Table of contents
- Configuring the Drupal 9 Metatag Module
- Configuring Drupal 9 Meta tags for the Home page
- Page Title
- Description
- Abstract
- Keywords
- Advanced Settings and Custom Meta tags
- Robots
- News Keywords
- Rights
- Image
- Canonical URL
- Shortlink URL
- Original Source
- Configuring Drupal 9 Meta tags for a Content type
- Configuring Drupal 9 Meta tags for View pages
- An Example
- Final Thoughts
Meta tags are often under-utilized - mostly because they’re not visible on your website. But they’re the secret weapon to elevate your SEO game! These modest snippets of text that describe your page can turn out to be invaluable. Information in the meta tags can appear in the search engine results, browser tab, and social media posts. The Drupal 9 Metatag module helps site builders dynamically create and manage these metadata (or meta) tags for each of their web pages through an interactive admin interface (and no code!).
With the Drupal Metatag module, you can provide structured metadata and even customize meta tag elements. Meta elements are tags used in HTML or XHTML documents to provide structured metadata about a web page. They are part of a web page's head section. Multiple meta elements with different attributes can be used on the same page. Let's dive in and learn how to improve your website’s SEO ranking by setting up the Metatag module the right way.

Configuring the Drupal 9 Metatag Module
Meta tags can specify a web page's title, description, keywords, and any other metadata not provided through the other head elements and attributes. You need to add meta tags in the head section of your Drupal 9 pages for the title, description, keywords, Twitter card, and Facebook open-graph - to make your website SEO friendly. Download and install the module here.
With the Drupal Metatag module, we can configure:
- Meta tags for the home page (front page)
- Meta tags for a Content-type
- Meta tags for view pages
Let’s discuss more on configuring the Metatag module for each one of them.
Configuring Drupal 9 Meta tags for the Home page
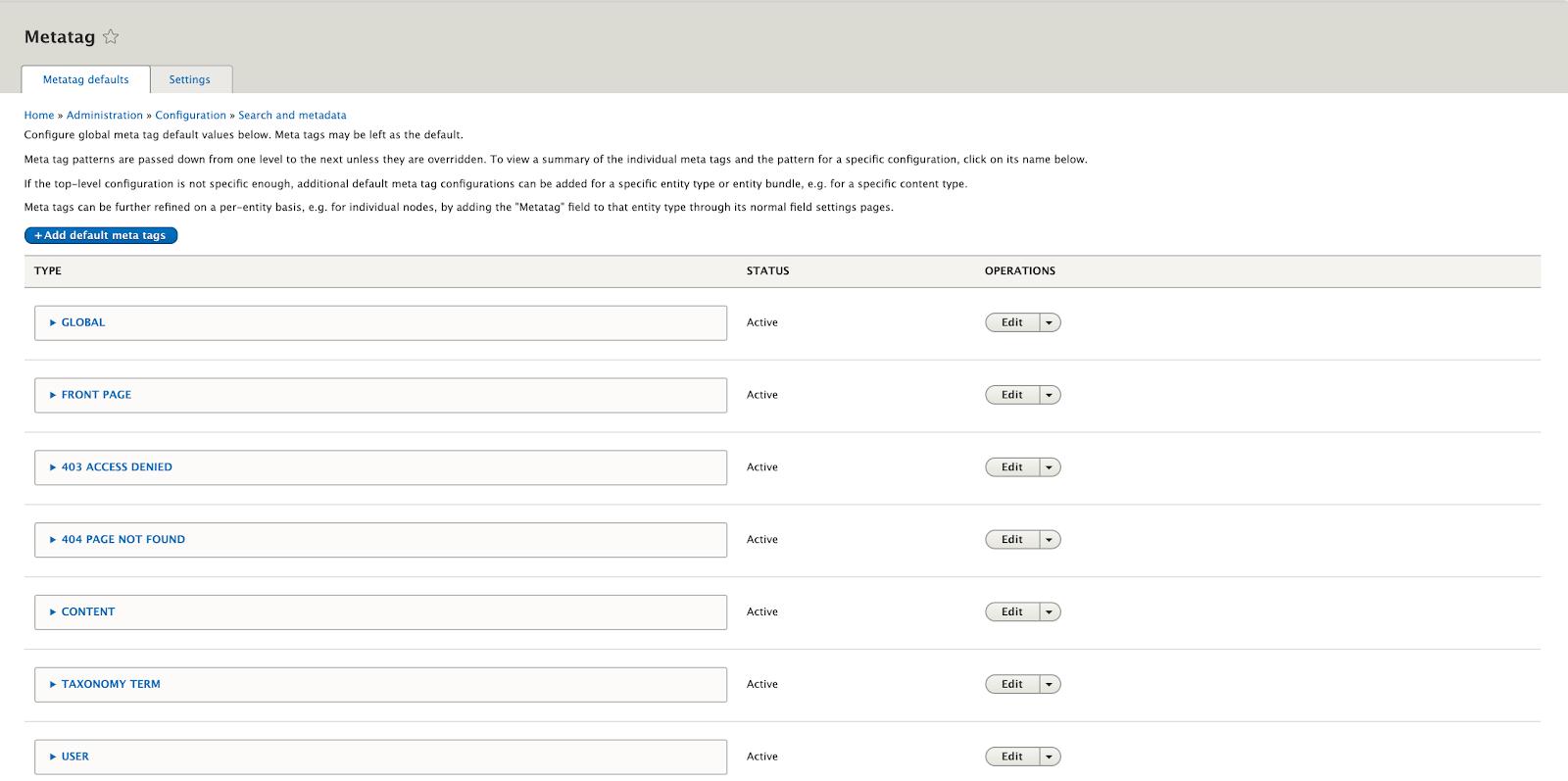
After installing the module, you can edit global configurations at /admin/config/search/metatags. Set the global configuration for the front page. Click on Edit to get into the details.

