Table of contents
- Why use the Drupal Paragraphs Module
- 1. Flexible content creation
- 2. Enhanced content editing experience
- 3. Reusability and consistency
- 4. Responsive and mobile-friendly
- 5. Extensibility and customization
- 6. Integration with other modules
- Creating a Paragraph Type
- Step 1:
- Step 2:
- Step 3:
- Customizing Paragraphs
- Hooks
- Creating nested Paragraphs
- Twigs with Paragraph
- Translatable
- Final Thoughts
You know a CMS is impressive when even people without technical knowledge or those who are just starting to build websites can easily create and edit content. Drupal offers many modules that can make it simpler for site builders/content editors to work with their content and make their content work for them. One such powerful and flexible contributed module is the Paragraphs module in Drupal.
The Paragraphs module enables site builders to build nodes easily regardless of the complexity of the components. It provides a way to break down the content into smaller, more manageable components with their own fields and field settings. Easy customization of the components is done by using Twig templates, CSS, and hooks.

Why use the Drupal Paragraphs Module
1. Flexible content creation
The Paragraphs module gives content creators the flexibility to create content by enabling them to create "paragraphs," which are reusable and structured parts of a piece of information. A text block, image gallery, slideshow, or any other specially defined component is represented by a certain piece or section of material in each paragraph. Content producers can combine and arrange content in a more dynamic and natural way, thanks to this modular approach.
2. Enhanced content editing experience
The style and organization of content pieces are now more flexible and under the author's control with the paragraphs module. They offer a more visible and intuitive editing experience by making it simple to add, rearrange, and remove paragraphs inside a content object. Users now have access to rich content and engaging pages without needing to know complicated HTML or special coding.
3. Reusability and consistency
By enabling paragraph reuse across various content entities, the paragraphs module fosters content reusability. This enables content creators to generate pre-fabricated paragraphs just once and utilize them across many settings, maintaining consistency in the way content is presented and organized. Furthermore, since edits to a shared paragraph are automatically reflected in all instances when it is used, it makes updating and maintaining content simpler.
4. Responsive and mobile-friendly
The responsive design capabilities of Drupal are seamlessly integrated with the paragraphs module. To ensure that the content adjusts to various screen sizes and devices, content authors can specify responsive layouts for paragraphs. This makes it possible to give an excellent user experience on desktop, tablet, and mobile devices.
5. Extensibility and customization
The Paragraphs module offers extensive customization and extensibility. Developers can design unique paragraph types with the fields and preferences necessary for their project. The module also works well with other Drupal features and modules, giving developers access to the full potential of the Drupal ecosystem.
6. Integration with other modules
Other Drupal modules like Views, Display Suite, Panels, and Entity Reference function nicely with the Paragraphs module. It effortlessly connects with these modules, enabling more complicated content management procedures, advanced display and layout options, and improved content linkages.
We will soon discuss some of the usage and customization of paragraphs in detail.
Creating a Paragraph Type
Step 1:
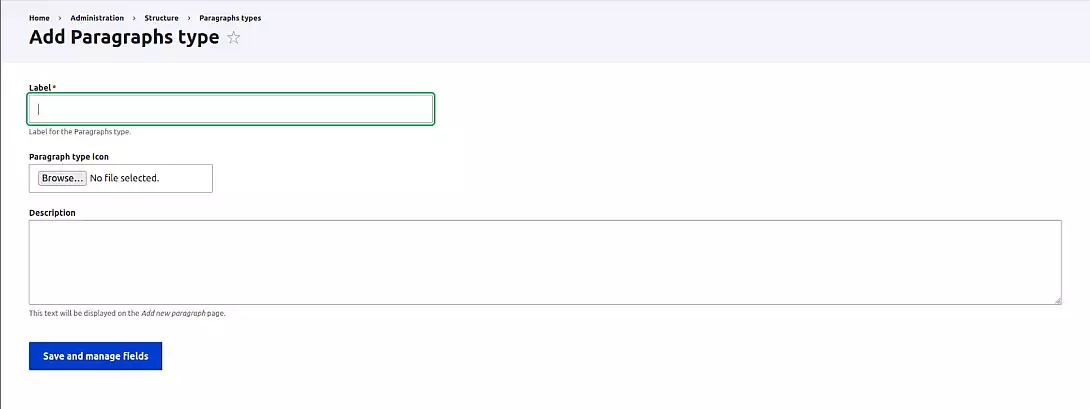
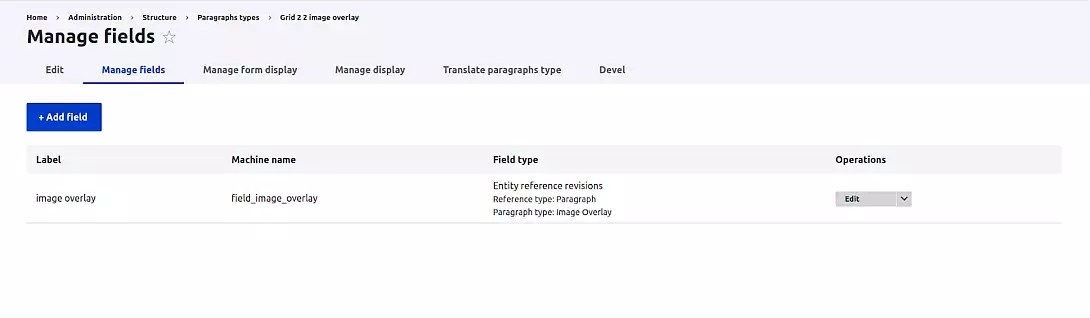
A paragraph type can be created with one or more fields by navigating to /admin/structure/paragraphs_type with Label, Paragraph type icon, and Description.

