If a page load time goes from one second to ten seconds, the probability of a visitor bouncing, increases by 123% - Google
A user visiting your website has the patience level of a 5-year-old. Nothing against 5-year-olds (Specbee has a strict nothing against 5-year-olds policy), but as a site owner, you can’t expect anyone to wait more than 5 seconds for a page to load. Not when there’s infinite internet to explore. Even the best content will lose the audience if your pages don’t load quickly. But that’s just the human nature aspect of it. Your site speed plays a part in so much more…

A little bit of History
Google has always been on a mission to make the web faster. This goes back to 2009, when Google announced plans to “make the web faster”. The first step to those plans was to publish guidelines on website speed to persuade website owners to take a hard look at their load times.
Acting further on this, Google announced in 2010 that site speed would become one of the factors for their desktop SERP algorithms! If you were a site owner back then who was reading the not-so-subtle signs on the wall, this was a great opportunity for those already making faster loading sites in that they suddenly had a huge SEO advantage.
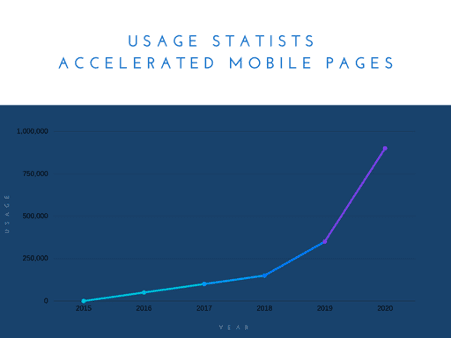
A few years later, by 2015, when Google announced that the number of searches performed on mobile devices exceeded those performed on desktop, it was time for site owners to adapt to a mobile first age. Google developed Accelerated Mobile Pages (AMP) and three years later, page speed for mobile was introduced as one of the ranking factors as well.
And, as if you couldn’t guess, things continue to progress (they always do) and in the summer of 2021, Google rolled out the latest addition, Page experience update to throw another critical factor affecting the current algorithm!

Data, and what you need to know!
While page speed is a complex factor, people often get confused between site speed and page speed. Though they seem similar, site speed is an average of various sample pages of the website while page speed defines how long a page takes to load. Both of these play a vital role in the page experience of a website. In addition, Core Web Vitals are an important set of metrics that the site owner should look at to provide a seamless experience for users.
While we still spend a lot of time on keywords, desktop and mobile experience, backlink, content marketing, etc, we now must also pay attention to the on-page experience. And Core Web Vitals are the new set of metrics to let you know if you provide a quality page experience.
Let’s dig in a bit more on core signals.
Largest Contentful Paint [LCP]
Referring to the page loading performance, this Google experience metric indicates the time taken for the largest chunk of information on the page to load. For example, if the page has a video (often the largest piece of information on a page), the time taken for that video to completely load so that the user can play it, refers to LCP.
This is an important metric - Google does use LCP as a ranking factor for the pages in SERP.
First Input Delay [FIP]
The First Input Delay measures the responsiveness of the page/website. This Google metric indicates the response time to a user’s first interaction on the page/site.
Example: Your page has video and after the page is loaded the user clicks on “play”. The time taken to play the video after the click is FID.
Cumulative Layout Shift [CLS]
CLS is a Google metrics which indicates the frequency of unexpected layout shifts/changes, affecting the website’s overall appearance.
I’m sure you have seen a website where you saw something interesting and you went on to click it, but at the last moment the screen jumps and a new button loads, which you end up clicking? That a big indication of poor coding or, in some cases, a hidden motive to make users click on ads or other links!

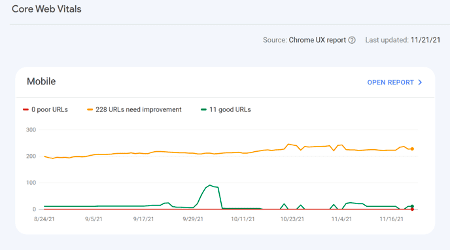
Core Web Vital Report
The details and the reporting of Core Web Vitals can be handled through Search Console which offers detailed information of any errors and tips for improvement.
What can be done to improve speed?
When it comes to Google metrics and how website owners try to do their best to optimize their websites, it’s a bit of a race in the dark. While many website owners have an idea of how things work and what needs optimization, some owners blindly make drastic changes just hoping something works.
Without throwing things against the wall and seeing what sticks, here’s a few things that could improve the speed of your site/page.
Light, fast and furious!
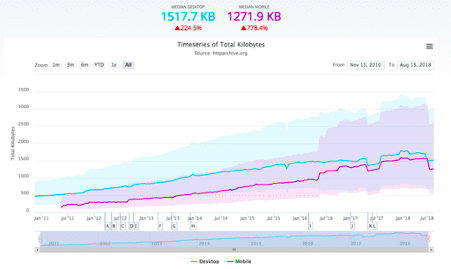
Modern websites are often referred to as mini buses or limousines. They’re huge, filled with animations/graphics and have all sorts of code-heavy integrations - which makes them heavy & slow! When making a beautiful website, owners often deprioritize functionality.

Image Credits: Pingdom
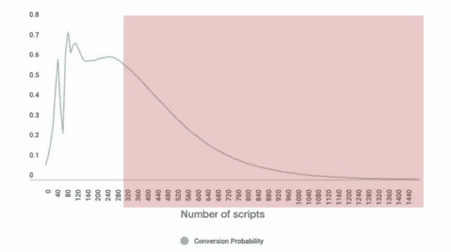
To win the SEO race, it’s important that the site is light and is not loaded with unnecessary animations, fancy backgrounds, huge images, additional plugins and more. In addition to the reduced extravagance, excessive weight can also be shed by optimizing images, reducing the third-party scripts (make use of GTM), Implementing AMP, compressing the code (CSS & JS) and more.
In a CMS like Drupal, there are quite a few easy to use modules that help improve page speed.

Image Credits: Almanac
Now that your website is clean and decluttered, it’s time to give it more power! And the best way to do that is by using a proper hosting environment. Your website on a properly tuned hosting environment can work wonders when it comes to the performance. Additionally, you can also use a CDN to load your website resources faster.
Tools are your best friends!
Now that you know how important page speed is, the next thing to remember is the equal importance of monitoring. There are various tools that give you a great amount of information about your website’s speed performance (amongst a lot of other important metrics) that will also suggest the next optimizations to make. Here’s Specbee’s picks for the top 5 tools to measure your website performance:
- Chrome Lighthouse
- Web.dev
- Google Page Insights
- GTMetrix
- Website Speed Test
The simple truth is that a majority of website visitors prefer using a mobile device to visit a website, search for something on Google, or even do some online shopping. With this trend continuing for years to come, page speed/site speed is always going to be an important factor to provide a seamless user experience! For someone new to website building, page speed optimization could be complex. But understanding how essential speed is already offers you a little bit of guiding light for that race in the dark. And for someone who already understands these metrics, you already know the importance of page speed. It might be time for you to revisit your website to keep progressing on your head start. And if someone asks what you’re doing, as people who dress up as Maverick from Top Gun for Halloween continuously say, “I feel the need for speed!”