Today, User experience (UX) is not just about how a user feels when interacting with your website. In this world of rapidly growing interfaces and APIs, content plays a supreme role in offering your users with exceptional UX. To keep up the pace, you need to adopt hot-selling, fast-moving front-end technologies like Angular JS, React JS, etc. that can deliver your content in an application-like speed.
Headless Drupal (or decoupled Drupal) is one such approach that is gaining much popularity because of its innovative ability to deliver outstanding digital experiences. Bigwigs like Weather.com, The Tonight Show, Great Wolf Resorts, Warner Music Group and many more, have taken the headless Drupal route offering their customers with interactive and unique front-end designs and fast-loading websites. With Drupal 8's commitment to the API-first architecture, content can be used and displayed anywhere.
What is Headless CMS?

To go headless or not is a rather tricky decision to make in this digital world. So what’s the whole buzz about going Headless? Simply put, in a headless CMS architecture, the front-end (consumers of content) of the CMS is detached from the back-end (provider of content). This not only enables your content to be delivered anywhere, it allows you to leverage latest Front-end technologies that offer unmatched user experiences.
What is Headless / Decoupled Drupal ?
Conventionally, Drupal websites are meant to multi-task. Which means, Drupal manages both - the back-end content management as well as the front-end rendering of content. There is no doubt that Drupal CMS on its own can deliver a rich user experience to the end user but when it comes down to instantaneous responses for a request, delivering content seamlessly in different interfaces, it does fall short. In a decoupled Drupal architecture, instead of the Drupal’s theme layer, a client-side framework like AngularJS, React or Backbone.JS is used. A user request does not have to be processed by the server all the time, which can drastically improve the speed and UX of your Drupal website.
Drupal 8 's API-first architecture took its first step by introducing REST API in core (Drupal 8.0). However, it came with its own set of challenges (setup and usage). Since then, many improvements have been made in providing better RESTful and non-RESTful webservices like JSON-API and GraphQL.
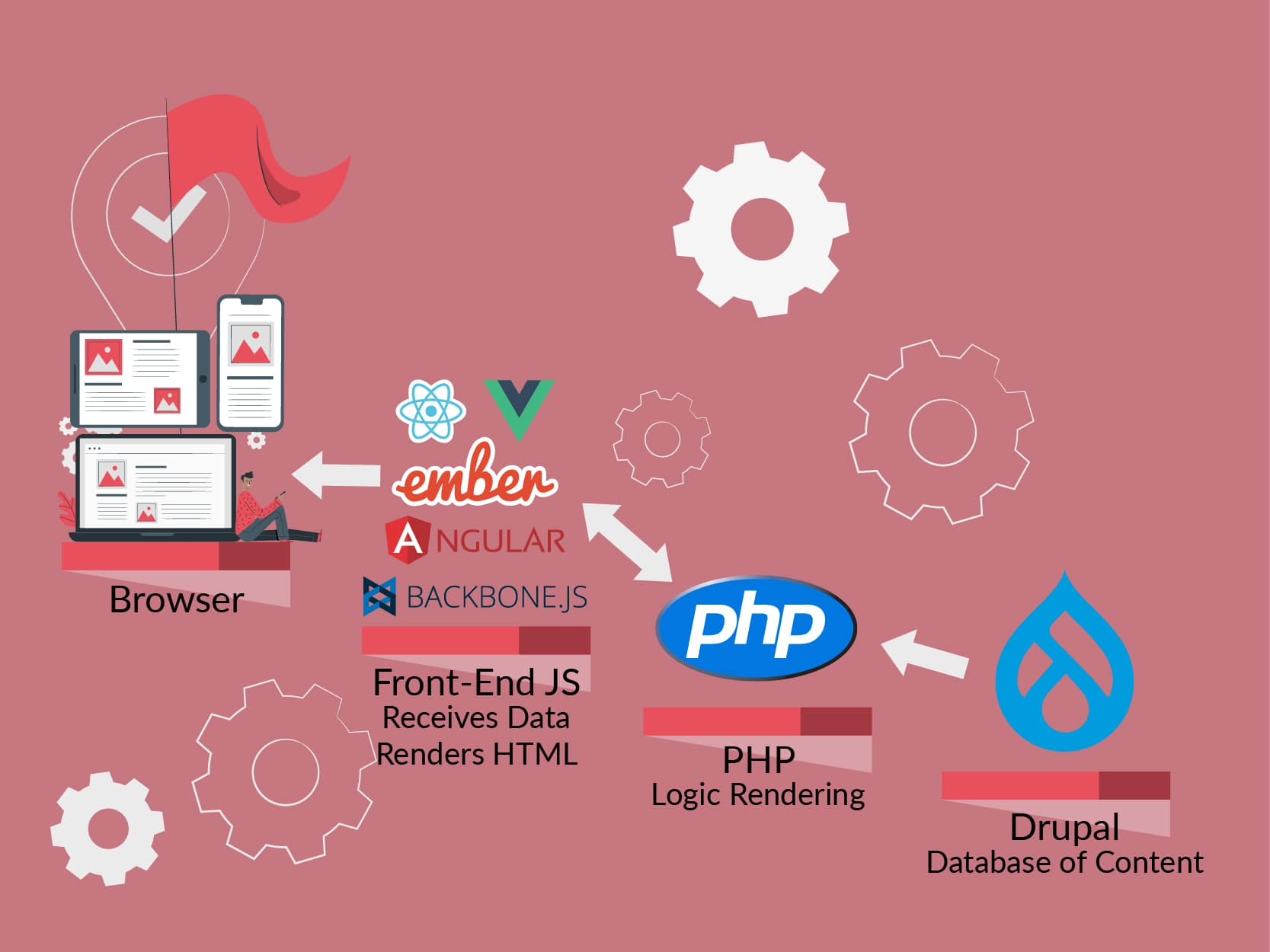
Technically speaking, a headless Drupal website sends out data in HTTP/JSON formats. A powerful front-end UI framework renders this data and delivers the web page.

