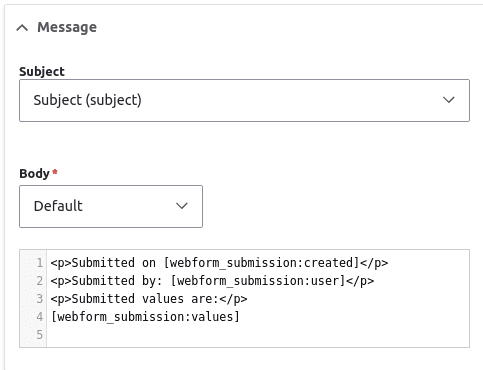
As shown in the below image, on the ‘General’ tab, add the ‘Title’ and set ‘Send to’ and ‘Send from’ details. Add the message ‘Subject’ and ‘Body ‘ as required and save the configuration form.





And that’s about it. Your handler gets fired whenever the form is submitted.
- You can also set conditional email handlers to your webform i.e., trigger different email handlers based on the value of certain elements within the form.
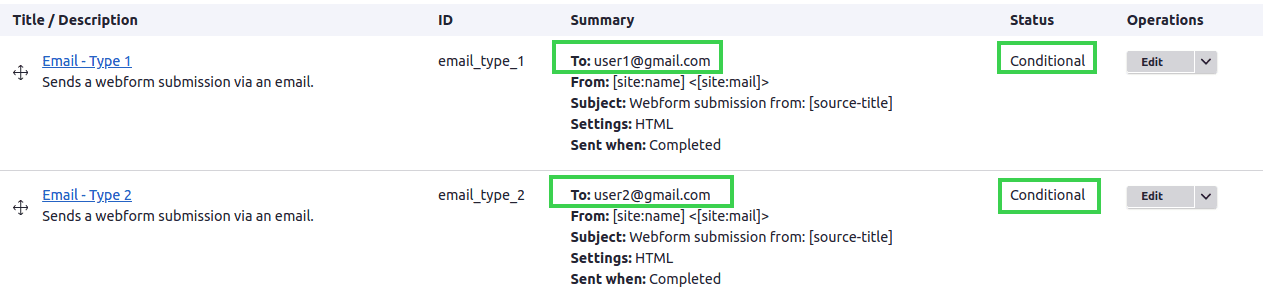
- For example, let us consider a ‘Select’ element with values ‘Type 1’ and ‘Type 2’. If the user submits ‘Type 1’, trigger the ‘Email - Type 1’ handler that has set ‘To’ address to ‘[email protected]’. If the user submits ‘Type 2’, trigger the ‘Email - Type 2’ handler that has set ‘To’ address to ‘[email protected]’.
- To add conditional logic to your email handler, create one handler and name it ‘Email - Type 1’. Set ‘To’ address to ‘[email protected]’, switch to the ‘Conditions’ Tab, choose the ‘State’ as ‘Visible’ and set the ‘Trigger/Value’ as ‘Select Type [Select] value is type_1’.
- Similarly, create the second handler and name it ‘Email - Type 2’. Set ‘To’ address to ‘[email protected]’, switch to the ‘Conditions’ Tab, choose the ‘State’ as ‘Visible’ and set the ‘Trigger/Value’ as ‘Select Type [Select] value is type_2’.

