Should designers focus only on the artistry of the visual branding of a website? Are developers only supposed to know how to code? What’s the significance of Front-end development in Drupal? Let’s find answers to all your questions in this article.

When we delve deeper into this design vs code conundrum, it occurs to us that both are, in fact, complementary to each other. But the question is why? Why do UI/UX designers have to learn code and its fundamentals and same goes for developers as well in terms of design.
Both domains involve being creative, understanding users and their behavior. Being a designer without knowing basic coding skills and code structure is like preparing a half-baked cake, which upon eating might take you on a bathroom spree.
But first of all, let’s get to the basics with an example.
Designing Vs Coding : The similarity with a difference
For a writer, one has to imagine and conclude their thoughts before actually penning it down. Nobody just takes a diary or goes to a blog or social media platform and starts writing right away. That is why the whole procedure is called composing. And yes, writing an email in Gmail is also called “compose”. Now, why are we talking about writers, compositions, and all. Let’s cut to the chase. In this case, the imagination is your design and penning down your thoughts is development. I hope you got a better picture now; let’s move ahead to a different side of this topic.
Should Designers learn to Code and Developers learn about UI/UX ?
During design-code sprints, you might come across situations where all the designs created aren’t feasible. Eventually, the final product ends up being a tweaked version of original design. Discussions happen, client changes requirements, but the issue remains consistent. These situations can be avoided if the design and development teams would work together simultaneously from the very beginning. That way, the work gets done more efficiently because they are getting continuous feedback from each other on what’s doable or what’s not.
