Table of contents
- What is Web Accessibility?
- The Importance of Web Accessibility
- How does Drupal help?
- Drupal 9 Accessibility Features and Modules
- Better Contrast
- Forms
- Buttons instead of links
- Other Drupal 9 Accessibility Features
- Layout Builder Module
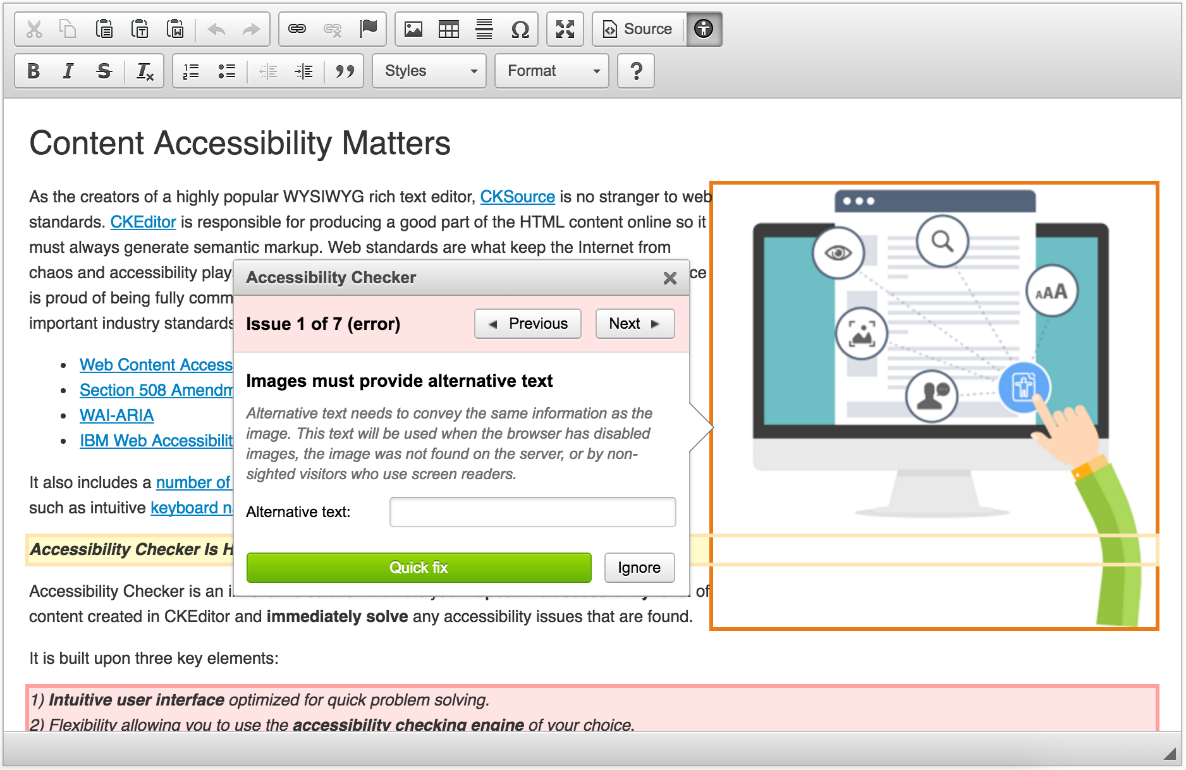
- CKEditor Accessibility Checker Module
- SiteImprove Module
- Text Resize Module
- The Future of Web Accessibility in Drupal

Web accessibility is ingrained in Drupal’s values and principles. Starting with Drupal 7, the web accessibility initiative has progressed to great extents through Drupal 9. Why is website accessibility so significant? How does Drupal 9 ensure website accessibility? Let’s dive in to answer all your questions.
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect. - Tim Berners Lee, Inventor of World Wide Web.
The internet as we know it today is 11315 days old! Originally conceived to meet the demand for automatic information sharing between scientists in universities and institutes around the world, the internet today is an integral part of more than 3 Billion people in the world. For various reasons ranging from social networking to collecting information for projects, internet today is arguably the most powerful resource known to mankind.
Over the years, the boom in chat-bot and machine learning applications has led to businesses crafting their online presence in the form of websites and using artificial intelligence for a better customer experience. This is not surprising, given the fact that in recent years, chat or messaging has taken over social media to be the "go-to" option for users who want to contact a business.
But have you ever stopped to think, can everyone access the web?
It is 2018 and I wonder, why is web accessibility still less, well, accessible? As a business, the competitive market pushes you to reach as many people as you can to promote your brand. More the barriers lower the chances of reaching potential customers. This basically is the concept behind web accessibility: to eliminate the barriers the audience face.
What is Web Accessibility?
Generally, people refer web accessibility with screen readers or visual disabilities. However, the range of topics that it covers is vast and includes more than that. For example, having an appropriate screen contrast for a person to see the screen on a sunny day is a use case for someone with a normal vision rather than for someone with a disability.
The World Wide Web Consortium has introduced some guidelines to achieve certain levels of accessibility to ensure that a website is as useful as possible. Published in 1999 as version 1.0 and later in 2008 as version 2.0, the WCAG 2.0 is generally accepted as the standard to measure when talking about web accessibility and the information you present to a user.

The Importance of Web Accessibility
With the internet's growing importance in people's life, if what you want to convey (your content basically) is not easily accessible to everyone, you’re turning away your audience before they even get to the door. For example, something as simple as a broken hand or a temporary blindness can make it difficult to navigate the web.
While the fact that web accessibility is not only for those with disabilities is quite resonant, businesses need to know that the flexible and responsive design of a fully accessible website is a benefit to everyone. Web accessibility standards are built to promote inclusion and Drupal is setting a benchmark when it comes to supporting and fostering inclusion.

