Table of contents
- Augmented Reality
- Virtual Reality
- Types of Augmented Reality
- 1. Marker-Based Augmented Reality
- 2. Markerless Augmented Reality
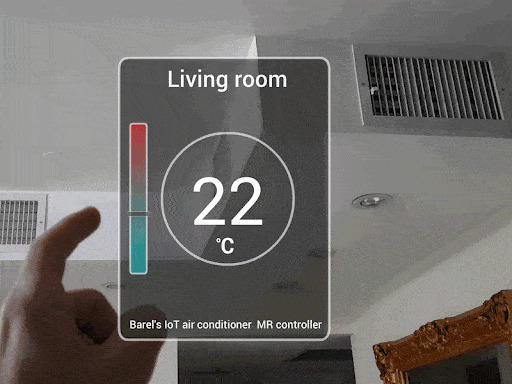
- 3. Projection-Based Augmented Reality
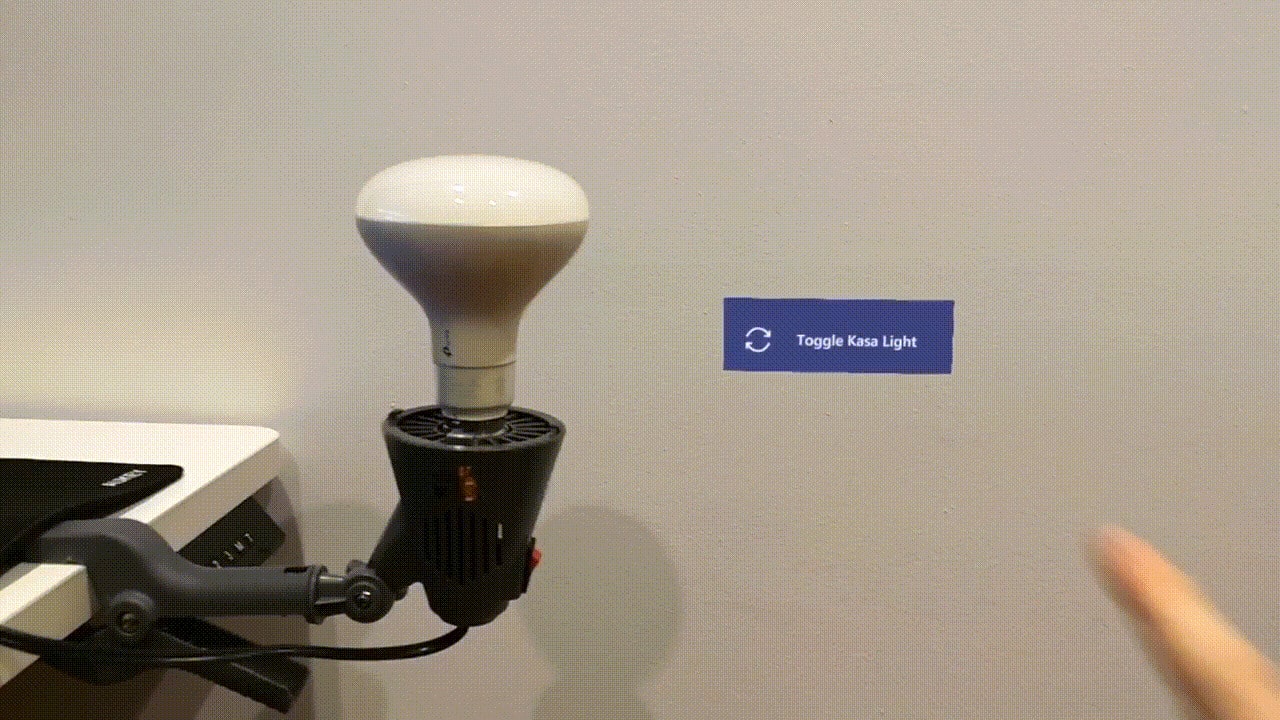
- 4. Superimposition-Based Augmented Reality
- Augmented Reality Data Types
- Augmented Reality Applications In E-commerce
- Next Steps?
- The Process
- How Augmented Reality Works?
- The Code
- Final Thoughts
Hey, picture this: you want to buy a couch for your newly built home, but the furniture store is too far away. And you’re not excited about shopping for it online because you don’t want last minute surprises (or shocks) when you finally receive them. Augmented Reality (AR) is here to change your opinion.
With AR, you can simply select your favorite couch from an e-commerce store and point to the location you want to place your new couch. You get to see how the couch looks in real-time in your real environment.
So, that’s it. That’s AR, which now bags popularity in the market, with an estimate of AR device users to increase to 1.4 billion by the end of the year 2023.
In this blog, we’ll introduce you to the basics of Augmented Reality, take you through the process of implementing it on your Drupal e-commerce site, and explain the difference between Augmented Reality and Virtual Reality. Let’s dive in!
Augmented Reality
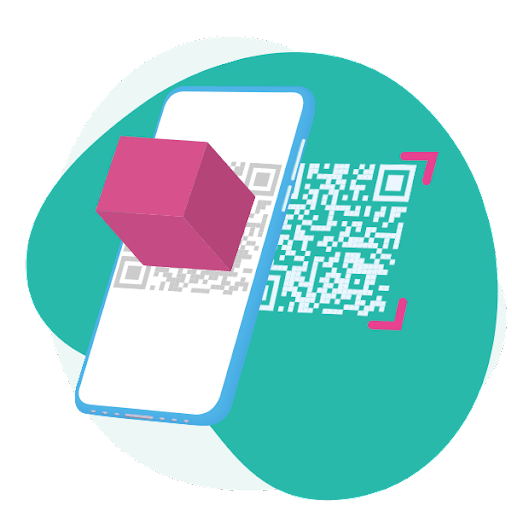
Augmented Reality (AR) allows you to experience your products in real time in your real environment. It lets you superimpose virtual content in the real-world space.
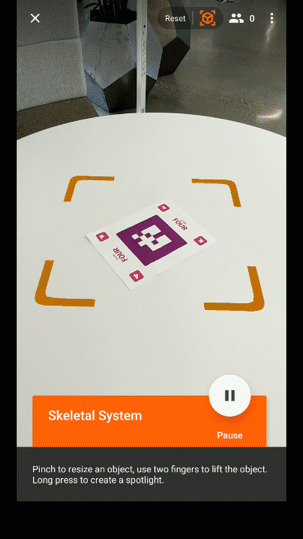
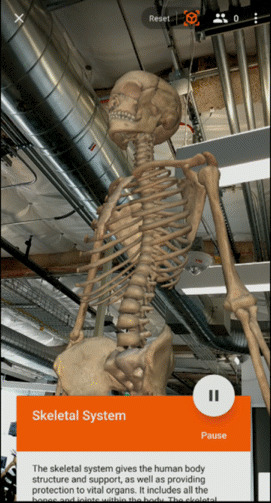
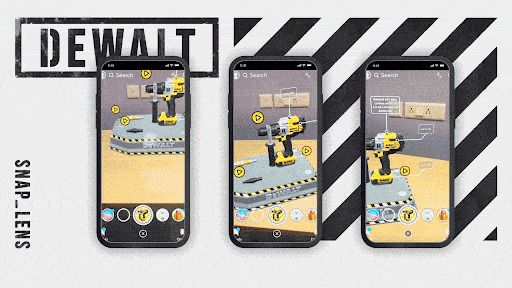
Please, check the image below. When you scan the QR from the phone, the 3D model is rendered virtually by the phone screen.