Understanding both domains is not as difficult as you may think. In either of them, it takes imagination, thought process and practice. And yes, not to mention, the fundamental skills are design and code, which is a choice to learn but not mandatory if you know one.
A designer must know the feasibility, possibility and challenges of a design and you can only get to know that when you know how to achieve this through code. The same goes for developers as well. When developers understand the different scenarios the users can go through, their user experience, troubleshooting, solution, etc., it can make things much more simplified and efficient.
Here are the reasons why an individual should learn the basics of either of the skills (code or design) apart from their core expertise
1. More control over the look and feel of the product: What this basically means is that when a developer knows how design analysis works and what design process is involved, S/he can adapt those design ideas and have more control over the end product and thus resulting in faster delivery of the product.
2. Understand users and apply that to design: When a developer understands the product from a user’s perspective, it gives her/him enormous power to build something that users truly need as well as desire. For example, S/he will understand how users will react to different typography, different button styles, color schemes, etc.
3. Design Adaption: It is equally important for designers knowing to code. When S/he knows how the designed product will be structured while being developed, S/he can ideally improve the design and make it more efficient, thereby reducing the time and effort put in by developers.
Elaborating the consequences of having only core expertise with Examples
For a better understanding on why Designing and Coding should go hand-in-hand, let’s dive into a few examples.

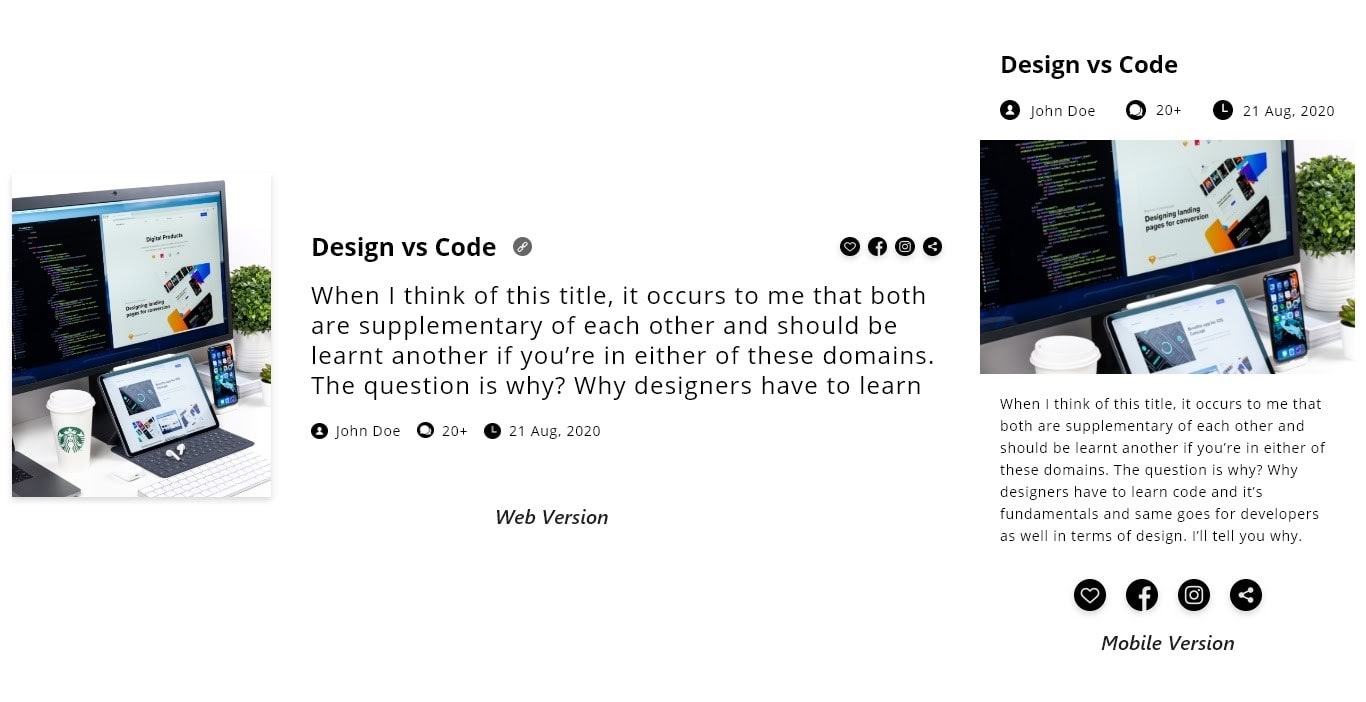
The above is a classic example of the usage of non-sequential structure. Here the structure is reordered while being developed for mobile. This is not only a bad practice; it is also time consuming and cumbersome. However, if a designer knew the structure of code being developed, it could have been easily and possibly avoided.

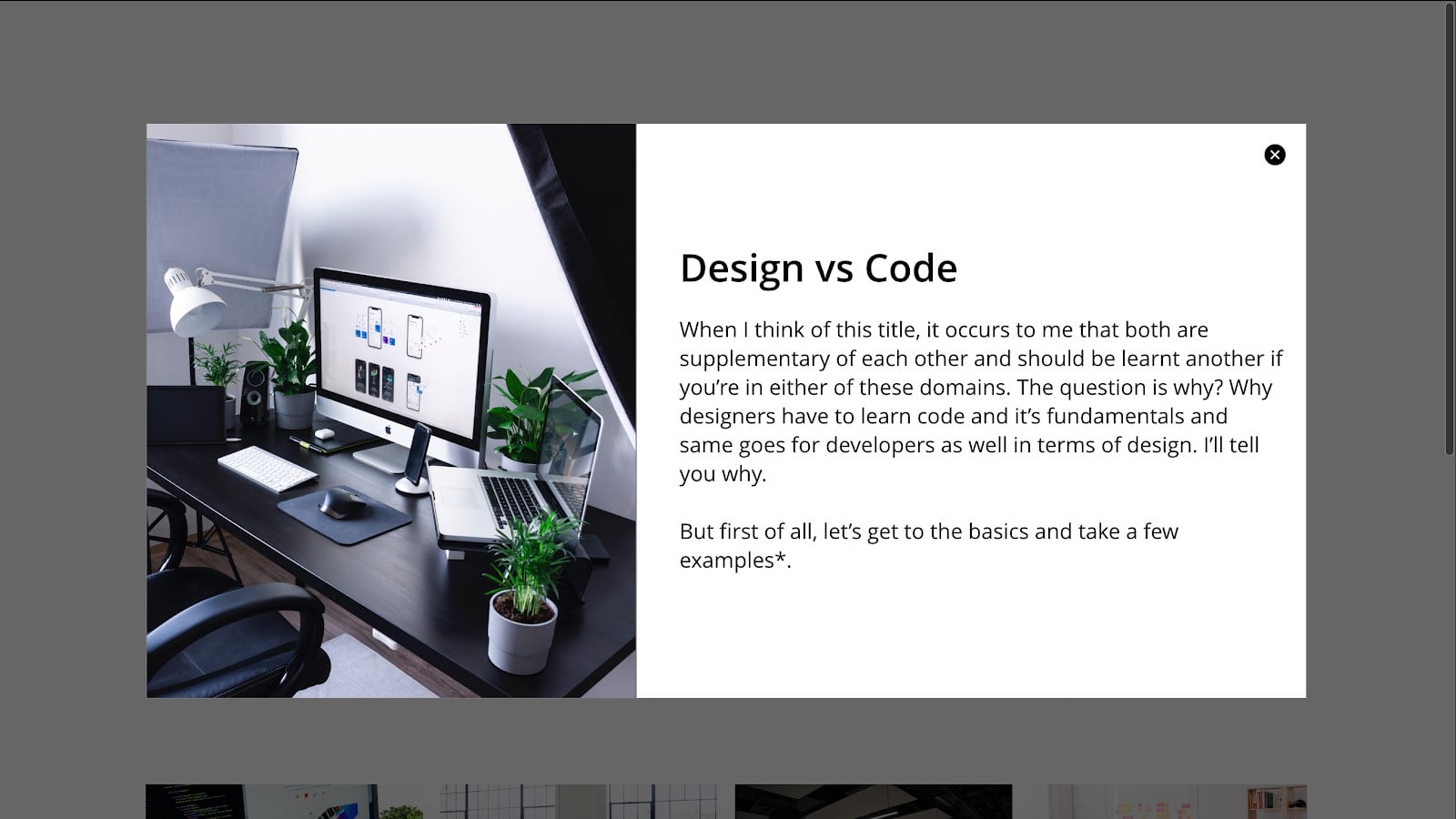
Consider this above example of a pop-up overlay with a scroll. A pop-up overlay is designed in a way that it should divert the user’s attention to a single subject and is only used as a focus when a certain information needs to be displayed. Here, the pop-up overlay has a scroll in the background which might distract the user and might not prove for pop-up to be ineffective
A developer always focuses on getting the task completed more efficiently and at a faster pace, and in the process he misses out some aspects of the design, which S/he may think is unnecessary or could be done by tweaking the design a little bit. The example stated above shows the exact scenario when a developer does their job but ends up compromising the design. So, if the developer had an exposure to basic UI/UX, this issue could have possibly and easily been avoided.

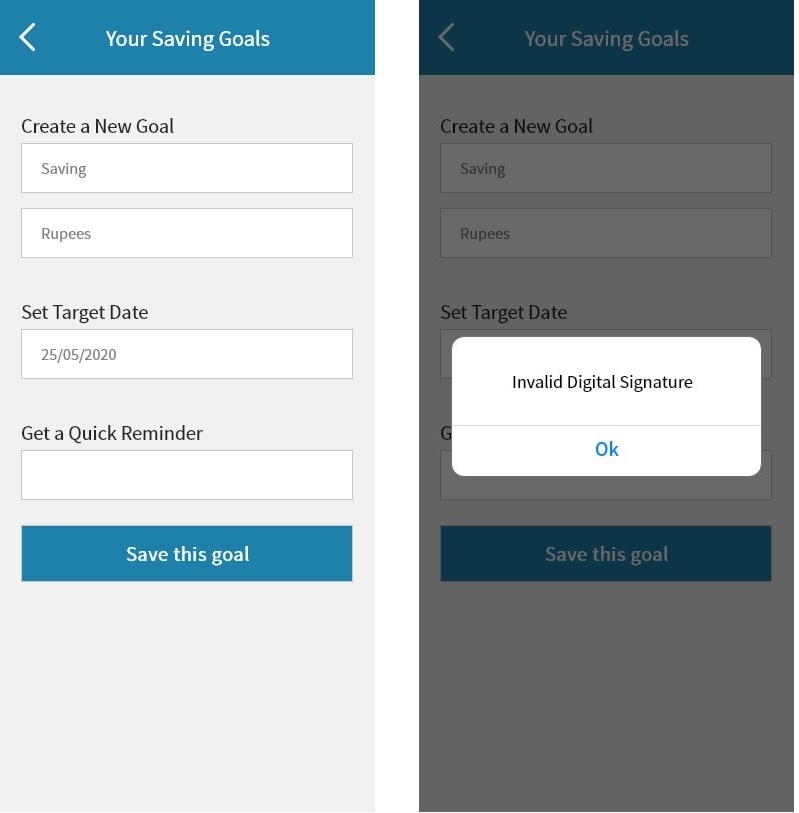
As another example, let’s take the above screenshots that are from a money savings application. The task itself does not have any input field for a digital signature. Also, upon submitting the form, the error message does not give the user any guidance or suggestion on how to obtain a valid digital signature. If a developer knew the basics of UI/UX, S/he could have easily guided the user on the next process or could have displayed the message in a more simpler way with a proper reference to the field or suggestions.
