Developers spend hours manually optimizing CSS, JavaScript, and other assets to make websites load faster and smoother. Not only is it time-consuming, but it can also be an error-prone process. The need of the hour is a digital savior, a tool that promises to do all the heavy lifting, leaving developers with more time to focus on creativity. Meet Gulp.

What is Gulp
Gulp is the unsung hero of developers that makes your coding journey smoother and your websites faster. Gulp is a JavaScript-based automation tool that helps you compile and execute tasks like compiling SASS/SCSS/LESS files, minifying and concatenating CSS and JS files, and much more!
Why use Gulp
Gulp is also popularly known as a task-runner and is very helpful for building any kind of web application. What can you expect from Gulp?
- Effortless SASS/SCSS/LESS to CSS compilation
- Easily bundle, minify, concatenate, and optimize CSS and JS files
- Set your output to the destination folder as per your desired approach, for example, single file compilation or original folder structure compilation
- Saves effort and time by automating repetitive tasks
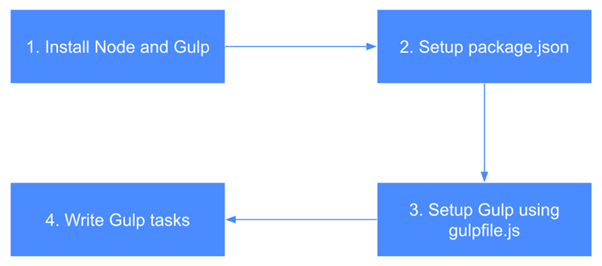
The Workflow
- Install Node and Gulp
- Setup package.json
- Setup Gulp using gulpfile.js
- Write Gulp tasks

