The content editor is basically the most crucial function of a CMS. And with a powerhouse like CKEditor as its default rich text editing tool, Drupal has upped its content management game considerably with several new features for Drupal 8/9 like the CKEditor widget system and the Advanced Content Filter (ACF). So, yeah, it’s pretty powerful even with the default features… But you can really up your CKEditor game with the help of some contributed modules and plug-ins. Read on to get our take on the best and most interesting add-ons to extend CKEditor's features and usability.
The Drupal 9 CKEditor
First, for those new to Drupal, CKEditor 4.5 is the default WYSIWYG (What you see is what you get) rich editor in Drupal 8/9. It’s a text editor which helps website admins write and edit content directly in web pages. Like Drupal, CKEditor is an open source project and has recently been upgraded with many powerful new features that will continue to be improved. As part of the Drupal 10 readiness initiative, Drupal contributors are working toward implementing the latest and most modern version - CKEditor 5 - in Drupal 10.
Now that we have the basics out of the way, let’s get into the upgrades!

Extending CKEditor with these fantastic Drupal 9 modules
1. CKEditor Read More
You know those times when you want to give the reader a choice to see the rest of a large amount of text? That's your cue to use the CKEditor Read More feature, which invites your users to “read on” while still giving your page a compact layout. To add it, Drupal 9 provides a simple and easy way to enable the Read More / Show Less functionality once you install the contributor module.
Implementing the module:
Once you install this module, you will need to configure a few settings:
- Edit preferred Text format and enable “Limit allowed HTML tags”.
- Add <div data-readmore-less-text data-readmore-more-text data-readmore-type class=" ckeditor-readmore"> in “Allowed HTML tags”. Disable the “Limit allowed HTML tags” and hit save.
- Now drag and drop the “Read more” icon from Available buttons to Active toolbar (as shown in the image above) and hit save.
- After clearing the cache you will find the “Read More” icon in the text editor when you choose the “Preferred Text format”.
How to use it:
Within the content area, click on the “Text format” icon. Now you will get a rectangular box. Add the rest of the content that you want to show after your user clicks on Read More.
FAQ : Can I modify the Read More text?
Absolutely! Simply click on the “Read more button” tab in “CKEditor plugin settings” and change the text.
2. CKEditor Color Button
By default, CKEditor does not offer you a choice to change the text color from within the editor. But if you did want to change the color of specific text or even highlight the text with different colors, the Drupal 9 CKEditor Color Button module should be on your list. Note that this module requires the Panel button module to be installed as well and both of these modules require the libraries, Color Button Library and Panel Button library to be installed. After installing the modules and adding libraries in the libraries folder of the theme, we can move the colors button from Available buttons to Active toolbar in the preferred text format.
FAQ: Can I add a custom color?
Yes! If you don't want to use any of the default colors already available, you can set a custom color too. You can do this in the “Text editors format” section where you activated the color options from. Find the “CKEditor Color button” in the “CKEditor plugins setting” section of “Text editors format” and add color in the “Text colors” text area comma separated and without a # sign.
3. CKEditor Youtube
The Drupal 9 CKEditor Youtube module helps you add Youtube videos into your content without a long embed code. After installing and moving the Youtube icon form from Available buttons to Active toolbar, you can find Youtube icons in the text editor in preferred text format. This module depends on the library.

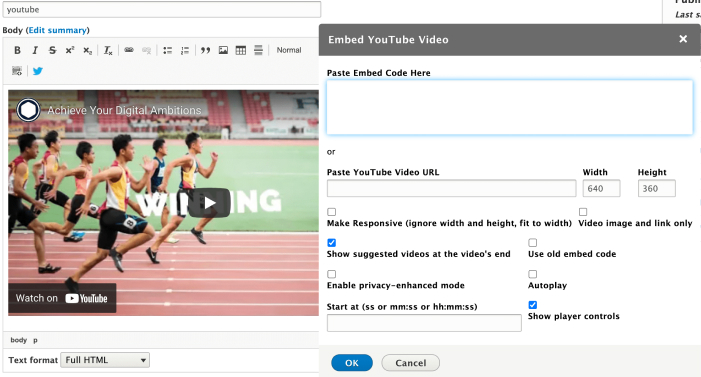
One of the best things about this module is the flexibility. As shown in the above screenshot, you can “Paste embed code” or paste a Youtube URL while specifying the width and height. Also you have handy options like “Autoplay”, “Start at (specific time)” and “Show player controls”.
4. CKEditor Templates & CKEditor Templates User Interface
Have a lot of the same content structure for your website pages or posts? The CKEditor Templates and CKEditor Templates User Interface modules are your ticket to easy duplication. Both modules depend on libraries which can be downloaded and installed as instructed in the module pages. After installing these libraries, you can move the template icon from Available buttons to Active toolbar as shown in the below image.
The CKEditor Templates module provides a dialog popup with predefined templates. When you click on the template icon (as shown in the above screenshot) you will see a popup open you will choose any of your predefined templates. The template will then be inserted with “text format and styles” which are included.
The CKEditor Templates User Interface module is what you use to create the templates that you choose from in the CKEditor Templates module. After enabling the module, you will find an option in the Config > Content Authoring > CKEditor Templates section.
When you click on CKEditor Templates from the configuration, you will be redirected to the CKEditor configuration templates page. Now you can add or edit templates.
5. CKEditor CodeSnippet
Using the CKEditor CodeSnippet module, you can add your "code content" within the content so it is highlighted and well formatted. This module uses the highlight-js library and all available styles for it. Installing this module using composer will install the library automatically. After installing this module, you can move the “code snippet” icon from the Available button to Active toolbar.
Now you will find the Code Snippet tab in the CKEditor plugin settings of text format. Here you can check/uncheck supported programming languages.

