Content authors and content editors always look out for a seamless, easy-to-use experience when it comes to page building. Drag-and-drop and WYSIWYG tools are something they expect when they want to create and design pages. Drupal Layout Builder offers this exact experience with its easy-to-use page building capability, in Drupal core.
Drupal Layout Builder is unique and provides a powerful visual design tool to let content authors change the way content is presented. Introduced in Drupal core in its latest version, Layout Builder in Drupal 9 allows you to add/remove sections to display the content using different layouts, and customizing your pages based on the requirements. The Layout Builder Module in Drupal 9 also allows you to combine these sections and create a truly customized page.
The Drupal 9 Layout Builder can be used in two different ways. It can be used to create a layout for each content type on the website, and also to create a layout for an individual piece of content.
Introducing Layout Builder
The Drupal 9 Layout Builder module allows you to customize the design of the entities such as content types, taxonomy, users etc. It provides an easy-to-use drag and drop option for site builders to place blocks, fields etc.
The layout builder module in Drupal 9 makes it easier to build your layouts by offering a preview of the changes made while building your layouts. Instead of having to save every small change made in the layout and then looking it up on the front-end, layout builder in Drupal 9 layout builder allows previews of the changes made for a seamless layout building experience.
Installing and setting up the Drupal 9 Layout Builder module
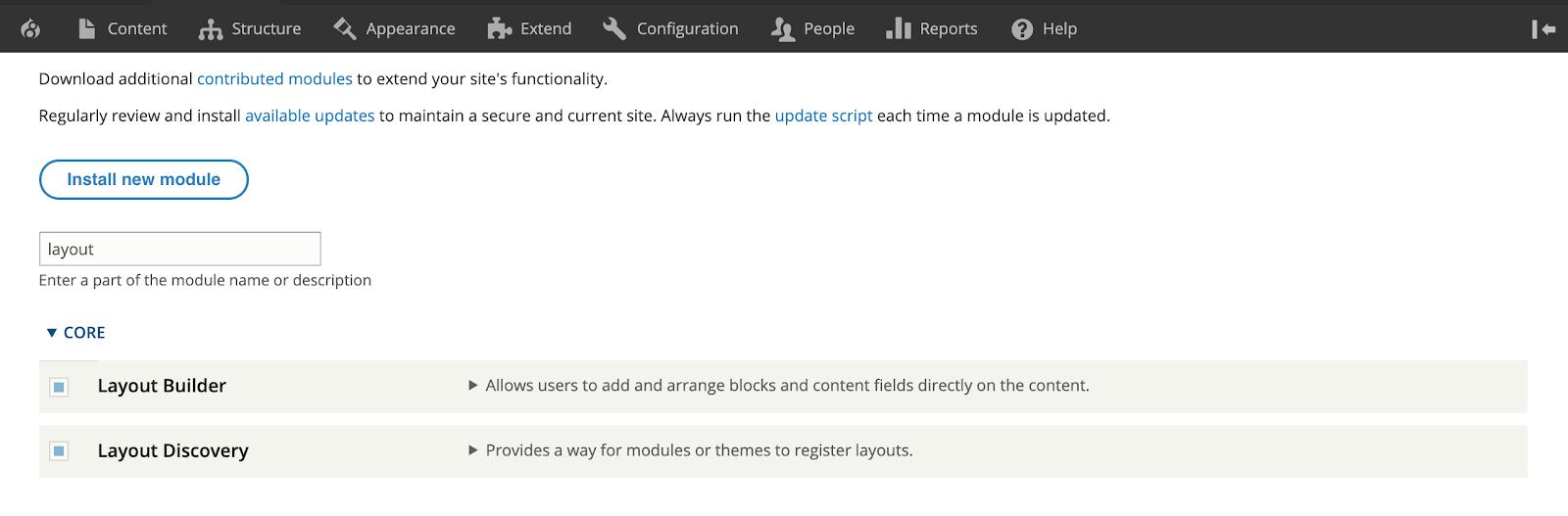
In order to install/setup the Drupal 9 layout builder module, navigate to Extend and enable both Layout Builder and Layout Discovery module.
Note: Layout Builder was introduced as a stable module in Drupal 8.7 core. So, make sure you’re using the latest version. In older versions of Drupal, it was an experimental module.
Use Drupal Layout Builder to Customize Content-Type and Taxonomy
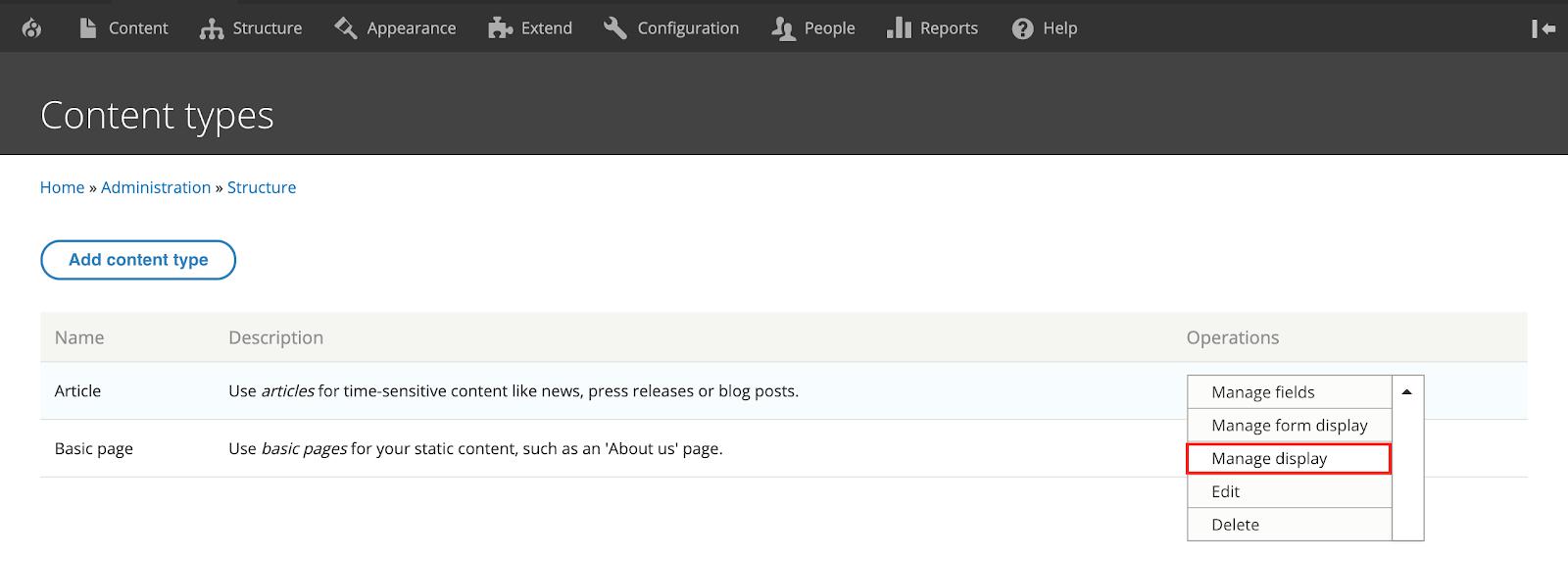
Once you have installed the module, navigate to Structure, Content types and click on “Manage display” for any content type , For now we will use the “article” content type.