Categorizing Decoupled Drupal
In a traditional Drupal CMS architecture, the browser invokes a request that is processed by PHP logic which then renders the HTML and sends it back to the browser. Of course, the developer can embed Javascript for some client-side improvements but this can result in a situation where different client-side frameworks are being used for different modules. Thus making it an extremely complex system.
Progressive Decoupling
If you are looking to preserve your Drupal Theme layer and yet be able to provide immediate responses to the browser, the Progressive Decoupling approach is your best move. Here you can have your cake and eat it too! The initial application state is rendered by Drupal which can be then manipulated by client-side coding. Modules can be written in PHP or Javascript while you can avail the powerful performance benefits of Drupal.
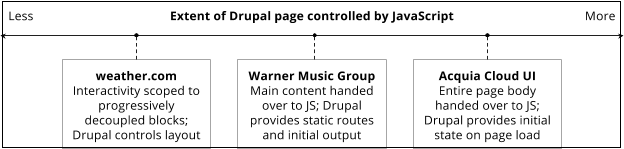
This version of decoupled Drupal allows for contextualized interfaces, content workflow, site preview, and other features to remain usable and integrated with Drupal as a whole. While content editors and site assemblers feel at home with this decoupled Drupal version, it also allows front-end developers to pursue their own velocity while keeping site assemblers unblocked, by dedicating a portion of the page to a JavaScript framework.
In short, a progressively decoupled Drupal offers an approach that does a great job in striking the perfect balance between editorial needs like layout management and developer desires to use more JavaScript.
 https://dev.acquia.com/blog/progressively-decoupled-drupal-approaches/2… />
https://dev.acquia.com/blog/progressively-decoupled-drupal-approaches/2… />
">
Fully Decoupled Architecture
And then there’s the Full decoupling – where Drupal’s presentation layer is completely replaced with a client-side framework. This version of the decoupled CMS allows an uninterrupted workflow as the client-side framework also acts as a server-side pre-renderer. Drupal CMS is purely used as a content repository that takes care of all the back-stage jazz. When you completely ignore Drupal’s theme functionality you are also letting go of some effective performance benefits that Drupal provides. Also a lot of rebuilding would need to be done to fully decouple the administrative interface and front-end of a Drupal website. Using Javascript on the server-side also complicates the infrastructure requirements.