Drupal 9 Metatag - Configuration for Frontpage
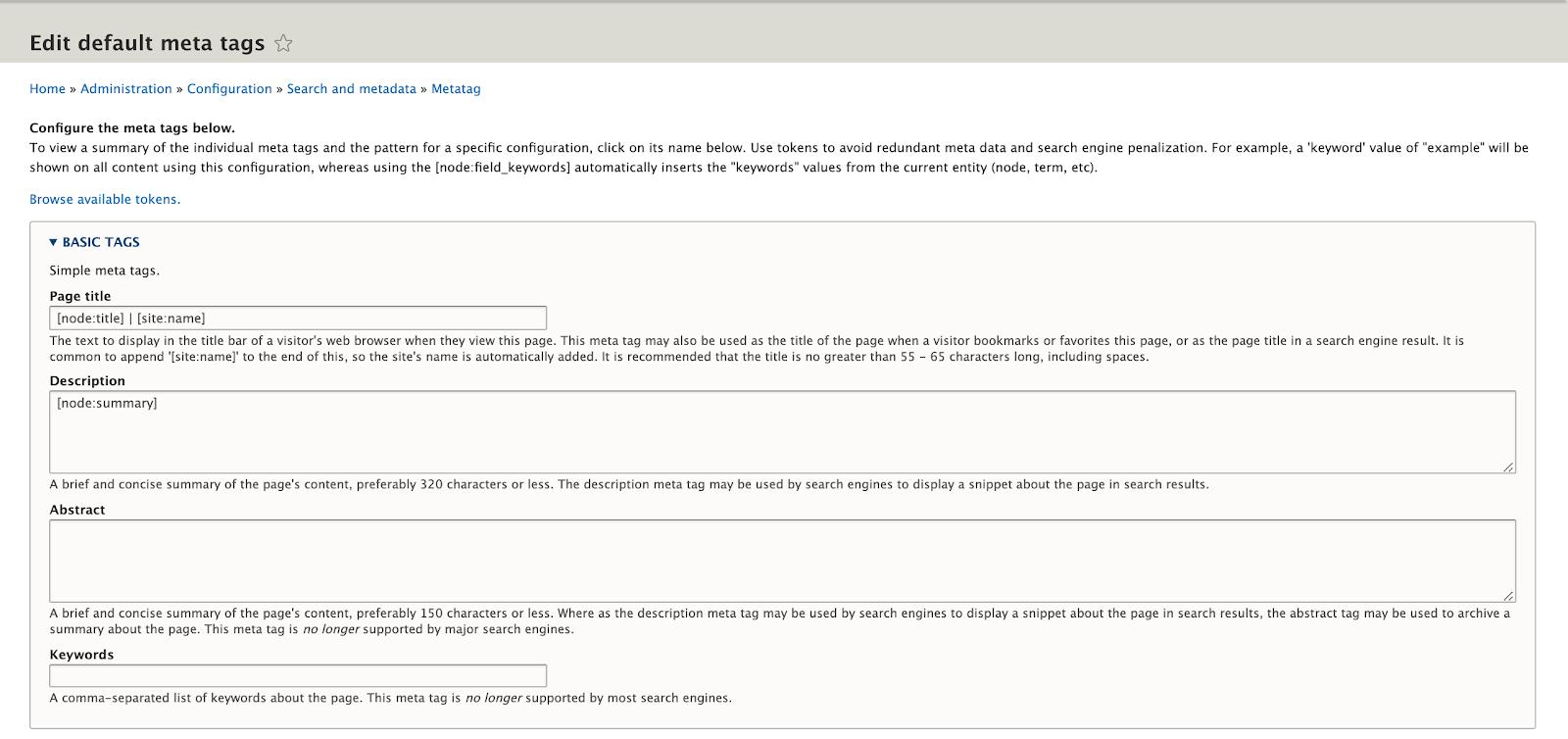
Enter the Page Title, Description, Abstract, and Keywords.

Drupal 9 Metatag - Configuration for Frontpage
Page Title
This snippet is useful not only to search engines but also to your users. It appears in the title bar of your web page and should not exceed 55 characters. It also acts as a title for when your web page is bookmarked.