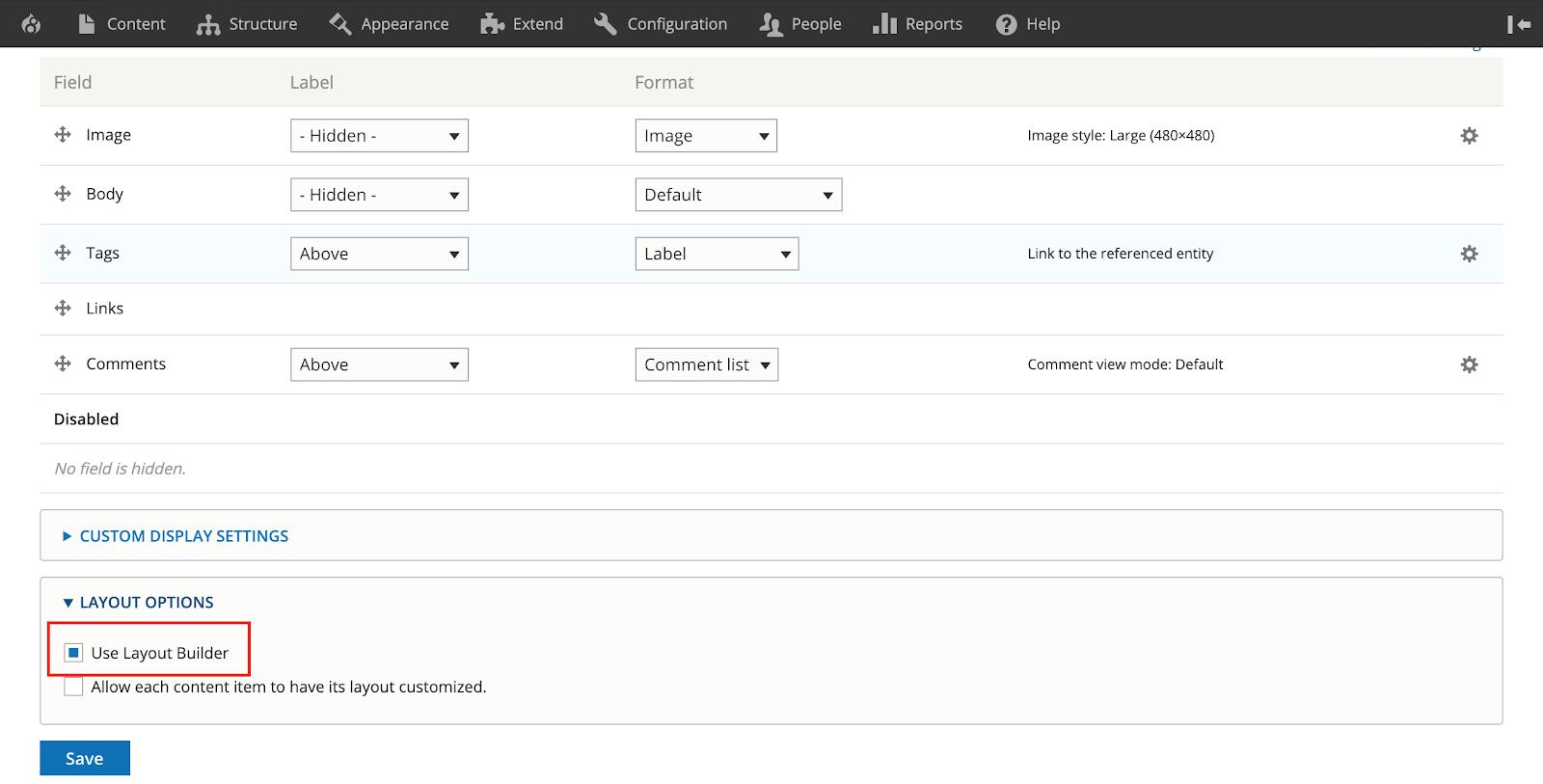
Scroll to the bottom and click on Layout options and select “Use Layout Builder”, then click on Save.
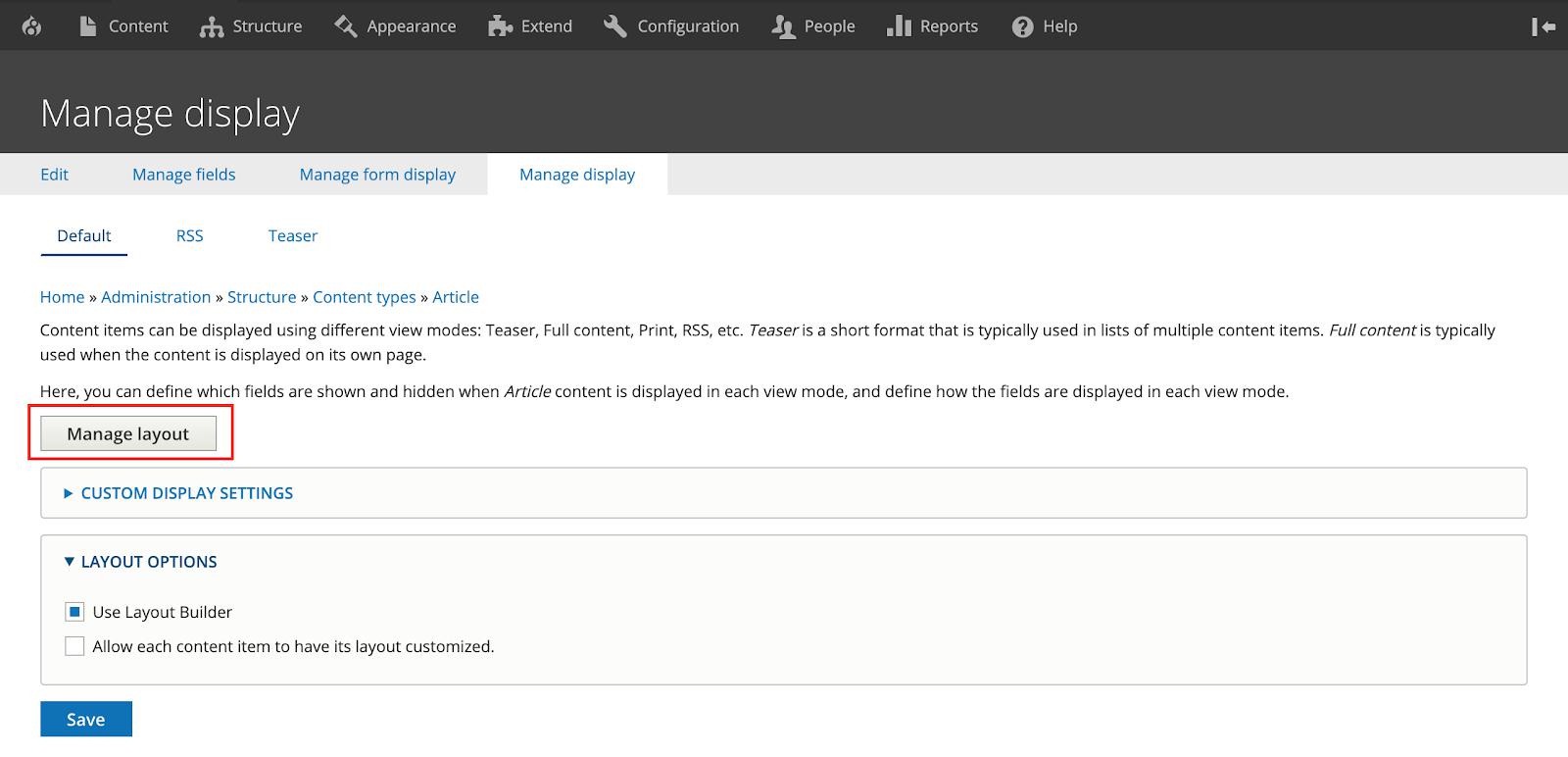
Once you’ve enabled Layout Builder on the view mode, you can see a “Manage layout” option instead of field formatters. You can use Layout Builder for any of the view modes present.
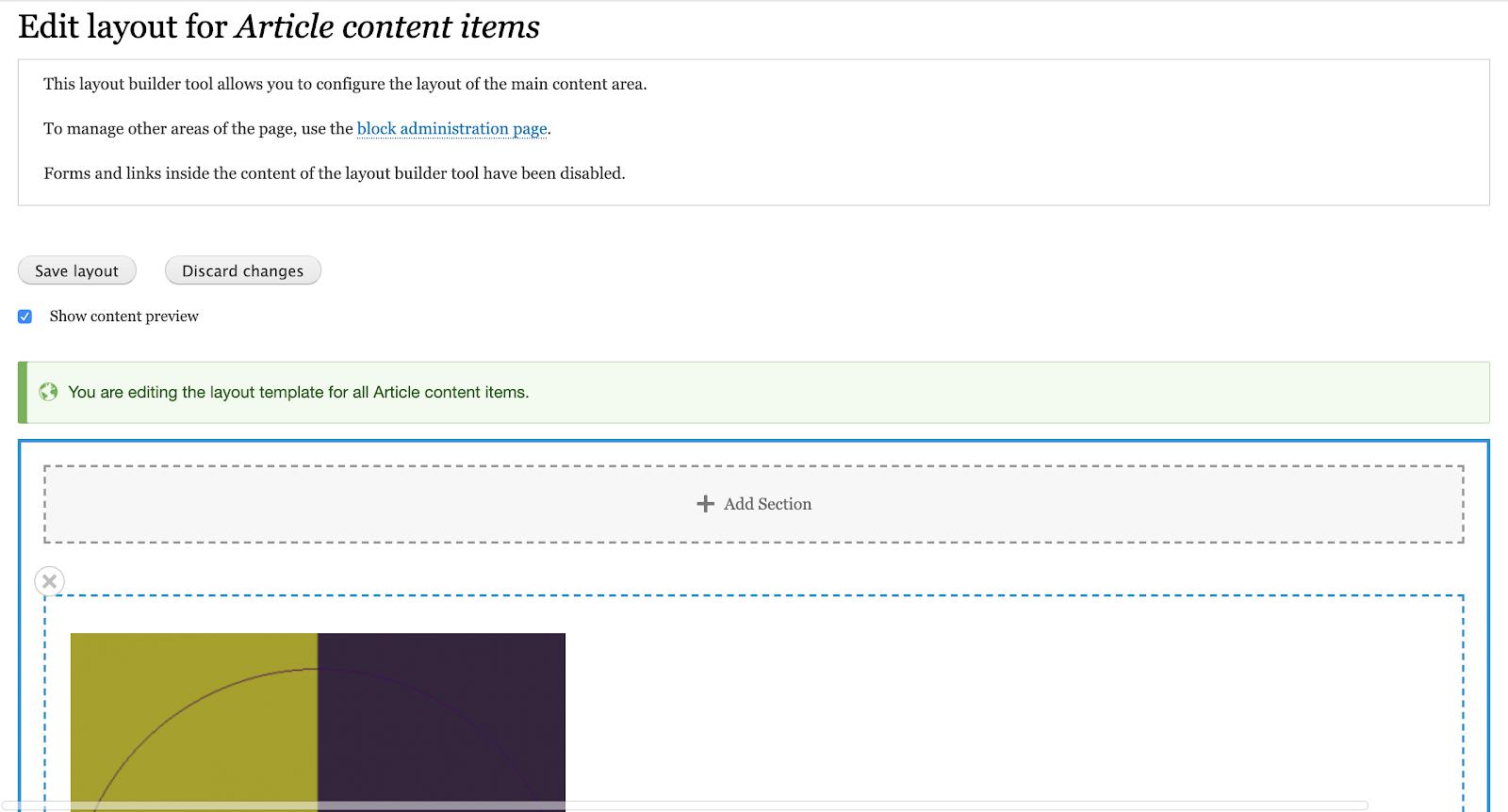
When you click on “Manage layout”, you will be redirected to article content type layout.