How does Drupal help?
Drupal CMS, a web based SaaS provides the ability to organize a manage an organization's web content in a systematic manner. The guidelines of the World Wide Web Consortium are divided into two - ATAG 2.0 that addresses the authoring tools and the WCAG 2.0 which addresses the web content and is widely used by developers and accessibility evaluation tools. Drupal CMS, as a platform, has been built to adhere to both the guidelines. While the accessibility initiative started with Drupal 7, Drupal 8 and Drupal 9 addresses some of the best accessibility features.
Drupal 9 Accessibility Features and Modules
The most advanced version of Drupal allows your website to be far more likely to be accessible, to assistive technologies and the users who depend on them, than ever before. Drupal 9 extends accessibility with various core and contributed modules.
Better Contrast
Poor contrast level is often cited as the most commonly overlooked feature by the developers. However, in Drupal 9, the core themes have higher contrasts, thanks to the Drupal's accessibility maintainers. With improved contrasts, users suffering from colour-blindness can easily websites. Also, this feature is an added advantage when visiting a website under bright sunlight in a portable device like a mobile phone or a tab.
Forms
Errors while filling forms is one of the most common factors that affect the user interface. With the new standards, identifying these errors becomes much easier. By using a better form validation error verbiage, Drupal 9 provides an option to turn on this feature that improves accessibility related to the display of form errors. For example, a visually impaired person can now easily identify what errors he might have made when filling in a web form.
Buttons instead of links
A common practice among many website owners is to use anchor texts as "call to action" instead of buttons. From a semantic standpoint, it is more logical to use a button rather than anchor texts as these user interface elements are action oriented. Thus, Drupal 9 has called for this measure to use buttons rather than links. This new standard set by Drupal 9 can be handled without becoming heavily dependent on WAI-ARIA that can be useful in identifying the purpose of some elements.
Other Drupal 9 Accessibility Features
Alt text (Alternative text) usually refers to the words that are used to describe a particular image. Though not visible or rendered on the page, these alt texts are used by tools like screen readers and is a great asset to web accessibility. This feature which is set to ‘required’ by default in Drupal 9 helps visually impaired audience to know what the image is all about with the help of the text.
TabbingManager is a feature that constrains tabbing and guides non-visual users to important “tabbable” page elements. This is useful for users who prefer to use the Tab key on the keyboard rather than the mouse.
The Aural Alerts feature is a Javascript function that passes an assertive or a polite message/instruction to the aural users if there are any changes made on the page (which would otherwise go unnoticed on screen readers).
Layout Builder Module
Layout builder is one of the most powerful and popular Drupal 9 modules that is widely used by content builders. It offers easy and powerful page-building capabilities allowing site builders to build custom pages, create and override reusable templates, granular customizations and much more. It has been stable since the release of Drupal 8.7 and is in core.
As part as Drupal’s commitment to inclusion and accessibility, Layout Builder meets all the guidelines set in the WCAG 2.0 AA (needed to meet the AA level of the Web Content Accessibility Guidelines). Only once it passed the “accessibility gate”, the module was released as a stable version. And this was a commitment that was made and duly fulfilled by the Drupal community.
CKEditor Accessibility Checker Module
The CKEditor Accessibility Checker module is a contributed Drupal 9 module that allows you to test the accessibility level of the content within the CKEditor. It not only detects the problem areas in website accessibility; it also helps you solve them for better accessibility conformation. It leverages the Accessibility Checker plugin from CKEditor.com to perform these functionalities.

SiteImprove Module
Siteimprove is a Drupal 9 contributed module that provides a plugin to connect your Drupal website to the Siteimprove intelligence platform. Siteimprove is a Digital Presence Optimization software that provide amazing insights that can not only help in improving web accessibility compliance but also helps improve website traffic, content quality, performance and more.
Text Resize Module
This is a contributed Drupal module for web accessibility and is widely used in Drupal 8 and Drupal 9 projects. It allows users to increase or decrease the font size of a web page with a click of a button. It helps visually impaired users to a great extent as they are able to adjust the size of the text that suits their eyesight.

The Future of Web Accessibility in Drupal
Over the years, Drupal has taken some great steps forward to achieve web accessibility through several of its major releases and is one of the leading implementations of the web accessibility standards. With web accessibility being one of the major factors contributing to the user interface and the ability of a business to reach the maximum audience, several strategic initiatives for Drupal core is sure to shape the future of how people interact with a website. Some of the noteworthy ones include:
- Application-like interfaces and various UI interactions that are presented without full-page refreshes: sliding panels, autofocus, live result filters, drag-and-drop, pop-up success messages, live previews, wizard-like progress steps, and role impersonation.
- Automated testing using headless browser drivers.
- Supporting more interaction modes, such as MS Windows' high-contrast mode, and speech-driven control.
- End-user testing for accessibility
- The theme component library initiative which involves much refactoring of how Drupal produces output.
Web accessibility deserves to gain as much importance as website security does. The web must be accessible to all, irrespective of disabilities. With its latest version, Drupal now adopts more WAI-ARIA practices which makes content architecture easier to understand. Drupal 9 is now much closer to the ideal and adheres to more web accessibility standards. Drupal developers and core maintainers have done a great job to accomplish enhancements regarding accessibility with some of the best features that will play a major role in being beneficial for better usability. However, whatever features Drupal brings out, it is always up to organizations to decide, plan and build websites or web applications by keeping web accessibility in mind.