Description
Enter a brief description of your website. Make sure that the description does not exceed 150 characters because search engines won't display more than that on a results page. If you don't have either field filled out, Google will decide what to display without any input from you. It can be very helpful to write up a snappy description for your content here.
Abstract
Enter a brief Abstract (Optional). Again, keep it to fewer than 150 characters but instead of something snappy, try to be as plainly descriptive as possible.
Keywords
Enter a comma-separated list of keywords relevant to your website.
Advanced Settings and Custom Meta tags
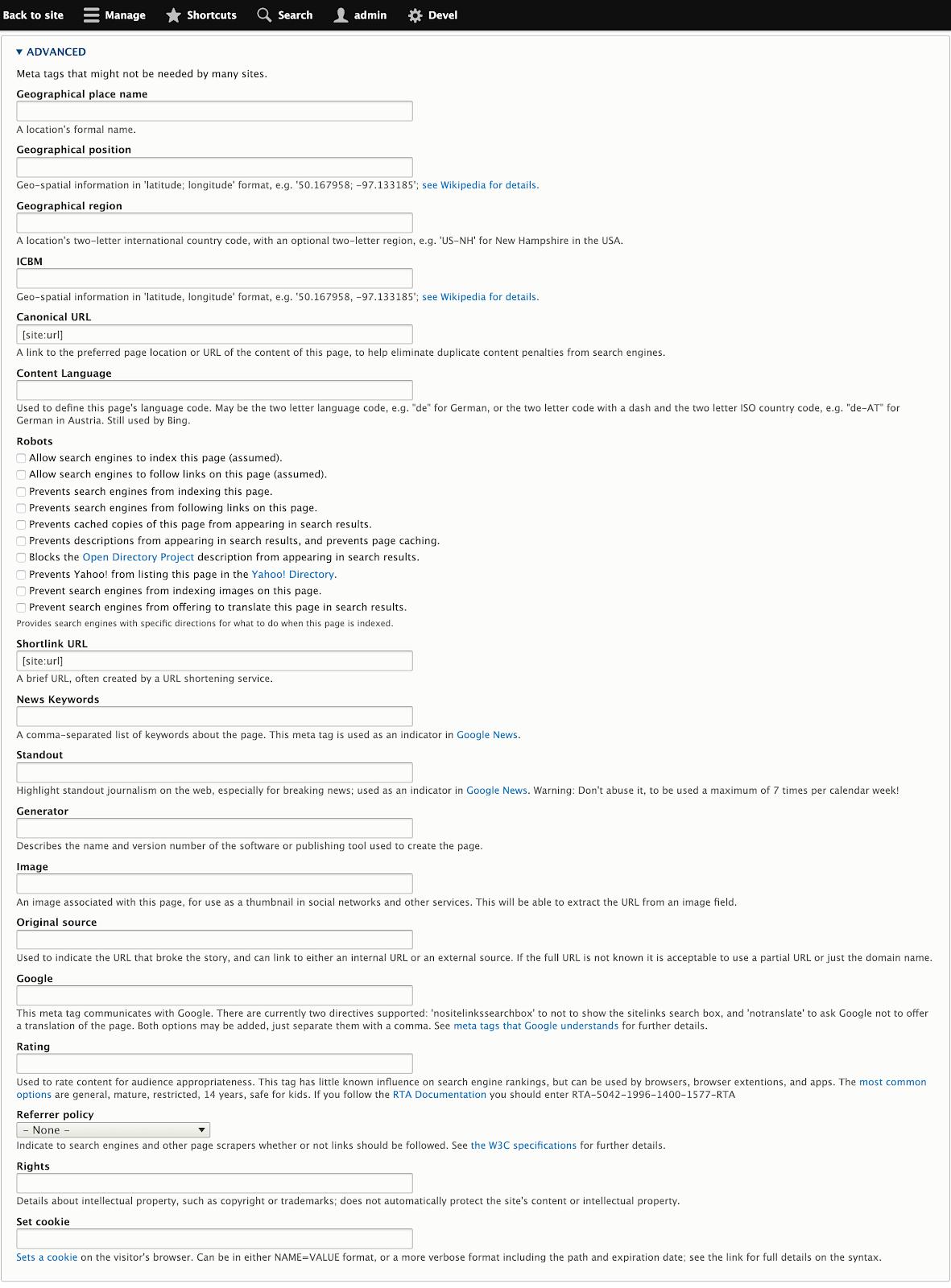
There are some important elements here that were previously handled by code.

Drupal 9 Metatag - Advanced Settings
Robots
Normally, if you want to block or allow search engines from indexing a page or disallow search engines to display cached copies or descriptions of your page, you would edit the site-wide Robots.txt file. Here, you can control all of it and more with the Robots meta tag by checking/unchecking the various indexing options it provides.
News Keywords
This Meta tag is exclusively used by Google News, which uses comma-separated keywords as inputs.
Rights
Any details about copyright or trademarks that you might have, should go here.
Image
This one is also relatively new and can be handy for telling social networks which image they should use with a post.
Canonical URL
Canonical URLs are very useful for dealing with duplicate content issues. This is something that is often a problem on e-commerce sites where product listings are duplicated on multiple pages. The Metatag module does a good job of handling this by default.