Add Sections to the Layout
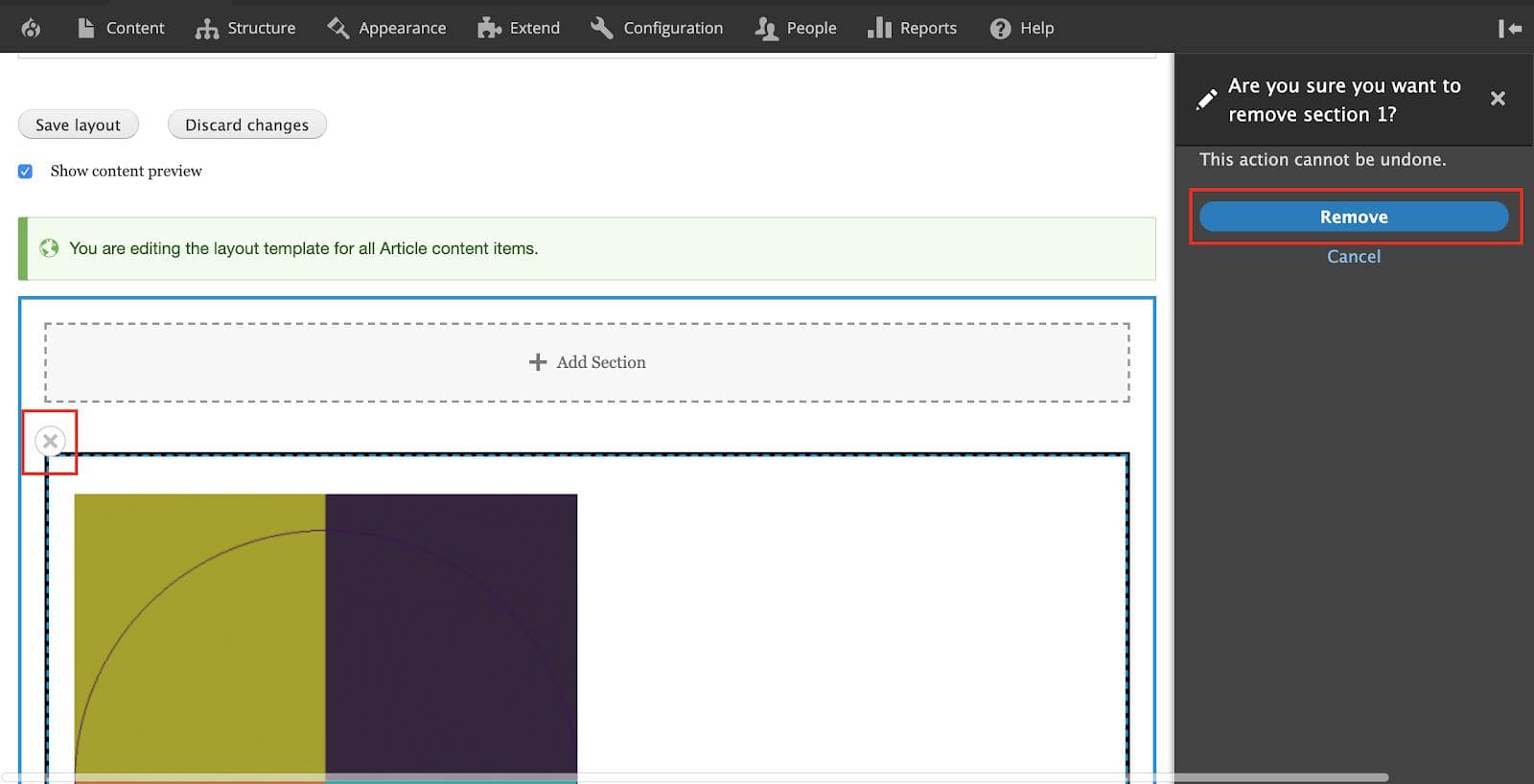
To add sections to the layout builder, remove the default section first. Click on the close icon (as depicted in the below screenshot). Further, you will be provided with an option to the right side of your screen to remove the default section. Click on “Remove”.
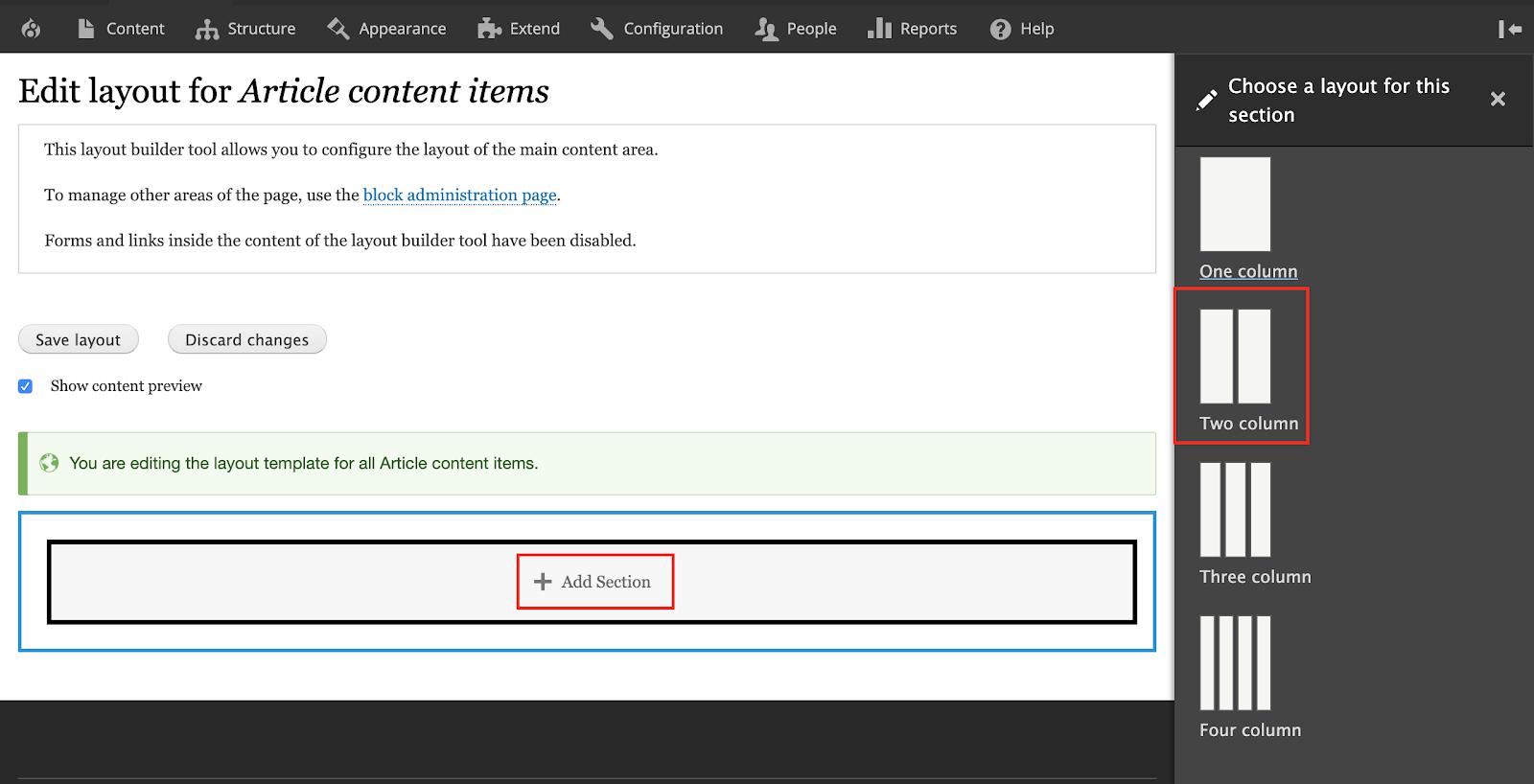
Let us add a few sections to our layout by clicking on the “Add Section” option. Further, you will be provided with options to choose a layout of your choice for your section, on the right side of the screen. For now, let us select the “Two Column Section”.
