UX (User Experience) and UI (User Interface) design are the backbone of any successful digital product. They don’t just create pretty interfaces—they shape how users interact with your website or app. A well-crafted UX and UI keep users engaged, make their journey smooth, and leave them satisfied. When done right, they turn casual visitors into loyal users.
In this article, you'll learn what UX is, how it differs from UI design, and why both are crucial in crafting engaging, intuitive experiences for users. We'll break down the UX design process, from research to testing, and highlight key goals like accessibility, usability, and delight.

What is UX
UX is all about how someone interacts with a digital product. It’s the user’s thoughts, feelings, and actions before, during, and after they use it. Good UX meets their needs efficiently and leaves them with a positive vibe. It’s not just about usability—it’s about making sure it’s accessible, useful, and emotionally satisfying too.
UX vs UI: The Ketchup Bottle Example
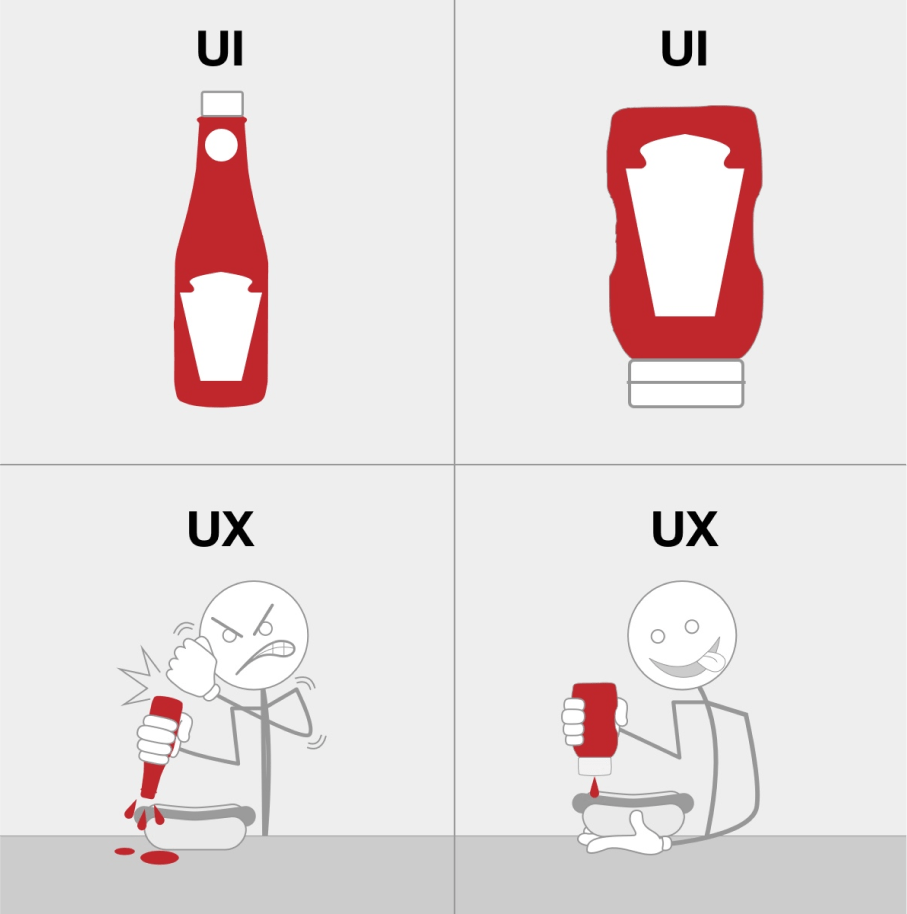
To get the difference between UX and UI, think about a ketchup bottle:
UI: This is the look and feel of the ketchup bottle—the shape, color, label design, and even the texture. UI design is all about making it visually appealing and easy to interact with.
UX: UX goes beyond just the bottle. It’s everything about how you use the ketchup and how it makes you feel. From how easy it is to open, to the consistency and taste, to your overall satisfaction. UX design focuses on making sure every part of your experience, from start to finish, works smoothly and leaves you happy.

Image Source: UXDesign.CC

Image Source: Patrick Hansen.com
In a nutshell, UI is all about the look and feel of a product's interface. UX, on the other hand, covers the whole user experience. It’s about making sure interactions are meaningful, intuitive, and match what users need and expect.
Looking to boost engagement and increase conversion rates with expert UI/UX design and research services? Let’s create a website your users will love. Talk to us today.
Goals of UX: Accessibility, Usability, Utility, Delight
Effective UX design revolves around four key goals:
Accessibility: Design for everyone. Accessibility means making digital products usable for people with all abilities. It’s about adding features that cater to diverse needs so everyone can access and use the product easily.
Usability: Keep it simple and engaging. Usability is all about reducing friction and making sure users can accomplish their tasks smoothly and with satisfaction.
Utility: Make it useful. Utility means ensuring the product does what users need it to do. It’s about understanding what users want and designing features that meet those needs.
Delight: Add a little joy. Delight is about creating experiences that evoke positive emotions and build loyalty by surprising and exceeding user expectations.
Now, let’s talk about the UX of a banana:
Accessibility: The peel is easy to remove, whether you like it ripe or unripe. Usability: It’s straightforward to eat, with minimal mess. Utility: Bananas provide quick energy and nutrition. Delight: They smell great, taste good, and even come in biodegradable packaging.