While a fully decoupled Drupal architecture has gained more attention in recent years with the growth of JavaScript showing no signs of slowing down, it involves separation of concerns between your content structure and its presentation. In a nut shell, creating a fully decoupled Drupal system is like treating your web experience as a separate application that needs to be served content.
Which Decoupled Drupal Solution is Best for You?
Traditionally, Drupal CMS is meant to do both – content management and rendering the front-end for the whole website. A lot of pressure, don’t you think? Drupal experts believe that Drupal’s strengths lies in the power and flexibility of its back-end and that it needs to be service oriented first instead of HTML oriented. Decoupling Drupal means letting some other system manage the front-end while Drupal takes care of the back-end system. Why is it a good idea to decouple Drupal, you ask?
If you want to adopt cutting-edge and modern front-end technologies that Drupal cannot provide you will need a powerful front-end framework like React JS or Angular JS. With a headless Drupal approach, you can have all of this and still maintain your robust backend Drupal CMS.
- With the Headless Drupal architecture, you can “Write once and publish everywhere”. This system allows content editors, marketers and business owners to create content once and deliver it to multiple interfaces seamlessly.
- With a decoupled CMS, detaching the front-end from the back-end content management system will allow for more flexibility and efficiency of the Drupal content model. Just like how delegating work decreases your workload and increases productivity.
- A layered architecture promotes a more secure system. Site admins can restrict access to different areas of the infrastructure.
- Headless Drupal allows front-end developers to have full control over the presentation, UI design and UX of the website. The combination of a great client-side framework and a seasoned front-end developer can get you a website with a rich, faster, application-like user-experience, and seamless interactivity.
- Integrating with third party applications is easier and more efficient with a headless Drupal model.
- Both the front-end and back-end developers can work independently which can lead to efficient and speedy delivery of a project.
- If you want to redesign your website, you won’t have to re-implement your Drupal CMS. Likewise, revamping your back-end system can be accomplished without having to alter your front- end.
Is headless Drupal for everybody?
Although decoupling Drupal can help you achieve your goals of an uninterrupted and application-like user- experience, it might not be a good fit for everyone. Here’s why –
- Websites like News sites or Blogs, that don’t really need much user interactivity, will not benefit from decoupling their Drupal website.
- When you opt for a fully decoupled Drupal architecture for your website, you are letting go of some of the top (and free) functionalities that come with the Drupal theme layer like the block placements, layout and display management, content previews, UI localization, security features like cross-site scripting (XSS), etc. Some of them cannot be replicated by a client-side framework.
- If budget is an issue you need to keep in mind about the price you will have to shell out for experienced front-end developers. Also the cost for rebuilding a missing (otherwise freely available) Drupal feature from scratch.
Who uses Headless Drupal?
Many top enterprises have taken the headless Drupal approach and successfully so! Their websites are fast to load and offer interactive experiences to their users in all devices and interfaces. Some examples are –
- The Tonight Show with Jimmy Fallon – uses Backbone.js and Node.js for the front-end
- Weather[dot]com – uses Angular.js for the front-end
- Great Wolf Resorts – uses CoffeeScript and Spine framework
- EC Red Bull Salzburg – uses Angular.js for the front-end
- Warner Music Group – uses Angular.js for the front-end
…And many more on this list here.
End-users today look forward to highly interactive websites that are able to pop out results in a jiffy. Content needs to be made available at all touch-points in harmony. The Headless CMS architecture solved all of these problems by creating different layers for presentation and data. Because Drupal emphasizes on server-side rendering rather than client-side rendering, the decoupled architecture was conceived. A headless Drupal website has its advantages and disadvantages and is not meant for every kind of a website. Founder of Drupal, Dries Buytaert believes that progressive decoupling is a better approach as in this way we can get the best of both worlds – a client-side framework for uninterrupted workflow without compromising on the Drupal’s content management capabilities. Still wondering if the headless Drupal architecture is a good idea or not? Contact our experienced and certified Drupal developers to help make your decision easier.