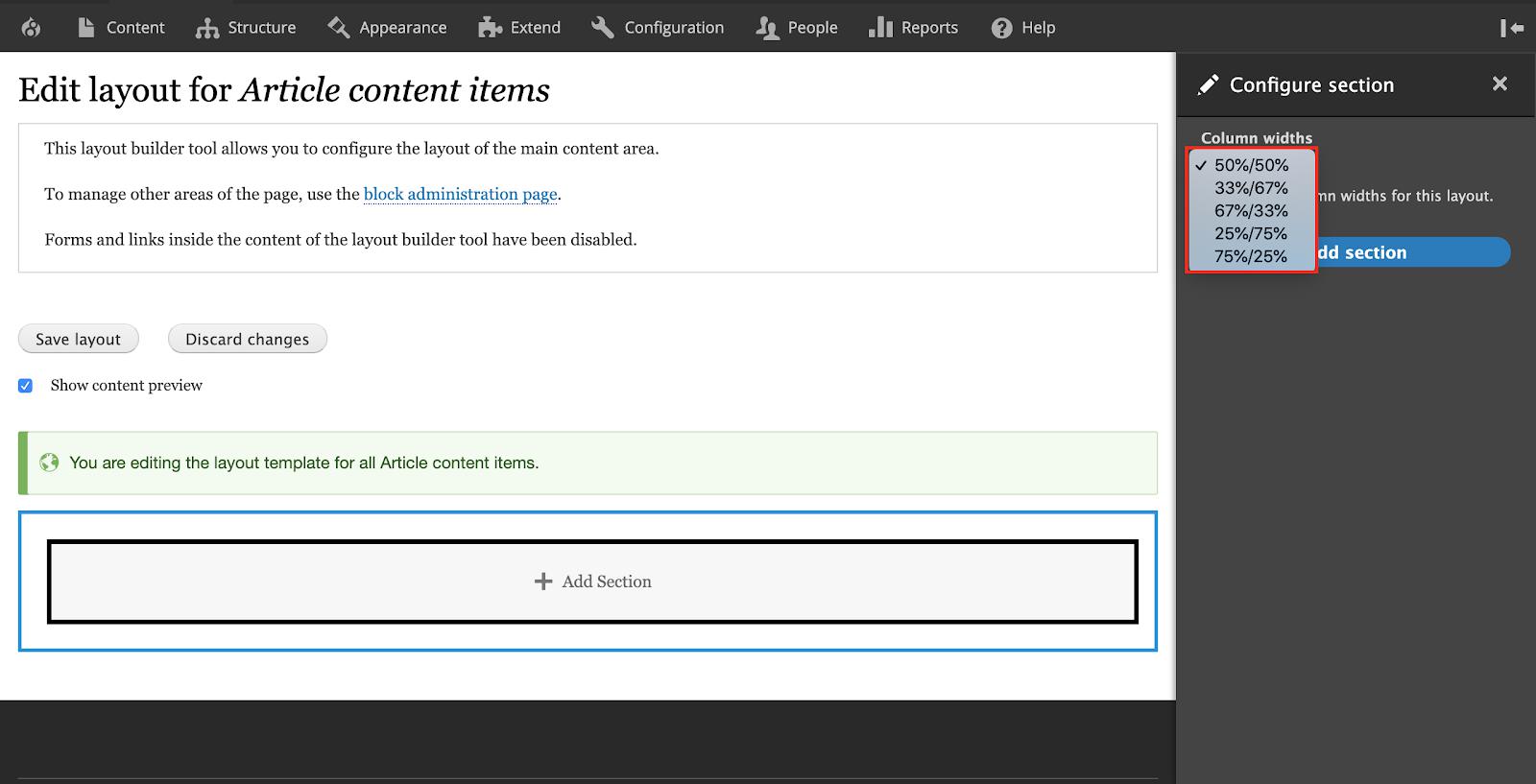
You will have an option to choose the width for your “Two Column Layout”. Let us select a “50%/50%” for now. Then click on “Add section”.
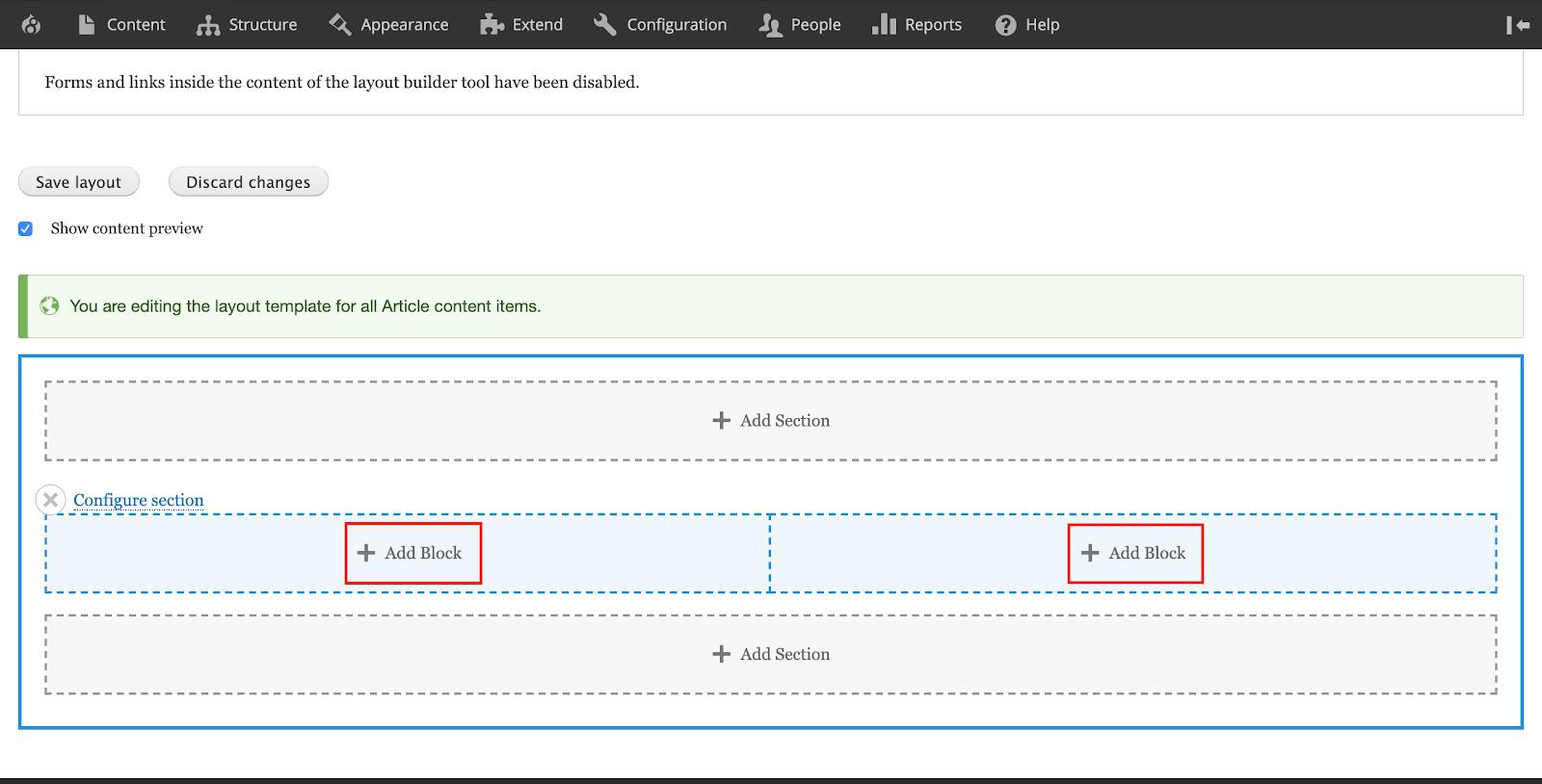
Once added, you should be able to see an “Add Block” link for each section region.