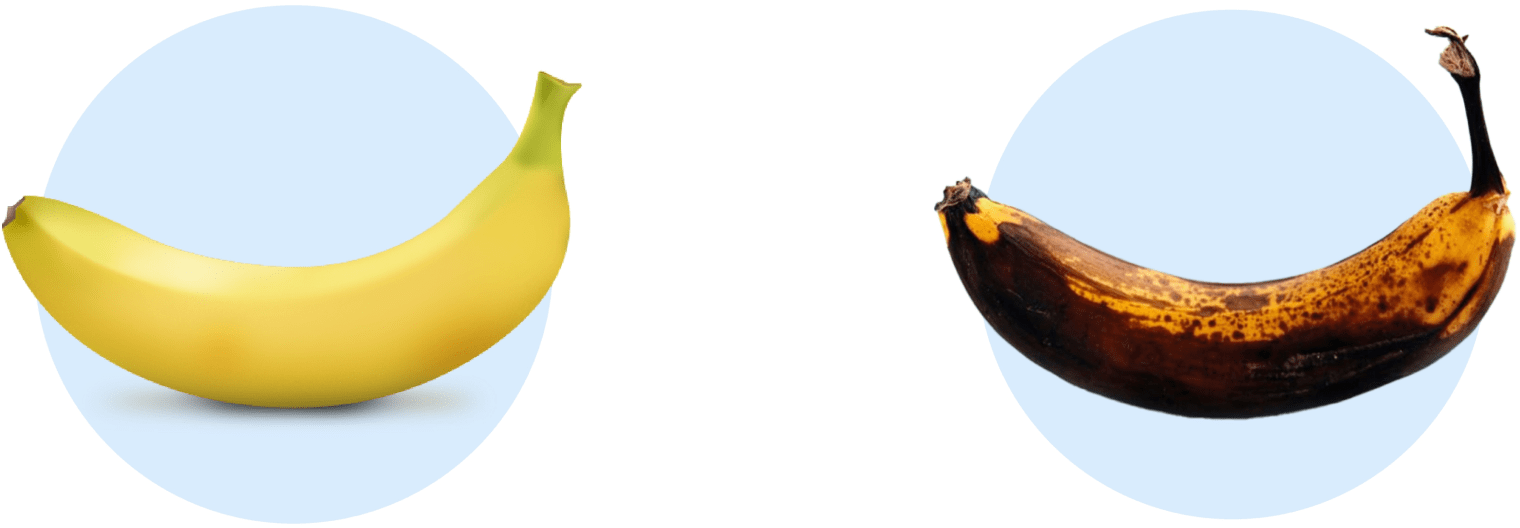
Green Banana: Not ready for consumption yet—still ripening. Best to wait for optimal flavor and texture.

Brown Banana: Overripe—Not ideal for eating fresh; may be too mushy. The outside color clearly signals that it’s not suitable for immediate consumption.

A perfect example of a banana.

Image Source: accubits
A perfect banana vs. rotten banana.
UX Design Process
A process is a mix of different methods all aimed at one goal: creating a delightful user experience. It’s a structured sequence of stages designed to understand what users need and improve the final product to go beyond their expectations.
Research:
The first step is research. This means talking to users through interviews and surveys to gather insights into their preferences, expectations, and challenges. We also analyze data from tools like Google Analytics to spot user patterns and behaviors. Checking out what competitors are doing gives us a look at industry standards and opportunities for improvement.
Analysis:
Next up is analysis. We take all that data and look for patterns and insights that can guide our design. Creating user personas helps us represent key user types. Journey mapping shows us the user experience step by step, highlighting where things go right or wrong. Defining user goals helps us focus on features that make the biggest impact.
Design:
Design is at the heart of everything. Here, we come up with solutions that meet user needs and align with business goals. We start with wireframing—simple sketches that outline key screens and interactions. Then, we build interactive prototypes to test how users will interact with the design. Finally, we add visual elements like branding, typography, and colors to make the design look and feel just right.
Testing:
Once the designs are ready, we move to testing. We let real users interact with the prototype to see how it works for them. Usability testing helps us spot any issues and gather feedback. We refine the design based on this feedback, ensuring it’s as user-friendly and satisfying as possible.
By following this structured UX design process, teams can keep improving the user experience. The result? A product that not only meets but exceeds user expectations and aligns with business goals. Each stage adds valuable insights, making sure the design is user-centered and effective.
Final thoughts
UX/UI design matters because it affects how appealing and functional a product is. By focusing on accessibility, usability, utility, and delight, designers create experiences that resonate with users, boosting engagement and satisfaction. This approach is especially important in Drupal development, ensuring that websites and apps are not just visually appealing but also optimized for a great user experience.