Shortlink URL
This element acts as an alternative to link shorteners. In Drupal they usually come out looking something like this:
<link rel="shortlink" href="https://www.specbee.com/blogs/node/12" />Original Source
This tag is also something that Google came up with, this time to help identify the original source of content. This one may be particularly useful for news sites, but can be safely ignored by most.
Once you have updated all the fields, save your settings.
Configuring Drupal 9 Meta tags for a Content type
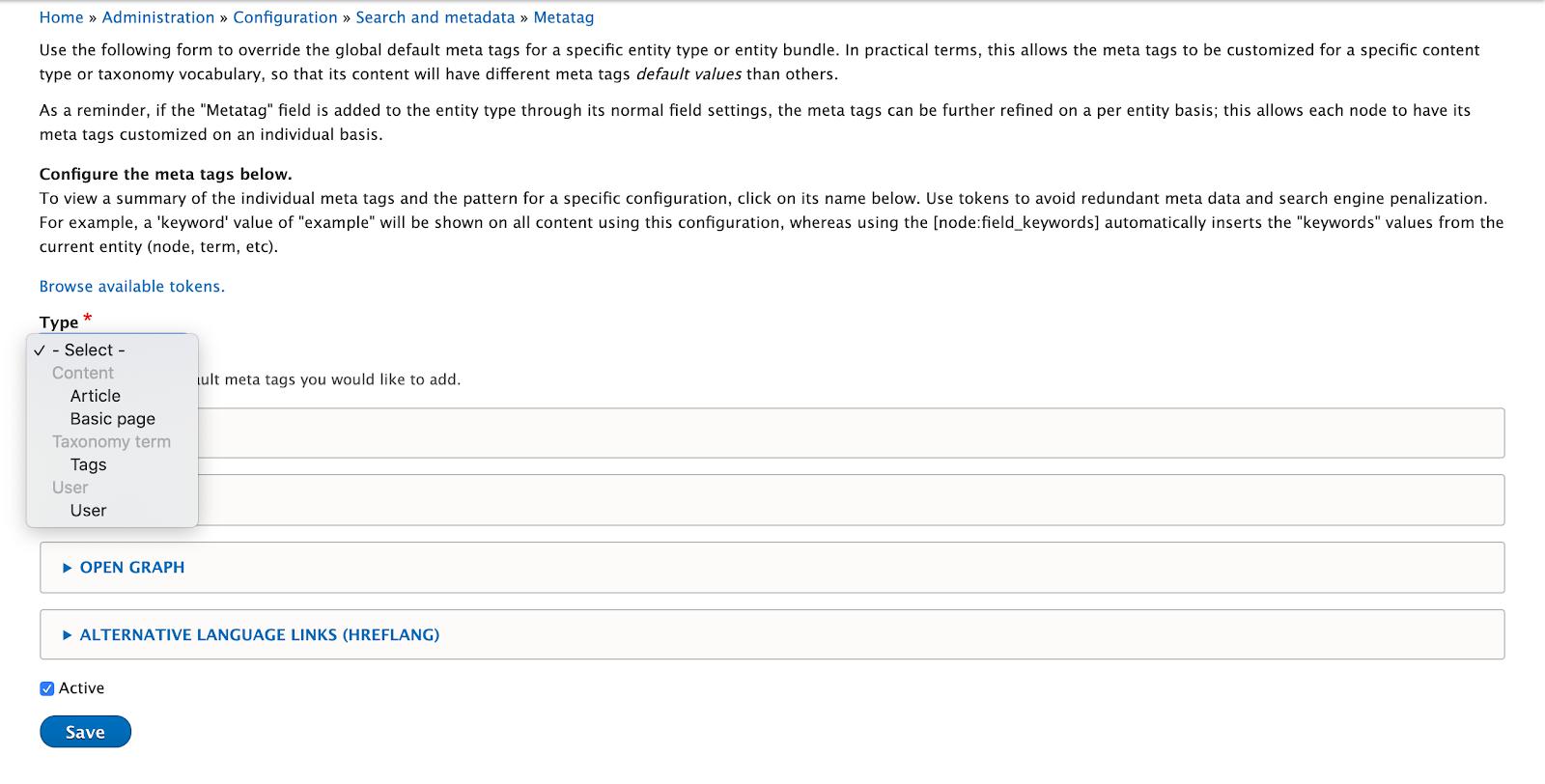
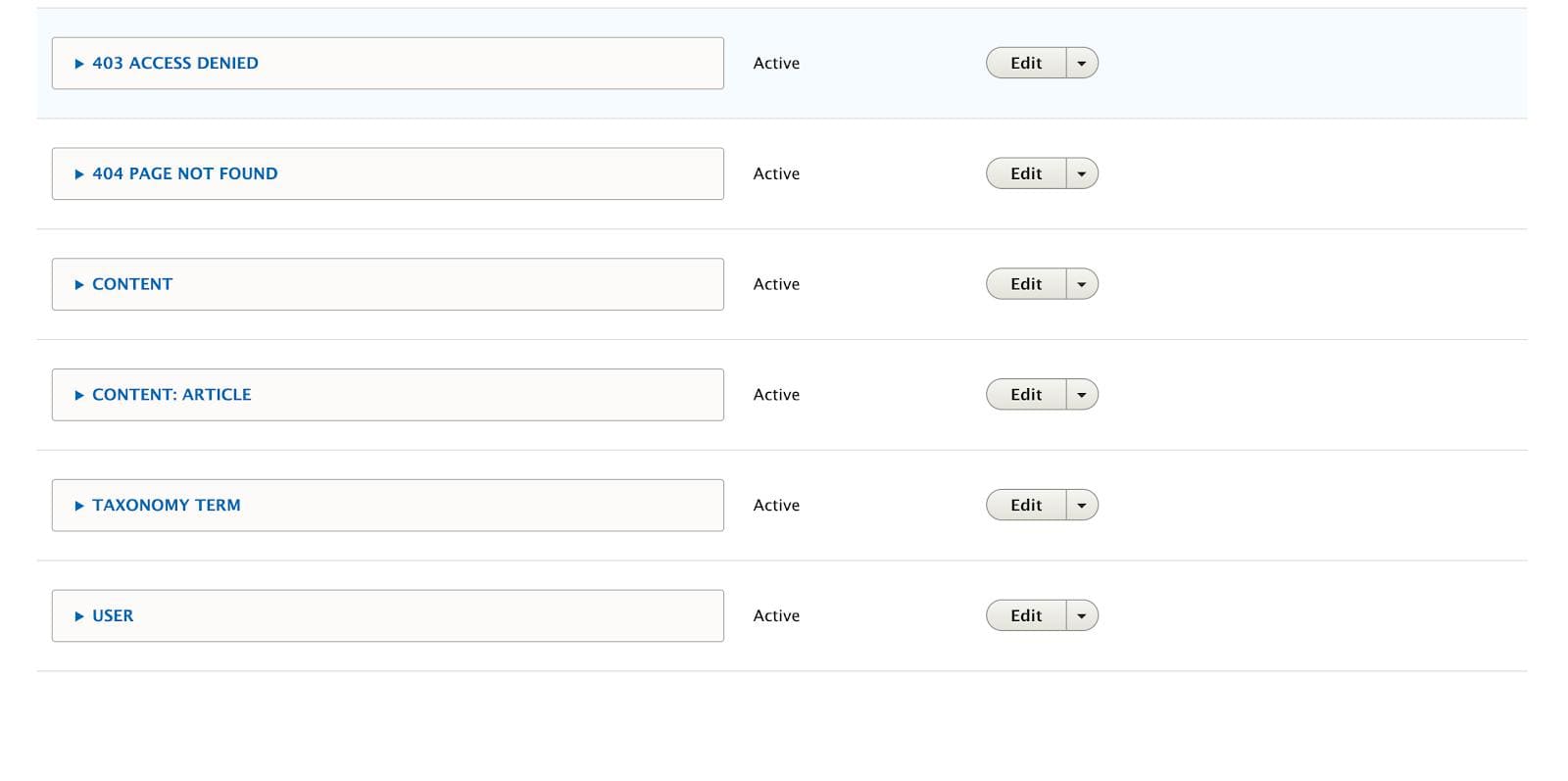
To configure meta tags for a content type, you will need to edit global configurations at /admin/config/search/metatags and set the global configuration for Content. Click on Edit to get into the details. If you want to add different metatags for different content types, click on the “Add default Meta tags” link on the top left corner of the page. Select the content type you wish to add metatag to and click on Save and configure.

Drupal 9 Metatag - Configuration for Content types

Drupal 9 Metatag - Configuration for Content type: Article
The content type will be listed in the Meta tags screen. The above screenshot shows the content type ‘Article’. Click on Edit to add metatags.
Enter Page Title, Description, Abstract, and other necessary settings. Follow the same procedure as mentioned above in configuring metatags for the front page.