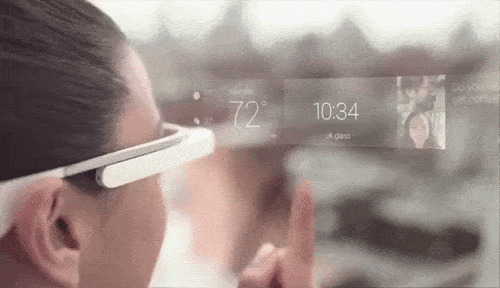
Virtual Reality
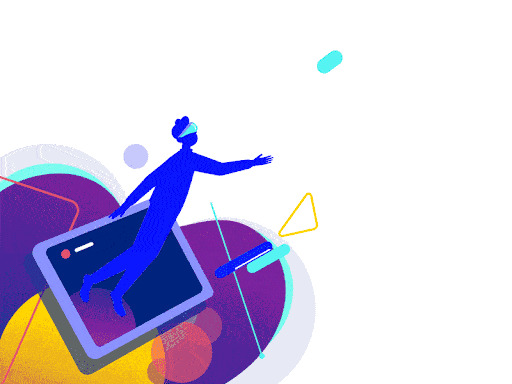
Virtual Reality is a wholly immersive experience that allows you to interact with new virtual worlds. In the GIF below, you can see the user is completely immersed in the virtual world. He is cut off from and is unable to interact with the real world.