Add Blocks to the Section Regions
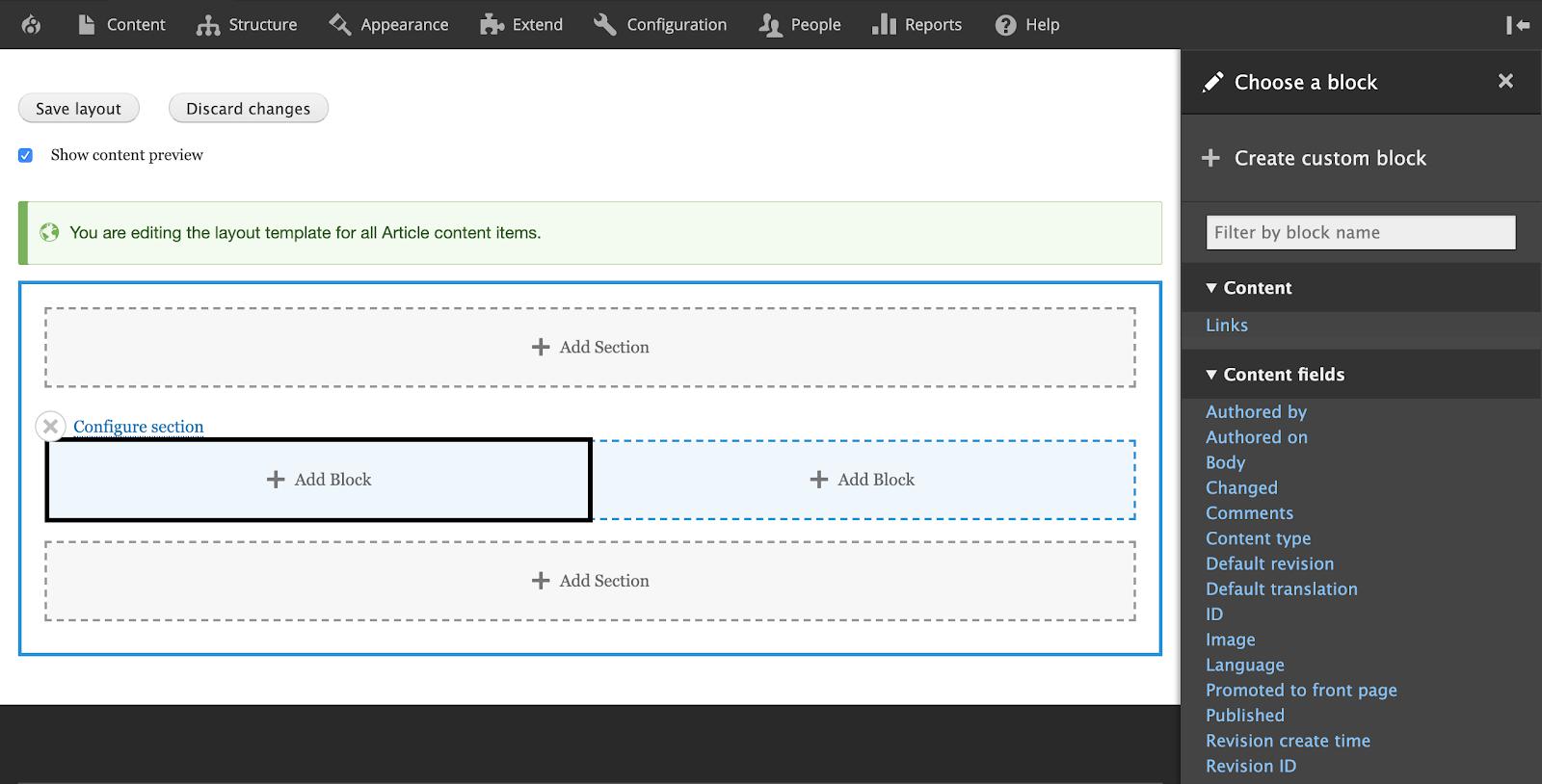
After choosing your section for the layout, you can add blocks into your section. To add a block just click on “Add Block” and the “Choose a block” option will slide out from the right.
Choosing a Block
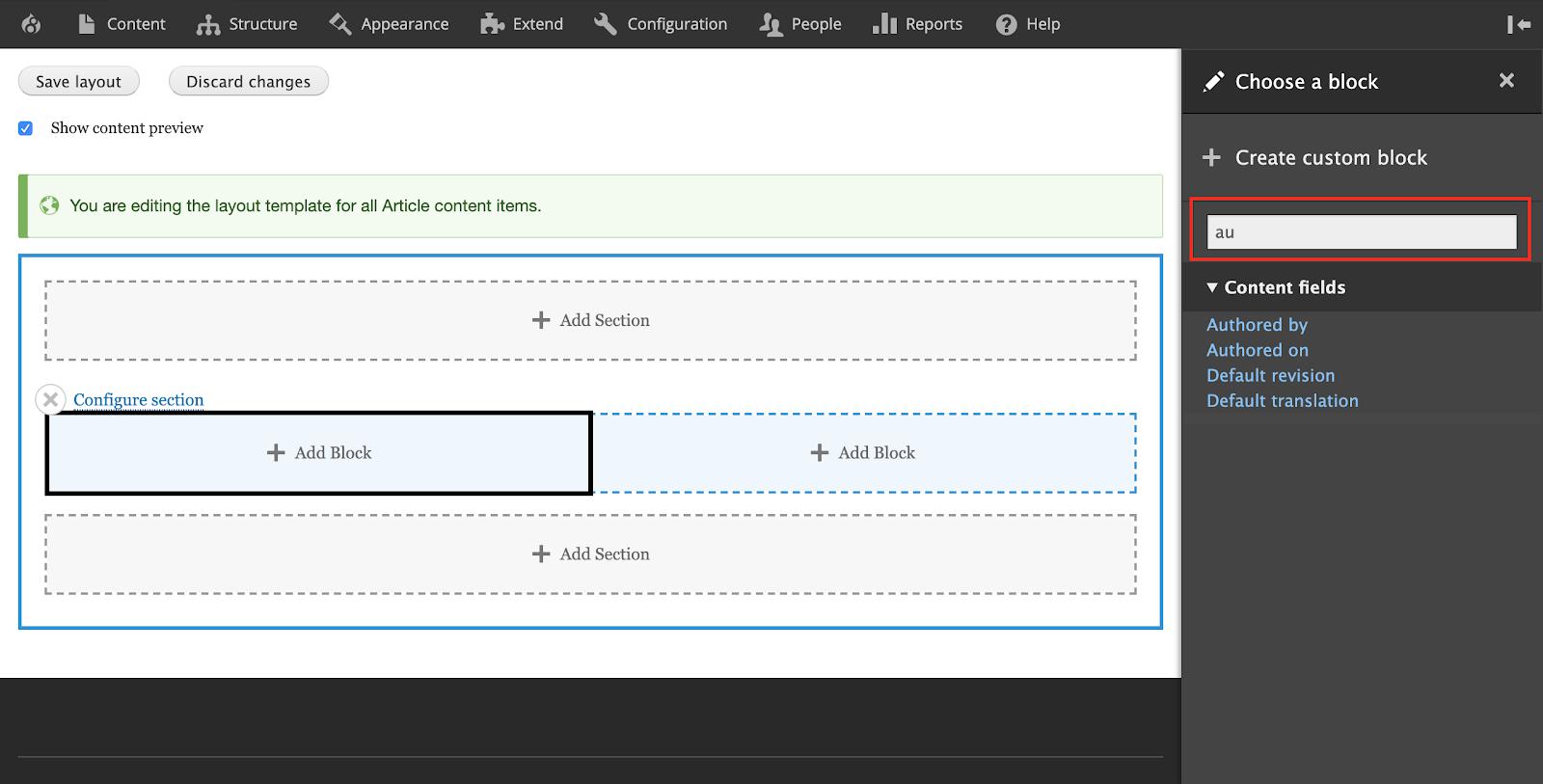
Blocks can be chosen from the right by just clicking on them. You can even find blocks by filtering them out by their name using the “Filter by block name” text field.