Configuring Drupal 9 Meta tags for View pages
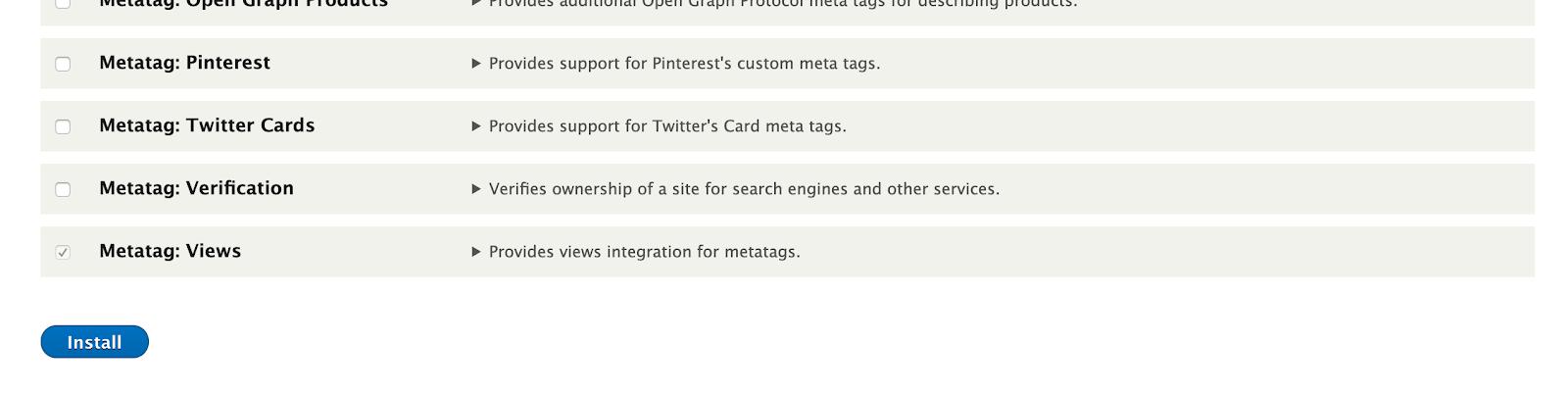
Enable the “Metatag: Views” module which is a sub-module of the metatag module.

Drupal 9 Metatag - Configuration for Views
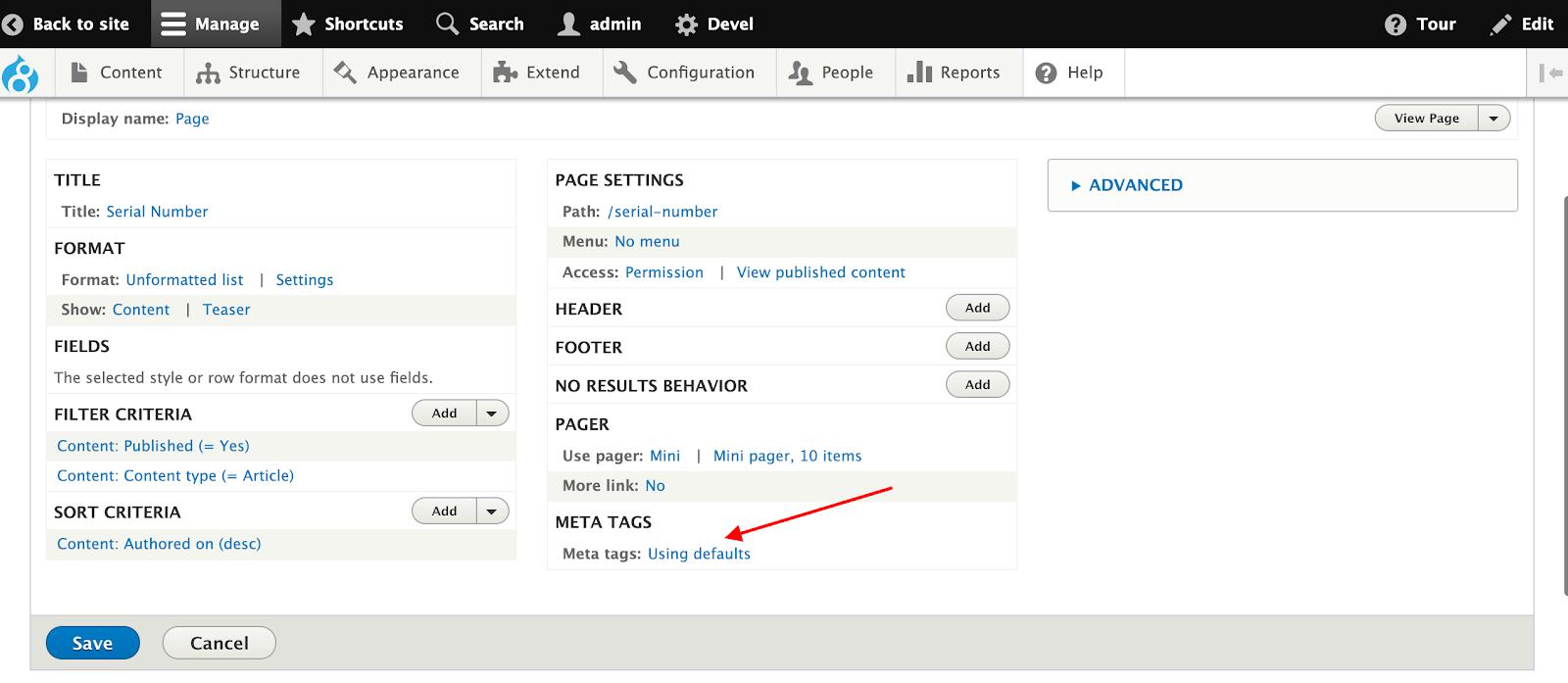
Edit global configurations at /admin/config/search/metatags. Click on override to get into the details.