Step 2:
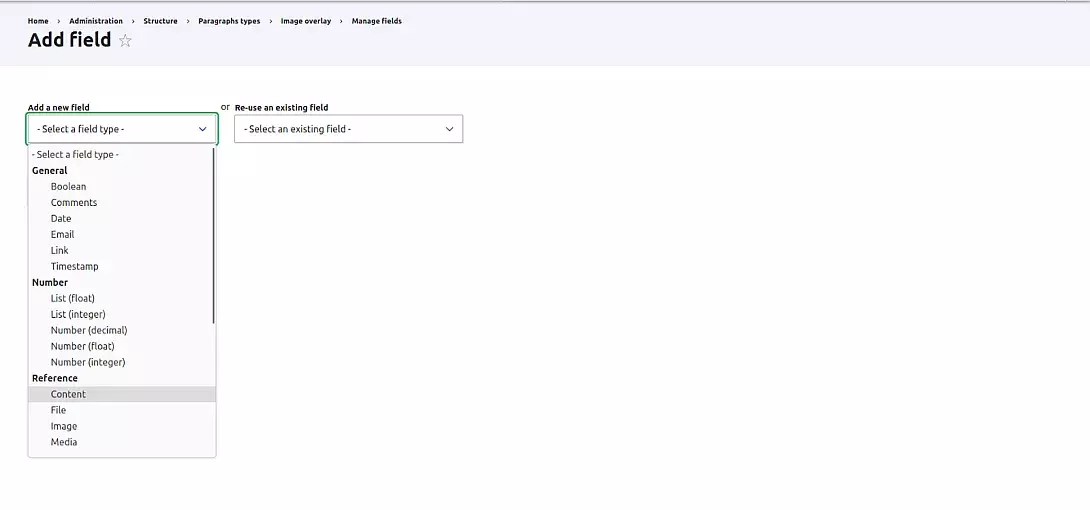
Add fields to the paragraph type similar to adding fields into Content Type.

Add the fields and configure the field settings.
Step 3:
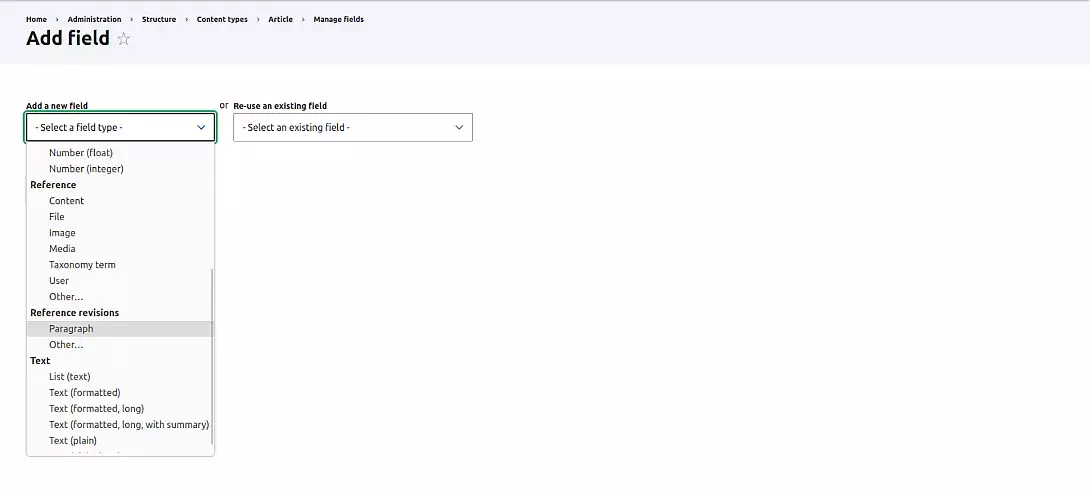
Add the Paragraph Type to the Content Type. Navigate to /admin/structure/types and select the particular content type. Add field Paragraphs under Reference revisions.

Select the required Paragraph Types for the Content Type. We can restrict the Paragraph Type for each Content Type.

Now, we will be able to add Paragraphs in the Content Types.