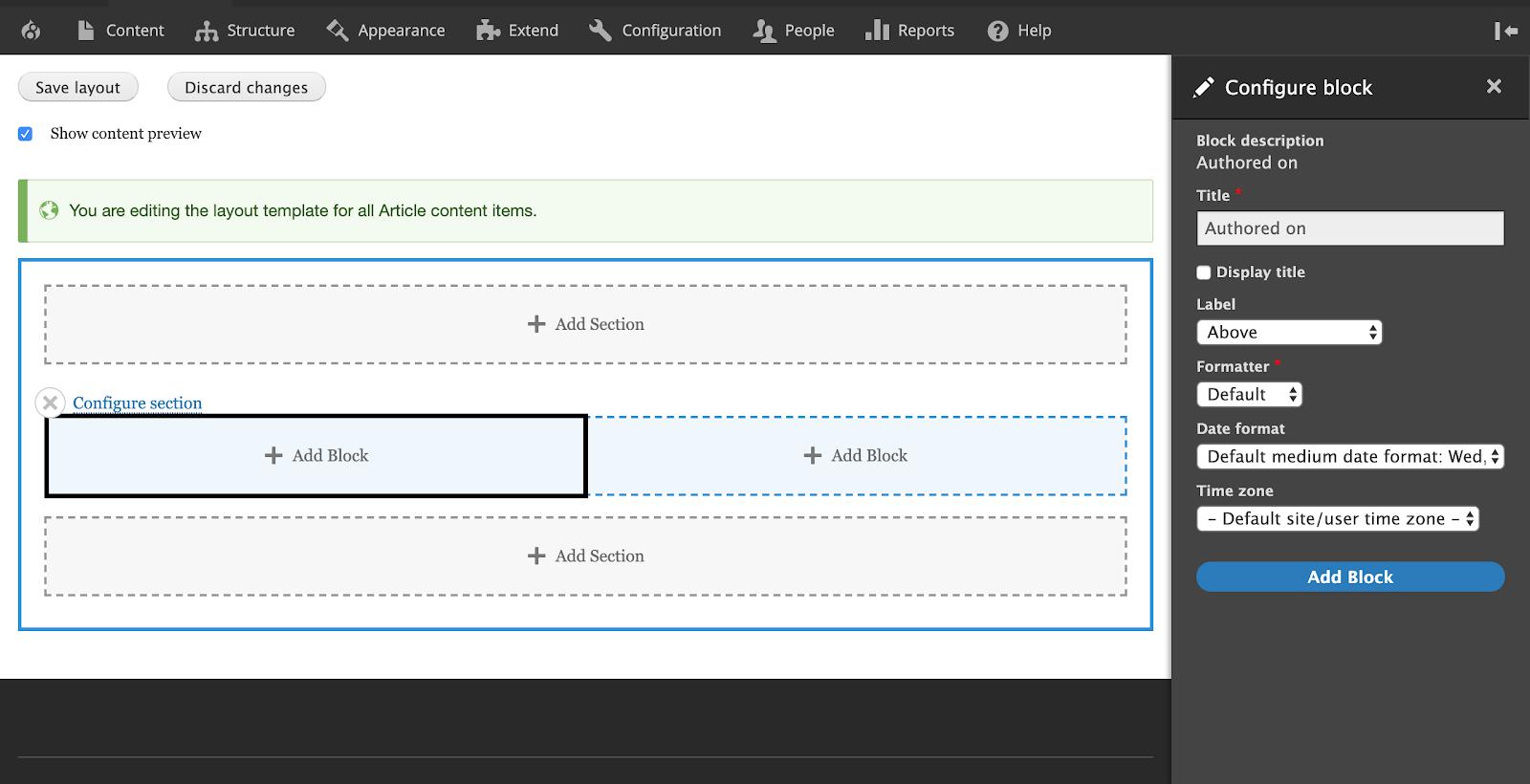
We will select “Authored on” content field for now.
When you click on the block you want to add, you’ll be able to adjust the field formatter. Once you’ve configured the formatter, click on “Add Block”.
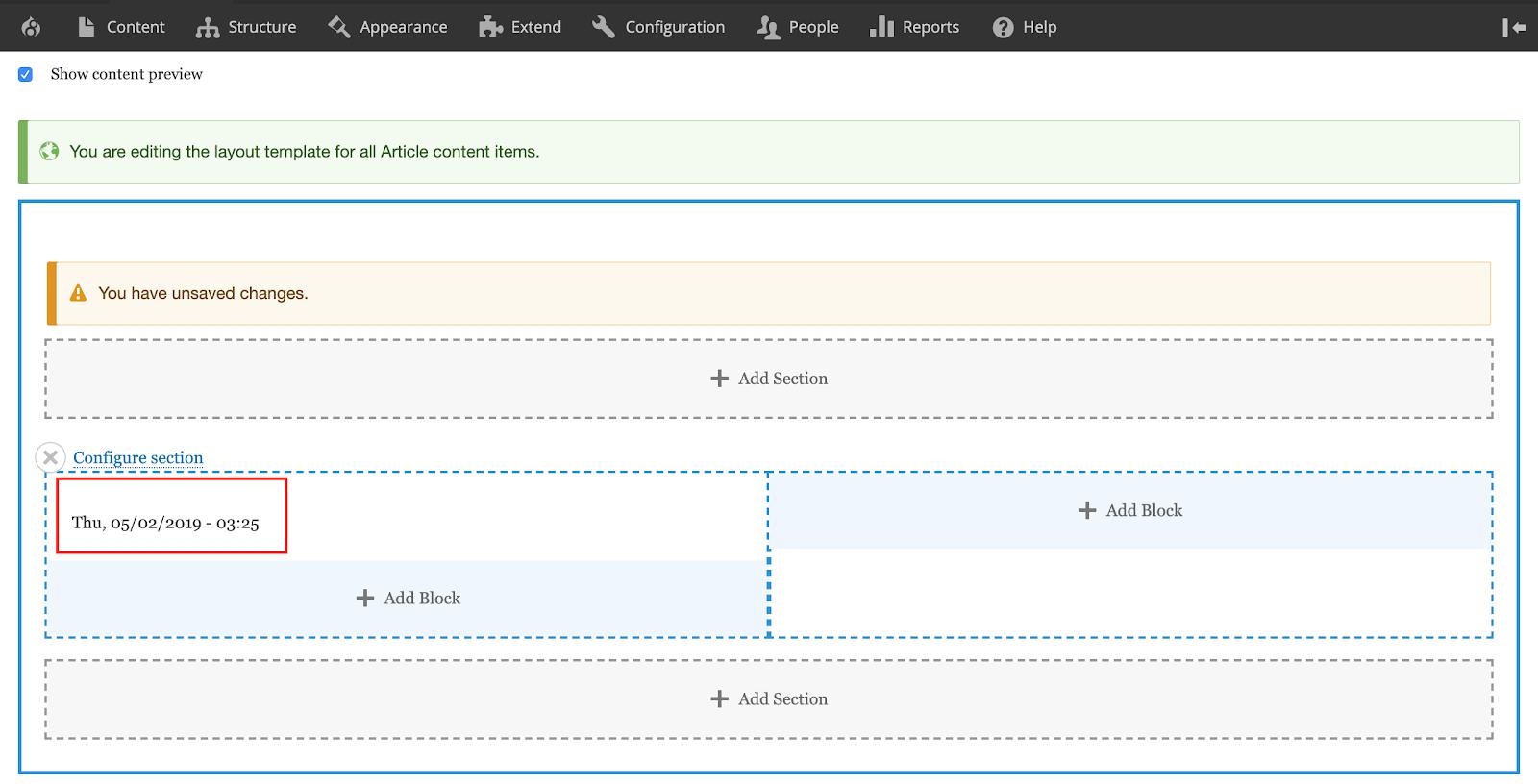
The “Authored On” content field will be placed on the left side of the block.
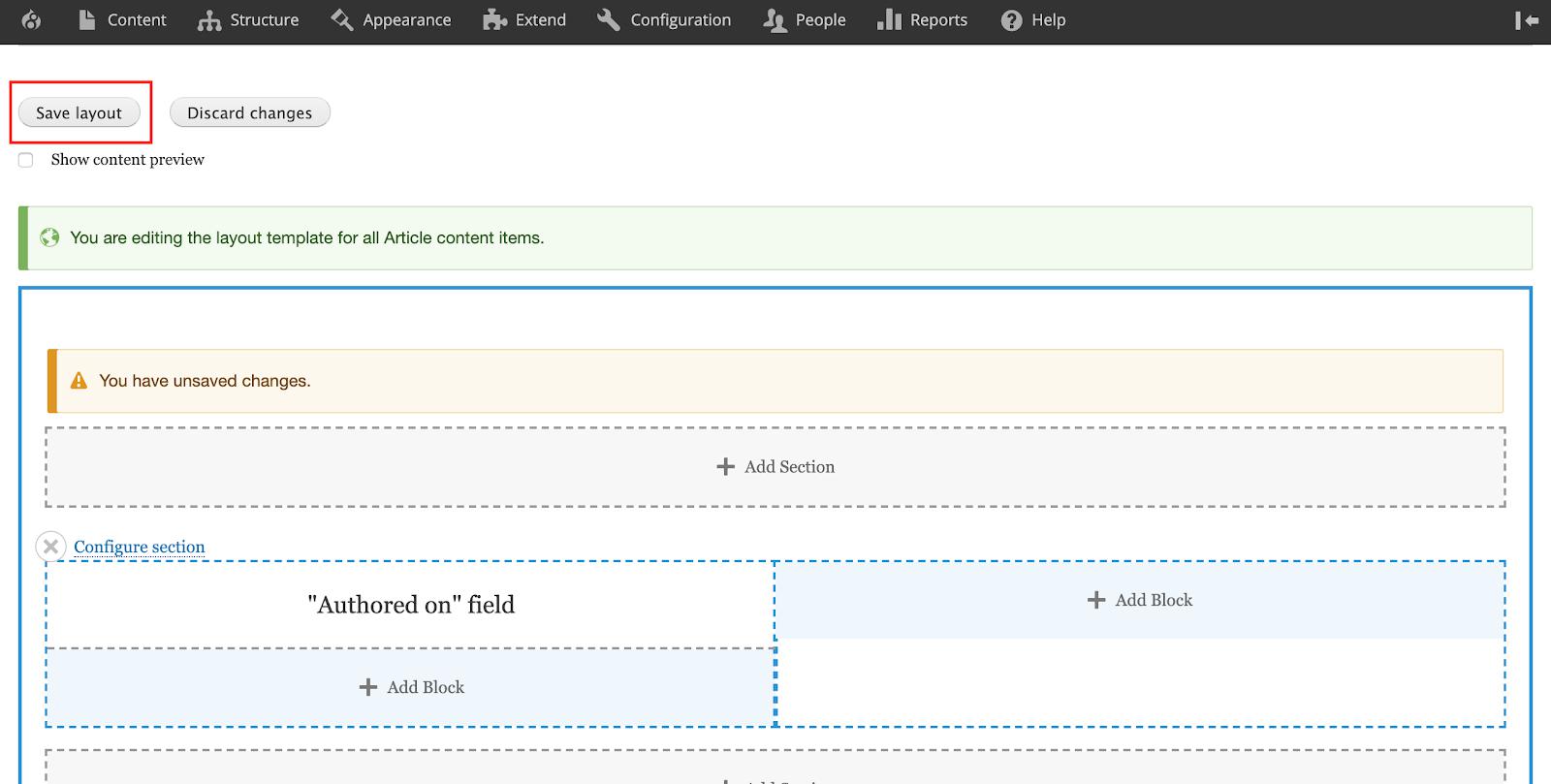
After placing the “Authored On” field, you need to save your changes. Save all the changes you have made to your section by clicking on “Save Layout” option at the top of the Drupal 9 layout page.