What are Tasks
A Gulp task is an asynchronous function that performs a set of actions like compilation of SCSS to CSS files, minifying CSS, JS, and HTML files, etc.
Function taskName() {
// task to perform
}
Types of tasks
Public
A public task is accessible as an individual task. This is an exported task that can be accessed by the gulp command individually.
function buildStyles() {
return src(‘scss/**/*.scsss’)
.pipe(sassGlob())
.pipe(sass())
.pipe(dest(‘build/css/’));
}
exports.buildStyles = buildStyles;Private
Unlike public tasks, private tasks are not exported or directly accessible as individual tasks. It has to be included within the parallel() or series() APIs.
function buildStyles() {
return src(‘scss/**/*.scsss’)
.pipe(sassGlob())
.pipe(sass())
.pipe(dest(‘build/css/’));
}Gulp APIs
Gulp APIs are used to perform a set of actions, like reading/writing the files, creating tasks, watching files, etc. Let’s discuss some key Gulp APIs for better understanding.
src()
src() is used to read the files from the file system. In other words, it’s used to provide the source path of files where we are making changes.
src(globs, [options])dest()
dest() is used to provide the destination path of the folder where we want to store the new files.
dest(directory, [options])series()
Combines the task functions into a single operation where the defined functions are executed one after another, in sequential order.
series(...tasks)parallel()
Combines the task functions into a single operation where the defined functions are executed simultaneously.
parallel(...tasks)watch()
Watches the sourced files and executes the tasks defined when real-time changes occur.
watch(globs, [options], [task])Getting started with Gulp
Now that we have a fair understanding of what Gulp is and can do, let’s move ahead with working with Gulp.
Requirements
In order to install gulp, we need to install Node first. You can download it from the official website of Node.js or you can download it using homebrew by using the following command:
brew install nodeInstall Gulp
Use the below command to install Gulp
npm install --global gulp-cliThis command will install Gulp globally.
Setup Gulp
Please follow the below steps to set up your Gulp project:
Step 1: Browse to your theme folder
Step 2: npm init
It will prompt you to enter a few details which would be as follows:
- Package name
Default: current working directory - Version
Default: 1.0.0 - Description
Default: null - Entry point
Default: index.js
Change it to gulpfile.js - Test command
Default: null - Git repository
Default: null - Keywords
Default: null - Author
Default: null
License
Default: ISC
$ npm install --global gulp-cli
$ cd techx-gulp
$ npm init
package name: (techx_gulp)
version: (1.0.0)
description: Gulp.js setup for TechX.
entry point: (index.js) gulpfile.js
test command:
git repository:
keywords:
author: Shashwat Tiwari
license: (ISC)Step 3: Verify the package.json data
Step 4: Install dependencies
$ npm install gulp gulp-sass gulp-concat gulp-sass-glob gulp-sourcemaps gulp-uglify --save-devYour package.json would look something like this.
{
“name”: “techx_gulp”,
“version”: “1.0.0”,
“description”: “Gulp.js setup for TechX.”,
“main”: “gulpfile.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1”
},
“author”: “Shashwat Tiwari”,
“license”: “ISC”,
“devDependencies”: {
“gulp”: “^4.0.2”,
“gulp-concat”: “^2.6.1”,
“gulp-sass”: “^5.1.0”,
“gulp-sass-glob”: “^1.1.0”,
“gulp-sourcemaps”: “^3.0.0”,
“gulp-uglify”: “^3.0.2”,
“sass”: “^1.64.1”
}
}Setup gulpfile.js
You can set up your gulpfile.js as demonstrated below:
const { src, dest, watch, series, parallel } = require('gulp');
const sass = require('gulp-sass')(require('sass'));
const sassGlob = require('gulp-sass-glob');
const sourcemaps = require('gulp-sourcemaps');
const concat = require('gulp-concat');
const uglify = require('gulp-uglify');
var paths = {
sassSrc: 'scss/**/*.scss',
sassDest: 'build/css/',
jsSrc: 'js/**/*.js',
jsDest: 'build/js/',
}
function buildStyles() {
return src(paths.sassSrc)
.pipe(sassGlob())
.pipe(sourcemaps.init())
.pipe(sass({ outputStyle: 'compressed' }).on('error', sass.logError))
.pipe(sourcemaps.write('./'))
.pipe(dest(paths.sassDest));
}
function buildScripts() {
return src(paths.jsSrc)
.pipe(sourcemaps.init())
.pipe(uglify())
.pipe(concat('scripts.js'))
.pipe(sourcemaps.write('./'))
.pipe(dest(paths.jsDest));
}
exports.buildStyles = buildStyles;
exports.buildScripts = buildScripts;
exports.watch = function () {
watch(paths.sassSrc, buildStyles);
watch(paths.jsSrc, buildScripts);
};
exports.default = parallel(buildStyles, buildScripts);Execute Gulp commands
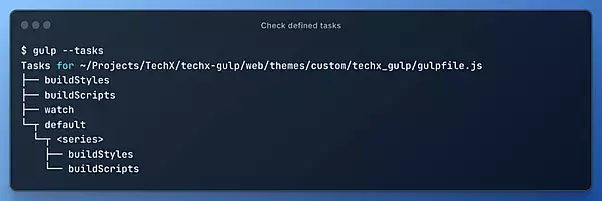
- Check for available tasks
$ gulp --tasks

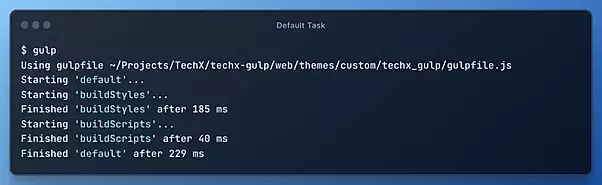
- Execute the default task
$ gulp

- Compile SCSS files to CSS
$ gulp buildStyles

- Compile js files
$ gulp buildScripts

- Watch all changes into SCSS and JS files in real time
$ gulp watch

You can always use the plugins that are best suited for your projects. Explore the list of gulp plugins and their usage
Final Thoughts
From transforming SASS into CSS with a single command to effortlessly bundling, minifying, and optimizing your code, Gulp simplifies the complex. It empowers you to be more efficient, creative, and productive in the ever-evolving landscape of web development. But remember, like any tool, Gulp's true power lies in your hands.