Types of Augmented Reality
Augmented Reality (AR) is, therefore, not the same as Virtual Reality. However, there are different types of AR. Check out how you can render 3D models, videos, etc. with AR.
1. Marker-Based Augmented Reality
Marker-based augmented reality (AR) is a type of AR technology that relies on specific markers or images to trigger virtual content overlay in the real world.


2. Markerless Augmented Reality
Markerless augmented reality (AR) is a type of AR technology that does not require specific markers or images to trigger virtual content overlay.

3. Projection-Based Augmented Reality
Projection-based augmented reality (AR) is a type of AR technology th
at uses projectors to display virtual content directly onto physical objects or surfaces in the real world.

4. Superimposition-Based Augmented Reality
Superimposition-based augmented reality (AR) is a type of AR technology that involves overlaying virtual objects or information onto the real-world environment in real time.

Augmented Reality Data Types
Augmented reality can be rendered by using a few data types. Below is the list mentioning all the augmented reality data types for augmented reality:
- Visual Data
- Geolocation Data
- Sensor Data
- Environmental Data
- User Input Data
- Machine Learning Data
1. Visual Data
Visual data is one of the primary types of data used in AR. It includes images, videos, 3D models, animations, and graphical overlays that are superimposed onto the real-world view.

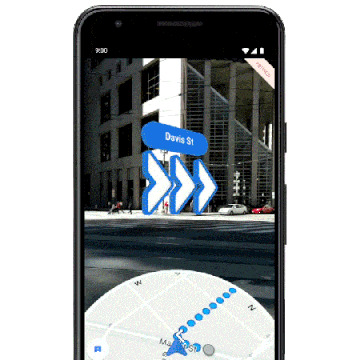
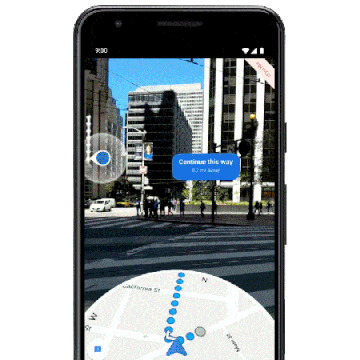
2. Geolocation Data
Geolocation Data refers to information related to the user's location. It can include GPS coordinates, maps, points of interest, and location-based services.


3. Sensor Data
AR can utilize various sensor data to enhance the experience. This includes data from cameras, accelerometers, and other sensors available on the device.

4. Environmental Data
Environmental data pertains to information about the physical environment. It can include data about lighting conditions, object recognition, surface detection, depth sensing, and spatial mapping.

5. User Input Data
User input data refers to data generated by user interactions, such as touch, gestures, voice commands, or other input methods.

6. Machine Learning Data
Machine learning techniques can be employed in AR to analyze and interpret data in real time.

Augmented Reality Applications In E-commerce
Now, as promised, let’s take a closer look at the ways we can use AR on E-commerce applications.
- Virtual Try-on
- Product Visualization
- Interactive Product Demonstration
- Enhanced Packaging and Unboxing
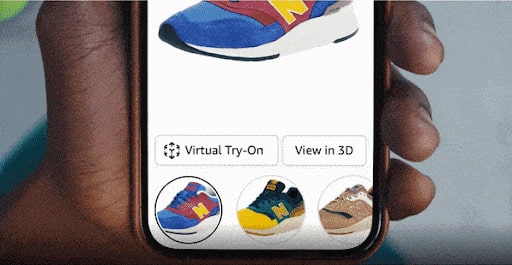
1. Virtual Try-on
With the help of this feature, you can easily try different e-commerce products and check if they suit you or not.


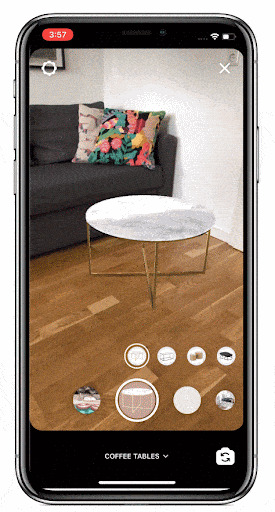
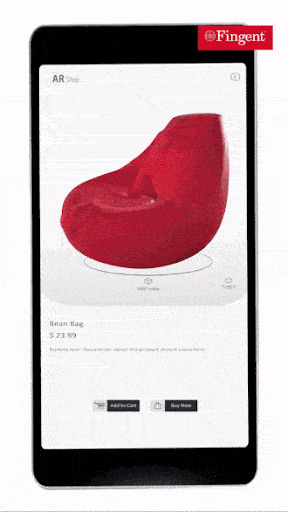
2. Product Visualization
You can also use this to visualize a particular product before buying. Check the GIF below.