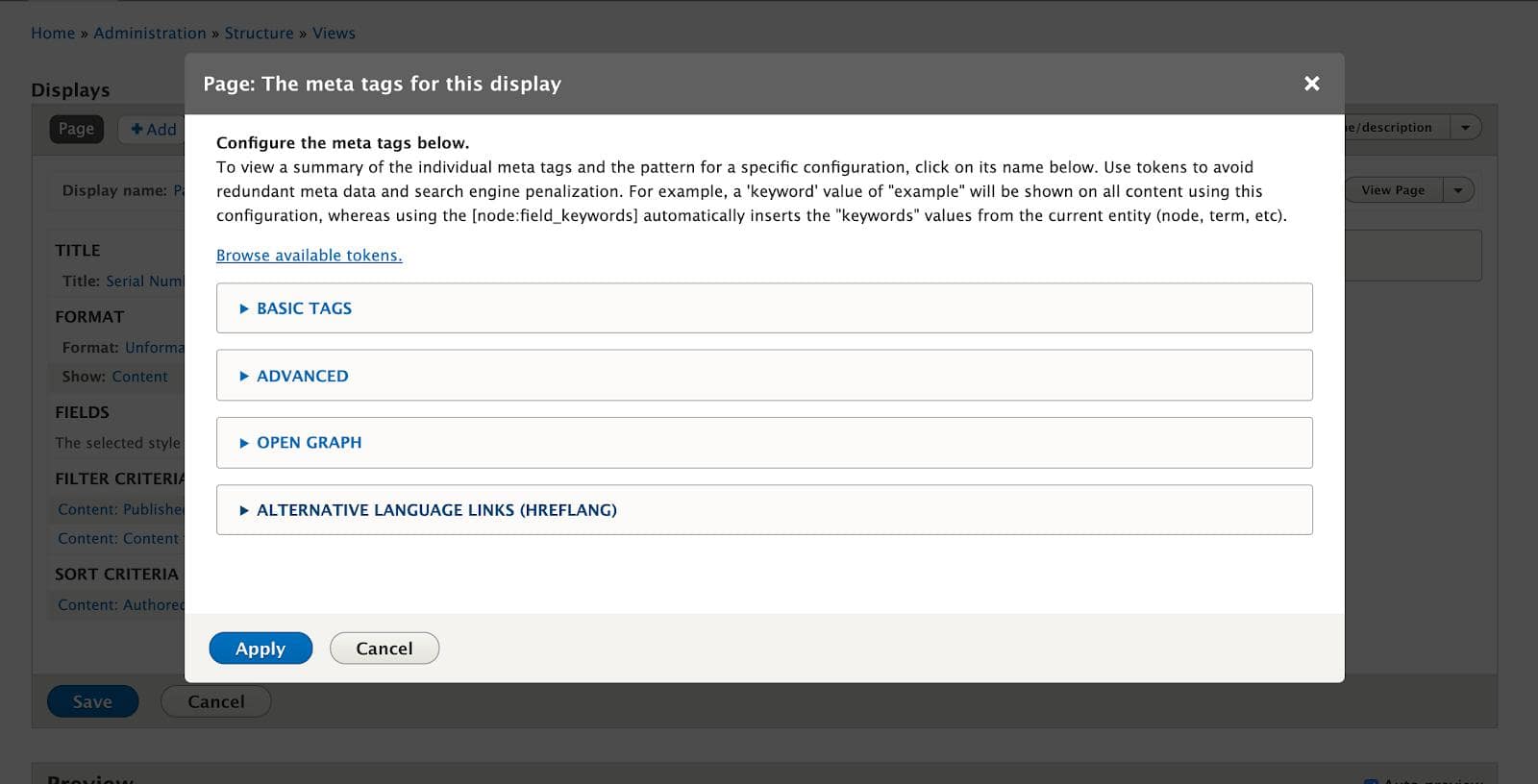
To add the meta tags for view pages, go to the views edit screen and click on the meta tags link.


The above setting is the default setting for the view page.
An Example
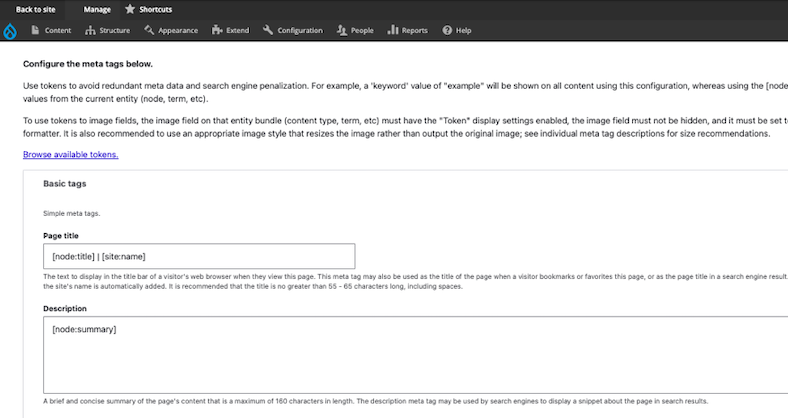
Let's take this very blog page as an example to briefly show you how the Metatag module has been configured and how we use it. We're only demonstrating the Title and the Description fields in this example for simplicity.