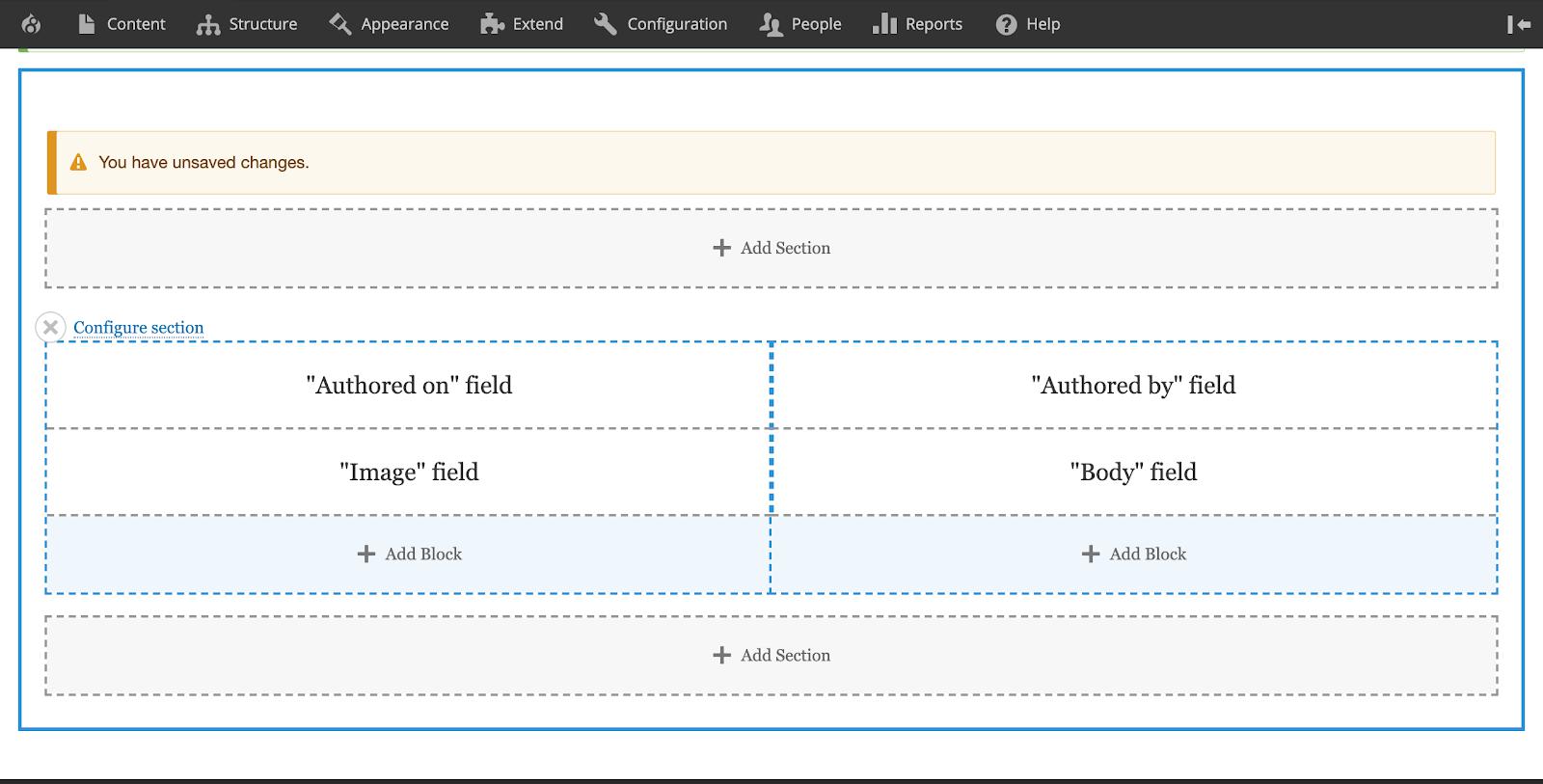
Let us try adding some more fields into our layout to further customize our layout builder.
After saving this layout, if you visit an article content type page, you will be able to see a preview of the layout which you just built.

Override Default Layout
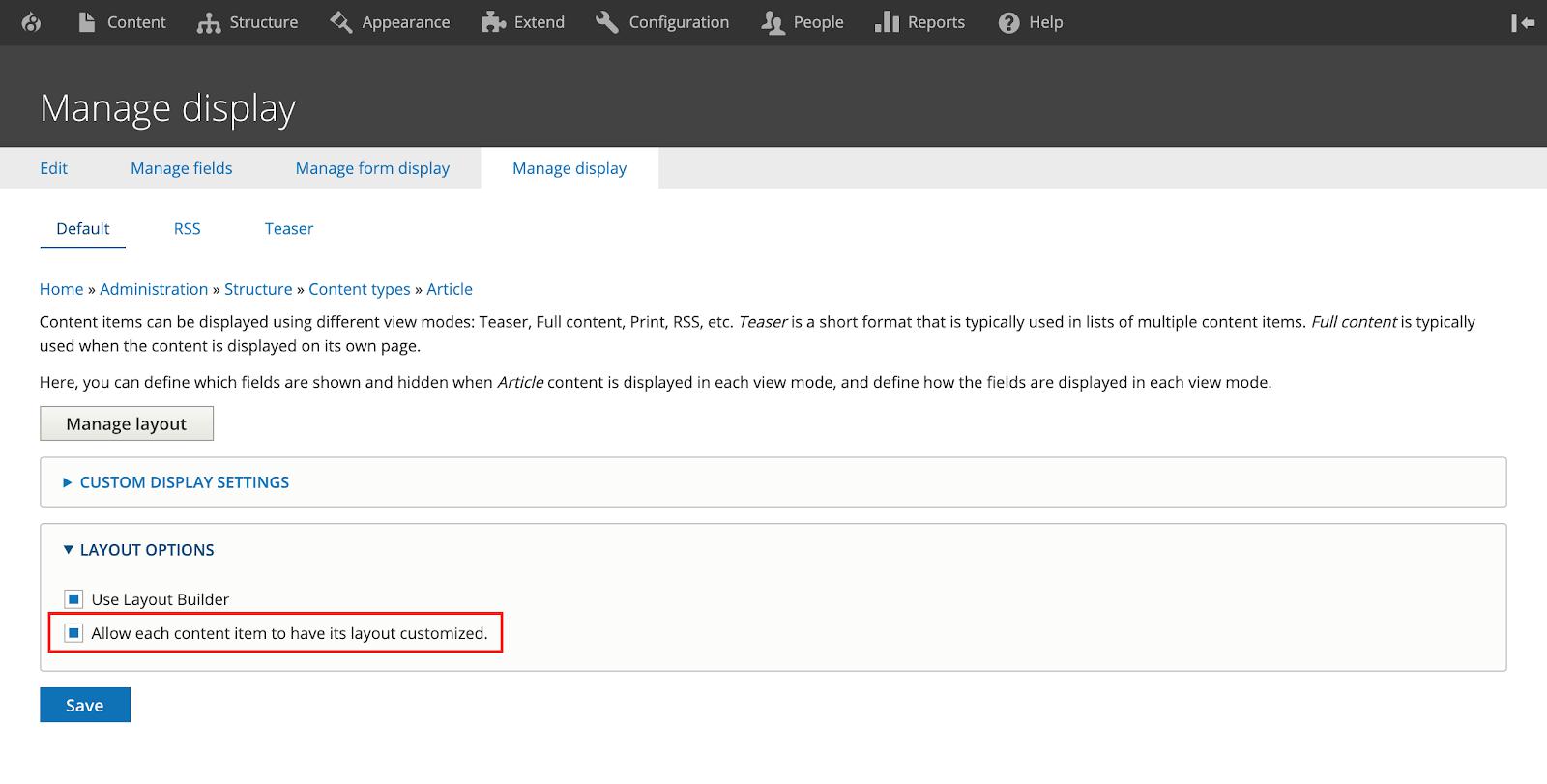
The layout which we just built will be applicable for all the articles. If you want to build a customized layout for a particular article in Drupal, we have to enable some options provided by Drupal for the same. You can do it by selecting “Allow each content item to have its layout customized.”