3. Product Demonstration
You can use product demonstrations to implement manuals for any product.

4. Enhanced Packaging and Unboxing
We can use it before unboxing our product if you have any instructions. We can use it.

Next Steps?
Now that we’ve briefed you about the various AR types, Data types to process AR, and Usage in Ecommerce Applications, get ready to learn how you can actually implement the following into your Drupal e-commerce site:
- AR Types: Marker-Based AR
- E-Commerce Application: Product visualization
- AR Data Type: Visual Data
The Process
We are going to need two libraries for this purpose:
- A-frame
- Ar.js
A-frame
A-Frame is a virtual reality (VR) framework that enables developers to build immersive web experiences. It is open-source and maintained by the talented developers at Supermedium (Diego Marcos, Kevin Ngo) and Google (Don McCurdy). Utilizing an entity component system framework for Three.js, A-Frame empowers developers to create stunning 3D scenes and WebXR experiences using familiar HTML.
Ar.js
AR.js is a user-friendly and efficient library designed for Augmented Reality experiences on the Web. This lightweight library offers advanced features such as Image Tracking, Location-based AR, and Marker tracking. The best part? It's a pure web solution, meaning you don't have to install anything. Powered by three.js, A-Frame, and jsartoolkit5, AR.js utilizes jsartoolkit5 for tracking while providing the flexibility to display augmented content with either three.js or A-Frame.
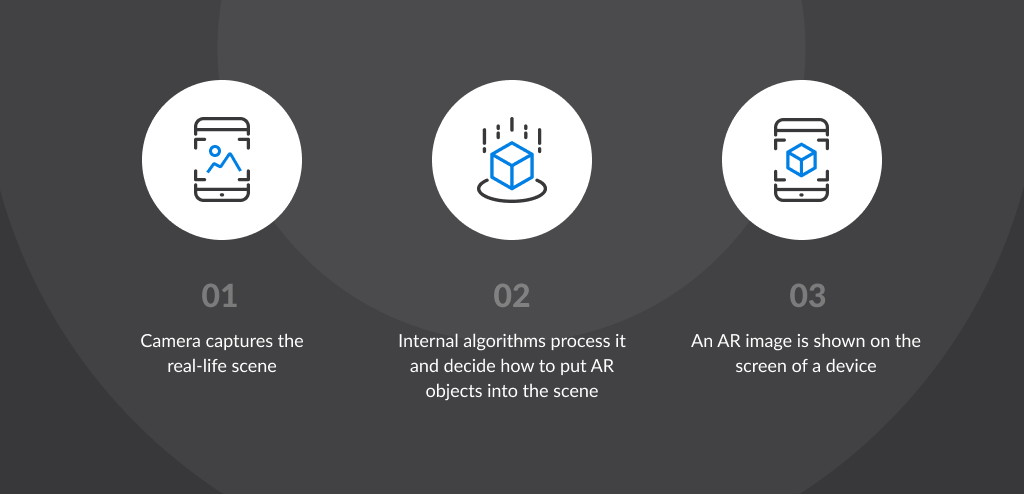
How Augmented Reality Works?