Where to start?
Getting started is always a good idea. For designers, the basics to learn is HTML, CSS and a bit of JS/jQuery. There are plenty of online learning platforms and websites with live IDE tools for you to practice and learn.
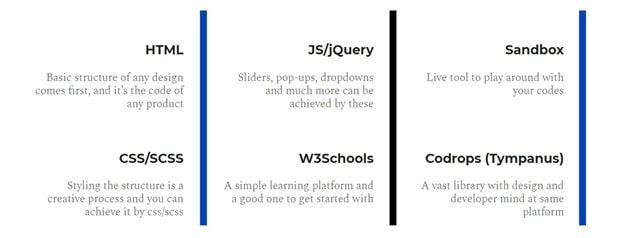
HTML : Basic structure of any design comes first, and it’s the code of any product.
JS/jQuery: Sliders, pop-ups, drop-downs and much more can be achieved with these
Sandbox : Live tool to play around with your code
CSS/SCSS: Styling the structure is a creative process and you can achieve it by CSS/SCSS
W3Schools: A simple online learning platform and a good one to get started with
Codrops (Tympanus): A vast library with design and developer mind at same platform
For developers, you can get started by following the best practices about UI/UX with -
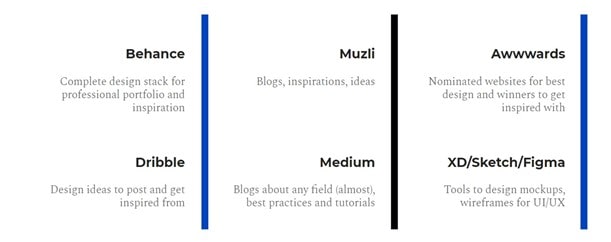
Behance: Complete design stack for professional portfolio and inspiration
Dribbble: Design ideas to post and get inspired from
Muzli: Blogs, inspirations, ideas
Medium : Blogs about any field (almost), best practices and tutorials
Awwwards: Nominated websites for best design and winners to get inspired with
XD/Figma/Sketch: Tools to design mockups, wireframes for UI/UX


For Designers

For Developers
Front-end Development in Drupal
Drupal 9 as a CMS is a very UI/UX designer-friendly content management framework because it has a lot to offer right out of the box, the most significant being the variety of available themes and responsive designs. Of course, there are many more features I can think about right now but let’s keep that for another day.
While UX designers apply their creative skills and focus on the visual presentation of a Drupal website, Front-end Drupal developers bridge the gap in between UX designers and back-end Drupal developers. They are the ones who implement the visual components delivered by the designer in a Drupal website. Although both the UX designer and the Front-end Drupal developer think in terms of user-experience and solving issues pertaining to UX, they take different approaches to resolving them. The latter, however, always finds a resolution through code.
Front-end Drupal developers are responsible for delivering beautiful Drupal websites by working on and customizing Drupal themes. They should be able to trouble-shoot front-end issues for which they would need to be equipped with knowledge of PHP, CSS, jQuery, CSS, HTML and most importantly – mobile-first website designing.
With the growing popularity of headless Drupal websites and decoupled architecture, Front-end Drupal developers who have an understanding of frontend development frameworks like Angular, ReactJS, Vue.js, always have a competitive advantage.
So all in all, to be able to excel in Front-end Drupal development one needs to step out of their comfort zone and learn how best they can create and implement modern digital experiences equipped with the latest technologies.
A design is never finished when the designer completes and delivers the design. A design is complete only when it is fully functional and passes the QA on different aspects. Initiating design and development simultaneously is the best practice. Best in terms of productivity and not mention, best for any organization because it saves a good amount of time and back and forth. Designers and developers are both responsible for a product. Basic concept behind this whole idea is to minimize the gap between designers and developers when both are working to label the product as the BEST.
Looking for unmatched Drupal design and Drupal development services? Reach out to us today to know how we can help.