- Scheduled email handlers
- It extends the Webform module's email handler to allow emails to be scheduled. To use this feature, enable the ‘Webform Scheduled Email Handler’ sub-module.
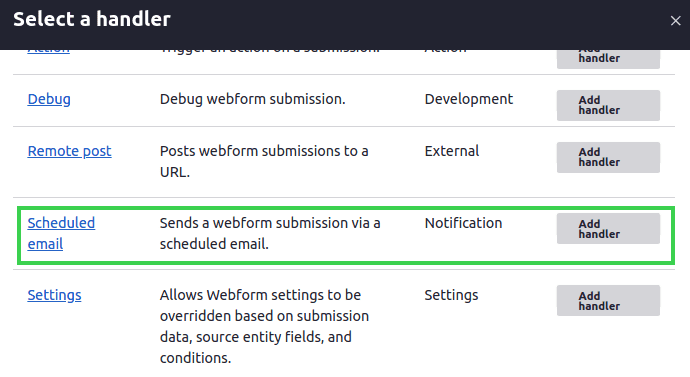
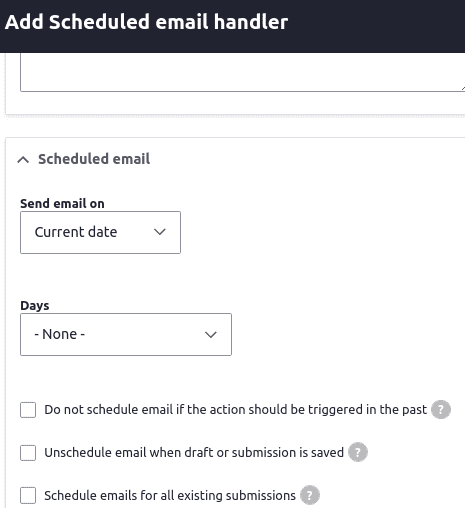
- To schedule sending an email of the form submissions, click on the ‘Add handler’ button. Select ‘Scheduled Email’ handler here.

There is only one extra config setting in the ‘Scheduled Email’ handler compared to the normal ‘Email handler’. And that is to add Schedule email date under the General settings tab.

Scheduled email handler
Set the date to trigger your handler and when the next cron is run, your email will be sent!
Generate PDF copies of Webform submission
The webform module lets us download and export webform submissions as PDF documents. It also supports sending these PDF documents as email attachments and customising the templates and CSS of the PDF documents.
How do we get this working? To begin with, you need to enable the Webform Entity Print (PDF) submodule (to download and export the PDF documents) and Webform Entity Print (PDF) Attachment submodule (to send these PDF documents as email attachments).
Please note: It requires the Entity Print module to be installed which allows you to print any Drupal entity (Drupal 7, 9 and 10) or View (Drupal 9 and 10 only) to PDF.
Download the PDF of a single submission
- Visit your webforms results page, view the submission you want to download and scroll down to click on ‘Download PDF’.
Click on ‘Download PDF’
Downloaded PDF
Export multiple webform submissions as a PDP document in a zip file
- Visit your webforms results page, go to the Download exports tab, choose export format as ‘PDF document’ and hit Download.
- You will get all your webform submissions as a PDF in a single *.tar.gz or *.zip file.
Choose Export format as ‘PDF documents
Customise the templates and CSS of the PDF documents
- Go to your webforms general settings tab (/admin/structure/webform/manage/{your-webform-name}/settings), and scroll down to the ‘Entity print’ settings section.
- Add necessary header and footer template details (it supports tokens) and some CSS to be shown in your PDF.
Customising your PDF by adding a default header, footer and some CSS
PDF after customizing
Attach these PDF documents to your emails
- Start by adding an element called PDF to your webform. Add the PDF element details like its title, view mode, file name etc and save it.
Click on ‘Add element’
Add PDF element details
- The PDF element is now added to your results column (Please note: we are not adding it to our form). When you click on it, you will be redirected to your PDF document.
- The next step is to attach it to your emails. For that, go into Settings > Email/Handlers.
- Edit any of your email handlers, check the PDF element and enable ‘Include files as attachments’ and save the handler.
Enable ‘Include files as attachments
- Next time you submit the webform, the PDF will be attached to your email along with webform submission details.
Contact.pdf is attached in the email attachments
Finding Help
There are different ways through which you can seek help with the webform module. Here is a list of a few sources:
- Documentation, Cookbook, & Screencasts - https://www.drupal.org/docs/contributed-modules/webform
- Webform Issue Queue - https://www.drupal.org/project/issues/webform
- Drupal Answers - http://drupal.stackexchange.com
- Slack channel - You can always post your queries regarding the Webform module at the #webform channel within the Drupal slack workspace. Anyone from the community, even the module maintainer themselves are always around and are kind enough to guide you with your problems.
A HUGE shoutout to Jacob Rockowitz for his relentless support towards the Drupal 9/10 Webform module. Webform wouldn't have been what it is now without him.
Final Thoughts
There’s just so much this versatile Webform module can do that we cannot possibly cover it all in one article. If you love Webforms as much as we do, we’d encourage you to get involved and contribute in any way possible. Looking for professional Drupal services and expertise to build your next Drupal website with beneficial modules such as this? We would love to hear from you.