Configuring for Search Results

Since we want the Metatags to be pre-filled based on our fields in the blog page, you will notice that we have configured the Page Title and the Description to automatically fill the fields with content in [node:title] | [site:name]. You can also leave it blank in the configurations and enter a different Title and Description whenever you edit the blog page.
Page Title: [node:title] | [site:name] -> Here [node:title] will be the title of this blog which is filled in the Title field (as shown below). Followed by the [site:name] which will be "SPECBEE" in this example.

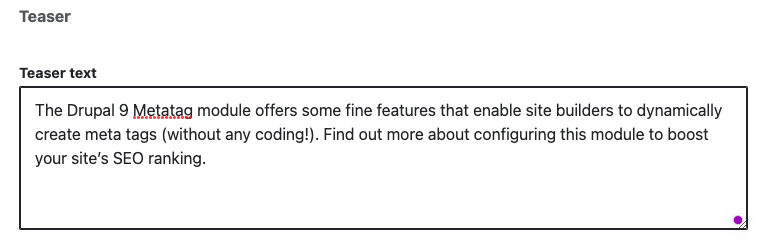
Description: [node:summary] -> here [node:summary] refers to the Summary text (here teaser text) of the blog page as seen below.

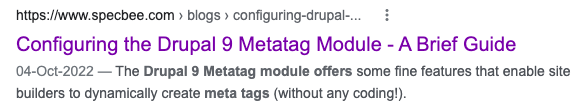
And now for the main event - Google search results!

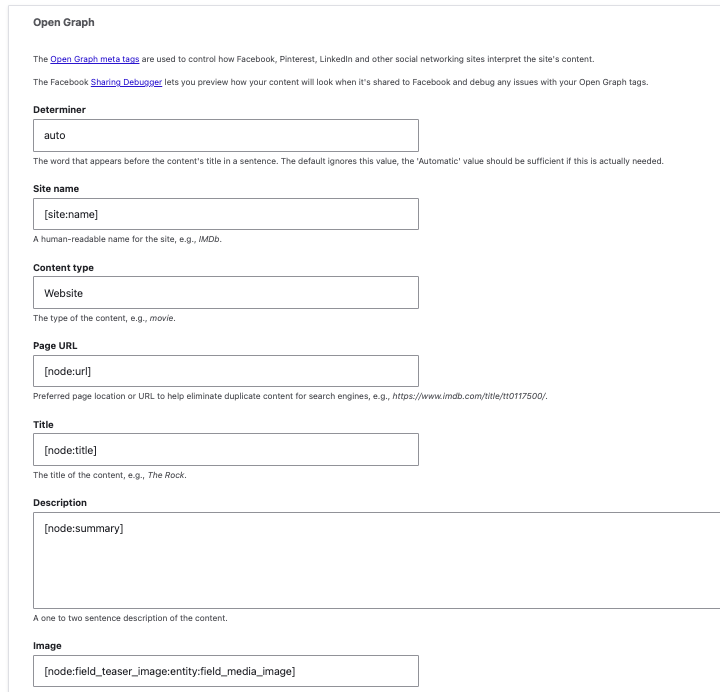
Configuring Open Graph meta tags for Social Media
These are the settings we have configured for our Open Graph for the way our content should display on social media handles like Facebook, Twitter, LinkedIn, etc.

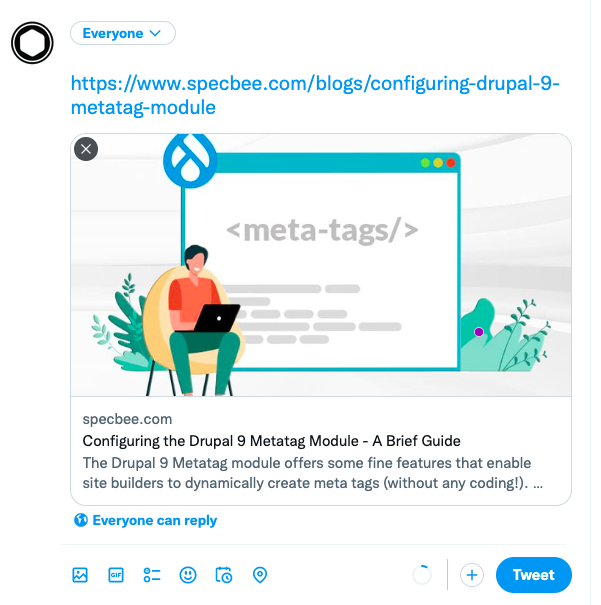
Here's how it looks when we simply add the blog URL to a Twitter post:

Final Thoughts
The Drupal 9 Metatag module is a powerful amalgamation of various individual modules that aims at lowering manual coding to configure meta tags. Modules like the Page Title, Open graph Meta tags, Easy Meta, Refresh, and more are now merged into the Metatag module. It also provides multilingual support, can override meta tags based on entity objects, supports editorial workflows, and much more. As a leading Drupal development company, we implement best practices both in strategy and coding that can help you achieve project success. Starting a new Drupal project? Talk to our Drupal experts today to find out how we can help.