The Code
For this purpose, you need to know the basics of Drupal E-commerce site setup / Configurations. If you are new to Drupal E-commerce websites, need not fret. We’ll demonstrate with the product entity. Just think of it as a node and proceed further.
Prerequisite
- Drupal E-commerce website with few products.
Let’s dive into the code:
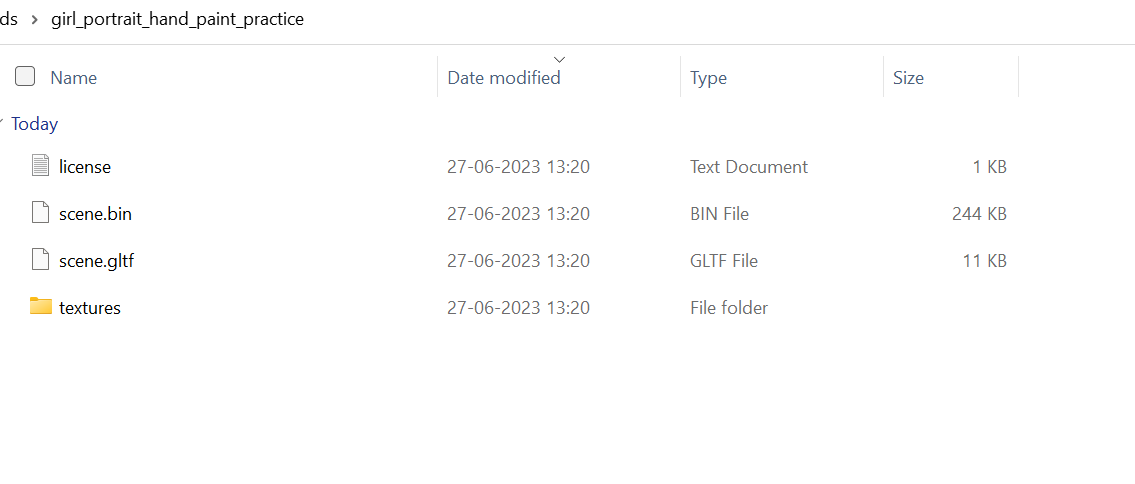
We are going to render 3D objects in our Drupal instance. You can download free 3D models from SketchFab. While you download them, please make sure the file is in GLTF format. It basically gives you the zip file. Once you extract it, you can see the files as mentioned in the image below:

We’re going to use scene.gltf in our code, but we need to keep scene.bin and textures in the same folder. Only then we can render 3D models on our website. Since it’s a zip file, we’re going to manually extract and keep them in our Files folder.
To do that, create a File field on the product entity with the allowed extension “zip”. Check out the code on this preserve function below:
Ar_render_object.module
/**
* Implements hook_entity_presave().
*/
function ar_render_object_entity_presave(\Drupal\Core\Entity\EntityInterface $entity) {
$request = \Drupal::request();
$is_ajax = $request->isXmlHttpRequest();
if ($entity->getEntityTypeId() == "commerce_product" && !$is_ajax) {
if (!empty($entity->get("field_modal_upload")->referencedEntities())) {
$zipuri = $entity->get("field_modal_upload")->referencedEntities()[0]->createFileUrl(FALSE);
$directory = "temporary://3dmodels";
// If not exists, create.
if (!file_exists($directory)) {
mkdir($directory);
}
$parsed_url = parse_url($zipuri);
$file_system = \Drupal::service('file_system');
$destination = $directory . '/' . $file_system->basename($parsed_url['path']);
$tzipuri = system_retrieve_file($zipuri, $destination, FALSE, FileSystemInterface::EXISTS_REPLACE);
$publicuri = "public://3dmodels/" . $entity->getEntityTypeId() . "/" . $entity->id();
if (!file_exists($publicuri)) {
mkdir($publicuri);
}
// Archiver is to extract zip file.
$archiver = \Drupal::service('plugin.manager.archiver')->getInstance([
'filepath' => $tzipuri,
]);
$archiver->extract($publicuri);
}
}
}In the code above, we’ve moved the zip to a temporary folder and extracted it to the Public Files folder. As we extract the filed to the 3Dmodels folder, the structure would look as mentioned below:
Structure: 3dmodels/{entity_type_id}/{entityid}
For product: 3dmodels/commerce_product/1
The extracted files will look like the following:
3dmodels/commerce_product/1/scene.gltf
3dmodels/commerce_product/1/scene.bin
3dmodels/commerce_product/1/textures
3dmodels/commerce_product/1/license.txt
Now, we successfully extracted all the files from the zip file and placed it according to the entity type and entity ID.
Next, let’s work on displaying it. To display it, you need to create a new field formatter for the file field. As mentioned already, it’s a marker-based approach.
Generate the QR code and attract it to the field formatter of the file. You can use the contrib module - Endroid Qr Code - to generate the QR. Here, we’ve generated a QR with a custom logo. So, we’ve created this patch for this module. Check the patch link below.
Link to patch: https://www.drupal.org/project/endroid_qr_code/issues/3231972#comment-15061322
Endroid Qr Code module provides a config form where you can upload your custom logo to add in your QR code. Here, we’re using Hiro marker to render 3D models. Make sure to upload the Hiro marker as a custom logo in the config. (https://smartlab.tmit.bme.hu/csapo/AR/img/hiro.png)
Before we jump into talking about the custom field formatter of the file field, let’s understand the controller to render the AR model. A field formatter will allow you to generate the QR code. That QR code will point to the controller which you’ve created. The controller will render the AR model.
On the Controller, override the controller page and render the code to superimpose 3D objects. Here’s the controller code:
Ar_render_object.routing.yml
ar_render_object.threed:
path: '/threed/object/{commerce_product}'
defaults:
_controller: '\Drupal\ar_render_object\Controller\ThreeDObject::render'
_title: '3D view'
requirements:
_permission: "access content"
options:
parameters:
commerce_product:
type: entity:commerce_productsrc/Controller/ThreeDObject.php
<?php
namespace Drupal\ar_render_object\Controller;
class ThreeDObject {
public function render($commerce_product) {
$file_url_generator = \Drupal::service('file_url_generator');
$publicuri = "public://3dmodels/commerce_product/" . $commerce_product->id() . "/scene.gltf";
$absolutepath = $file_url_generator->generateAbsoluteString($publicuri);
$build = [
"#markup" => "Sample Page",
];
return $build;
}
}In this file, we’ve simply used some static text to return. But in the theme, we’ll have to override this page:
Create a custom theme, on the .theme file:
<?php
function custom_theme_preprocess_html__threed__object(&$variables) {
$commerce_product = \Drupal::routeMatch()->getParameter("commerce_product");
$file_url_generator = \Drupal::service('file_url_generator');
$publicuri = "public://3dmodels/commerce_product/" . $commerce_product->id() . "/scene.gltf";
$absolutepath = $file_url_generator->generateAbsoluteString($publicuri);
$variables['path'] = $absolutepath;
}Pass the scene.gltf path of the file field to the twig file. The twig template file will look like the following:
templates/ar-render-object.html.twig
<a-scene embedded arjs gesture-detector>
<a-assets>
<a-asset-item src={{ path }} id="test"></a-asset-item>
</a-assets>
<a-marker preset="hiro" raycaster="objects: .clickable">
<a-gltf-model src="#test" position="0 0 0" scale="1 1 1" class="clickable" gesture-handler></a-gltf-model>
</a-marker>
<a-entity camera></a-entity>
</a-scene>Now, let’s jump into the field formatter:
src/Plugin/Field/FieldFormatter/ARObjectRender.php
<?php
namespace Drupal\ar_render_object\Plugin\Field\FieldFormatter;
use Drupal\Core\Field\FieldItemListInterface;
use Drupal\file\Plugin\Field\FieldFormatter\DescriptionAwareFileFormatterBase;
use Drupal\Core\Url;
/**
* Plugin implementation of the 'ar_render_object' formatter.
*
* @FieldFormatter(
* id = "ar_render_object",
* label = @Translation("AR Object Render"),
* field_types = {
* "file"
* }
* )
*/
class ARObjectRender extends DescriptionAwareFileFormatterBase {
/**
* {@inheritdoc}
*/
public function viewElements(FieldItemListInterface $items, $langcode) {
$elements = [];
$entityid = $items->getEntity()->id();
$host = \Drupal::request()->getHost();
foreach ($items as $delta => $item) {
// generating QR code for controller page
$option = [
'query' => ['path' => $host . "/threed/object/" . $entityid],
];
$uri = Url::fromRoute('endroid_qr_code.qr.url', [], $option)
->toString();
$elements[$delta] = [
'#theme' => 'image',
'#uri' => $uri,
'#attributes' => ['class' => 'module-name-center-image'],
];
}
return $elements;
}
}This field formatter generates QR code. The QR code points to the Controller. The controller page renders the AR model.
Final Thoughts
That’s all about implementing Augmented Reality on your Drupal e-commerce site to experience 360° AR product previews.
Evidently, Augmented Reality has shown better customer engagement rates and new customer retention. It has been seen to boost the sales of e-commerce shopping platforms significantly. Potentially, AR is the future of e-commerce sites.
Let’s say AR is here to stay, and it acts only as a pro to liven up your e-commerce business website.
To boost up your chances of implementing AR on your Drupal e-commerce website like an expert, you can contact a professional Drupal development company to assist you in the process!