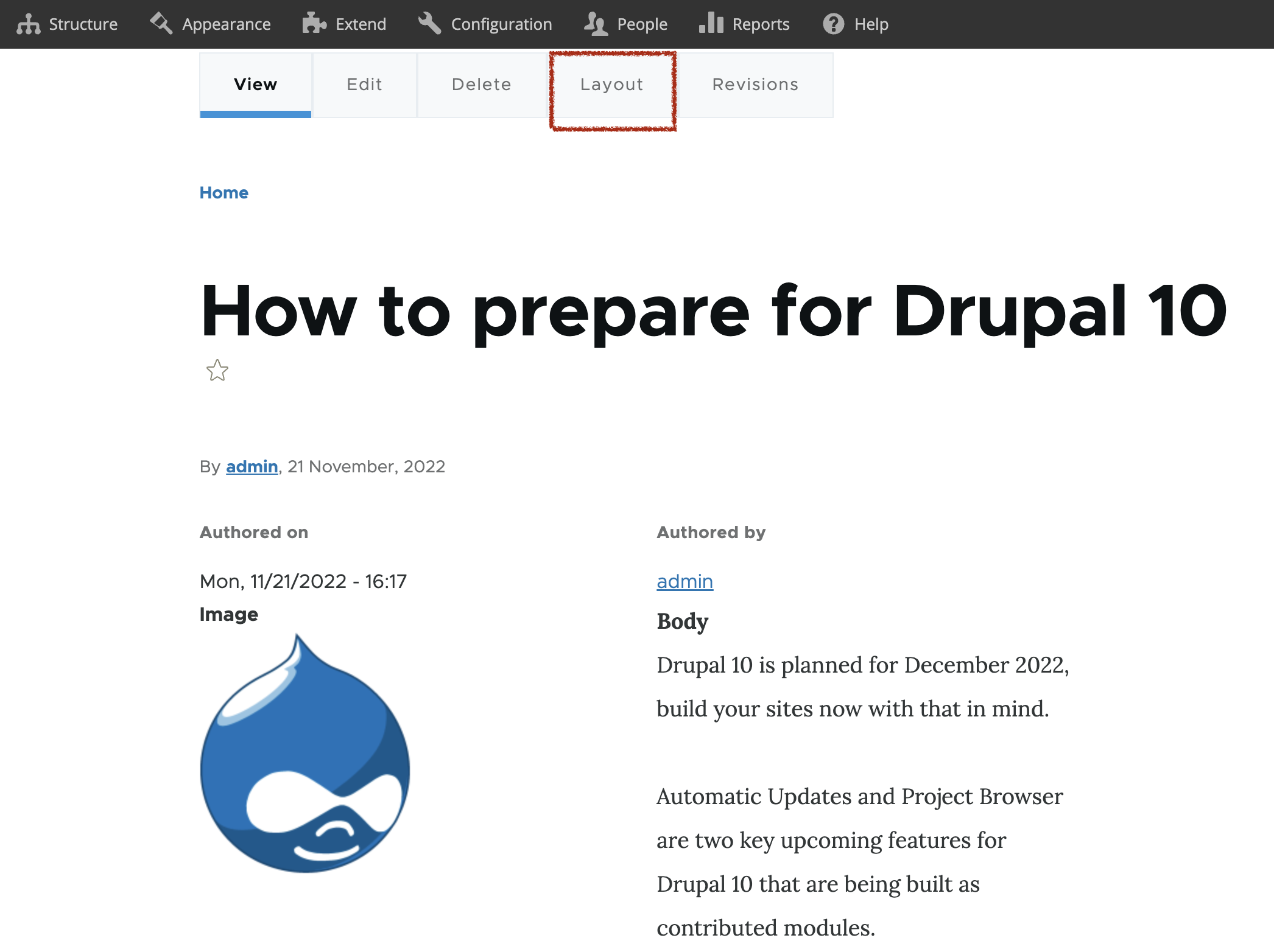
After enabling this option, if you go to an article, you should see a Layout tab button.

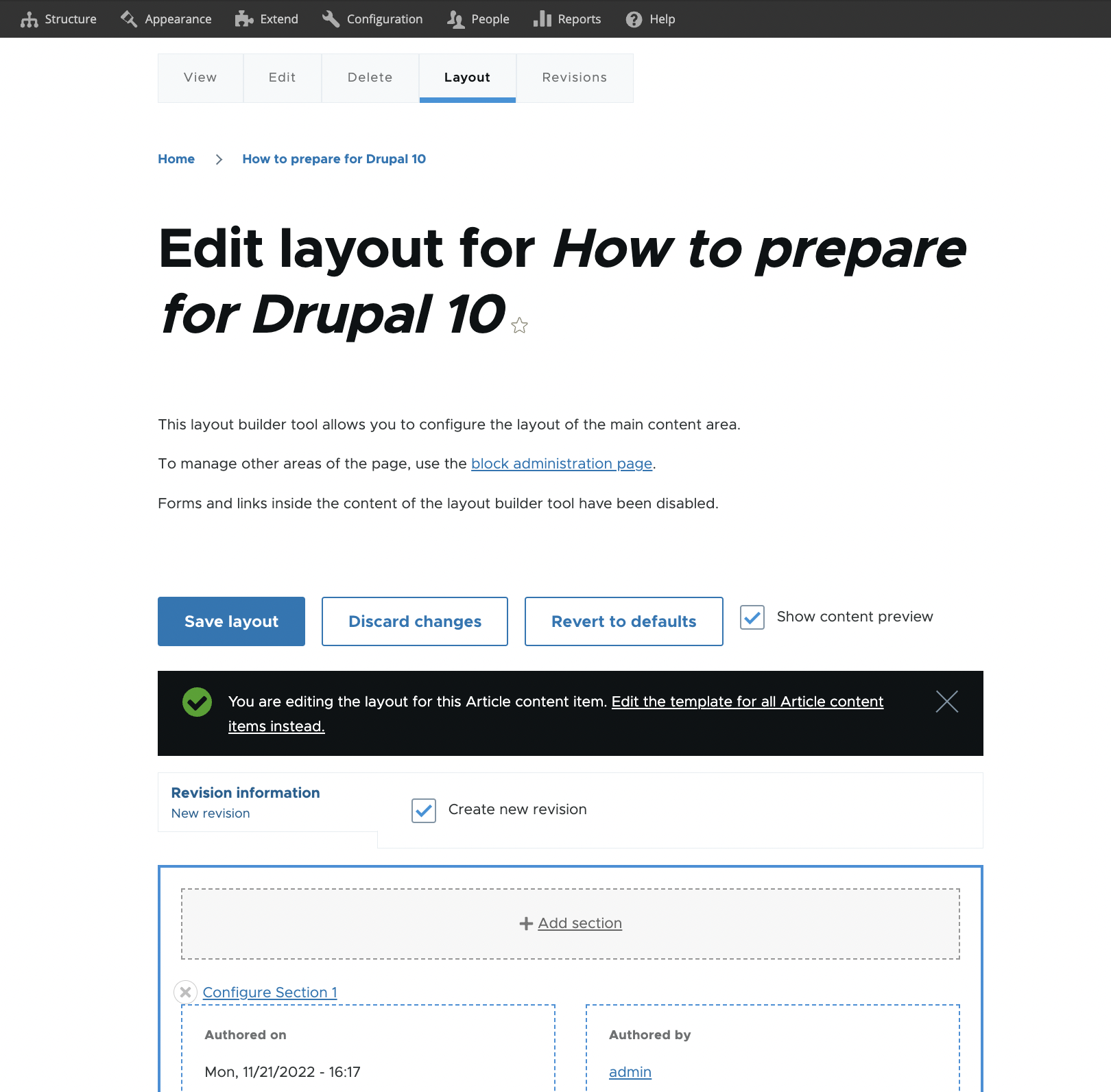
You can now modify the layout using the same interface. However, this will only change the layout on this specific piece of content.

The Drupal 9 Layout Builder has immensely improved the content editing experience for site builders and content editors. The easy drag and drop functionalities, visual designs, customizations, more control over content, and more such features have made it easy for non-technical editors to design customized layouts in Drupal 9. Experience features like this and more on Drupal with our expert Drupal development services. If you’re still on Drupal 8/7/6 and looking for a seamless Drupal 9 migration, we can help. Connect with us today.