FAQ: How to use it?
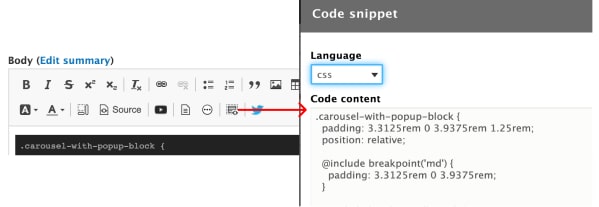
Once you install the module, you can insert the CodeSnippet feature in your content from CKEditor. When you click on the Code Snippet icon, you will get a popup. Here, you can paste your code and select the code language.
6. CKEditor Word count
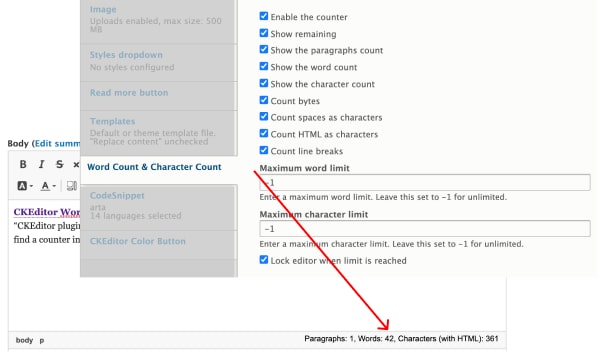
So you’re working with a word/character limit… This is a common situation in highly stylized sites with dynamic layouts. And those can get especially messy with multiple hands working on the same content. In these cases it’s helpful to see the number of characters and words right in your CKEditor in the footer of the editor itself (just like you would in MS Word). That's when you would install the CKEditor Word count module. After installing the module and library, you can find “word count and character count” in CKEditor plugin settings of text format. Here, you can check/uncheck features according to your requirement. You will also find a counter in CKEditor at the bottom-right part of it.

7. CKEditor Tweetable Text
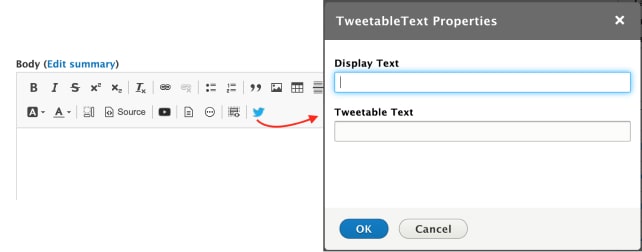
Trying to score some internet points? Using the CKEditor Tweetable Text module, you can give the option for your users to tweet a particular piece of text by clicking on a word or syntax. Just install the module and library as instructed in the module page and move the tweetable text icon from the Available button to the Active toolbar. You will then find a tweet icon in the text editor. When you click on this icon, a popup will open up. Here, you can add a Display Text (for which word(s) you want to add the tweet icon) and Tweetable Text (the text that will appear in the Tweet). When a user clicks on Display Text then it will redirect to Twitter and Tweetable Text will be displayed.

Even without all these great add-ons, CKEditor is one of the most simple and powerful WYSIWYG editors in the market. And if none of our favorites get you going, there are many more plugins and modules that can help you extend and further customize your editor. Need more customizations and expert support to elevate your Drupal editorial experience? We can help with that. Contact our Drupal experts today.