Customizing Paragraphs
Hooks
Use hook_preprocess_paragraph_paragraph_type() for adding class name to HTML tags, adding a library to a paragraph and rendering views.
Example:
$variables['attributes']['class'][] = “classname”;
$variables['#attached']['library'][] = 'techx/custom'; (from libraries.yml file.)1. Add a custom class name to $variables of paragraph.
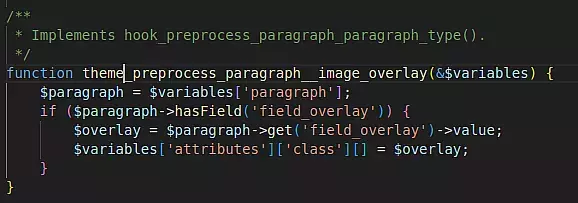
function theme_preprocess_paragraph__image_overlay(&$variables) {
$paragraph = $variables['paragraph'];
if ($paragraph->hasField('field_overlay')) {
$overlay = $paragraph->get('field_overlay')->value;
$variables['attributes']['class'][] = $overlay;
}
}

Here theme in theme_preprocess_paragraph__image_overlay is a custom theme name.
Adding a Library from libraries.yml file to a paragraph:
function techx_preprocess_paragraph__image_overlay(&$variables) {
$variables['#attached']['library'][] = 'techx/custom';
}2. Render a view based on user field selection.
function theme_preprocess_paragraph__techx_view(&$variables) {
$paragraph = $variables['paragraph'];
$view_id = 'techx';
$view = \Drupal\views\Views::getView($view_id);
if($paragraph->get('field_show_teaser')->value == '1'){
$view_display = 'block_1';
$view->setDisplay($view_display);
$output = $view->render();
$variables['view_block'] = $output;
}else {
$view_display = 'block_2';
$view->setDisplay($view_display);
$output = $view->render();
$variables['view_block'] = $output;
}
}
Here theme in theme_preprocess_paragraph__techx_view is a custom theme name.
Creating nested Paragraphs
Create a base Paragraph and reference that Paragraph in the Parent Paragraph.

Twigs with Paragraph
Create a Twig template with the required HTML tag. The twig template should be paragraph—paragraph-type.html.twig
1. Image Overlay example:
{%
set classes = [
'paragraph',
'paragraph--type--' ~ paragraph.bundle|clean_class,
view_mode ? 'paragraph--view-mode--' ~ view_mode|clean_class,
]
%}
<div{{ attributes.addClass(classes) }}>
<div class = "image-overlay-contanier">
<div class = "image-wrapper">
{{ content.field_image }}
</div>
<div class = "image-overlay">
<div class ="text-wrapper">
{{ content.field_title }}
{% if content.field_description %}
{{content.field_description}}
{% endif %}
</div>
</div>
</div>
</div>2. Rendering View
{%
set classes = [
'paragraph',
'paragraph--type--' ~ paragraph.bundle|clean_class,
view_mode ? 'paragraph--view-mode--' ~ view_mode|clean_class,
]
%}
<div{{ attributes.addClass(classes) }}>
{{ view_block }}
</div>Translatable
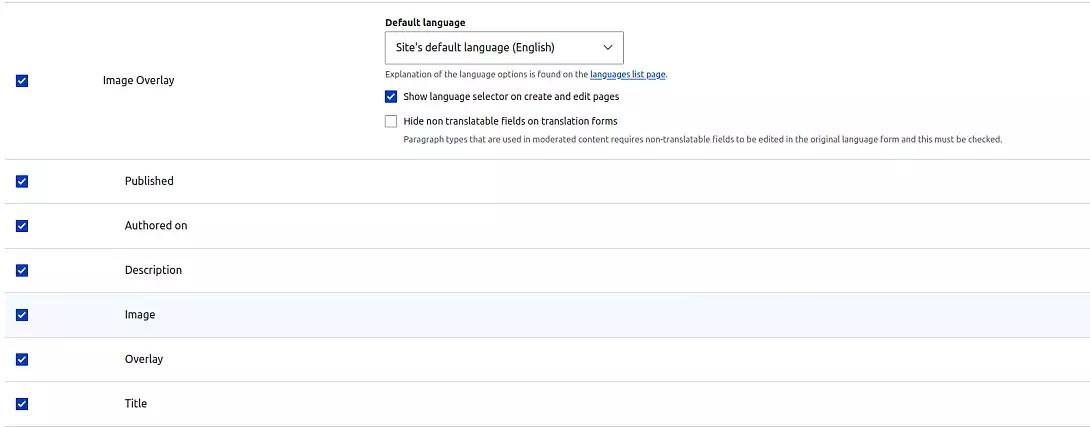
For multilingual sites, you can configure the Paragraphs module to be translatable with the required fields from /admin/config/regional/content-language. For enabling the translation and making the site multilingual, you need to enable the Language, Content Translation, Configuration Translation, and Interface Translation modules.
Find a detailed article on creating a multilingual site here.

You can add CSS styles to style the Paragraphs based on your requirements.
Final Thoughts
The Paragraph module’s flexible and intuitive interface empowers users to build dynamic and visually appealing websites without the need for complex coding. Its modular approach enables seamless content reuse and customization, fostering efficient content management and saving valuable time. If you're looking for Drupal expertise and assistance in harnessing the full potential of the Paragraphs module in Drupal, consider choosing us as your trusted Drupal development company.