As the number of mobile users are increasing rapidly on a daily basis, it is essential to provide a speedy performance and uninterrupted user experiences for mobile users. AMP (Accelerated Mobile Pages) helps in improving the page load time for mobile experiences. Launched in October 2015 by Google, the open-source AMP project has been remarkably successful at expediting content to mobile devices. In this article we will talk about how you can install and configure the AMP module for your Drupal website. The Drupal AMP module supports Drupal 8 and Drupal 9.

AMP is an open-source HTML framework developed by Google’s AMP Open Source Project. AMP Pages provides mobile users with faster loading pages. Because Google is a sucker for speed and high performance, AMP also helps boost your SEO ranking. Google serves the AMP pages directly without going through the website which makes the page load lightning fast. The Drupal AMP Module provides valid AMP markup and a way to match the standards required for an AMP Page. This module converts the CSS into inline CSS. Currently, the AMP module only supports the conversion of the node pages.
Installing the AMP module for Drupal
You can set up the AMP module by downloading it through the composer with the command composer require 'drupal/amp'.
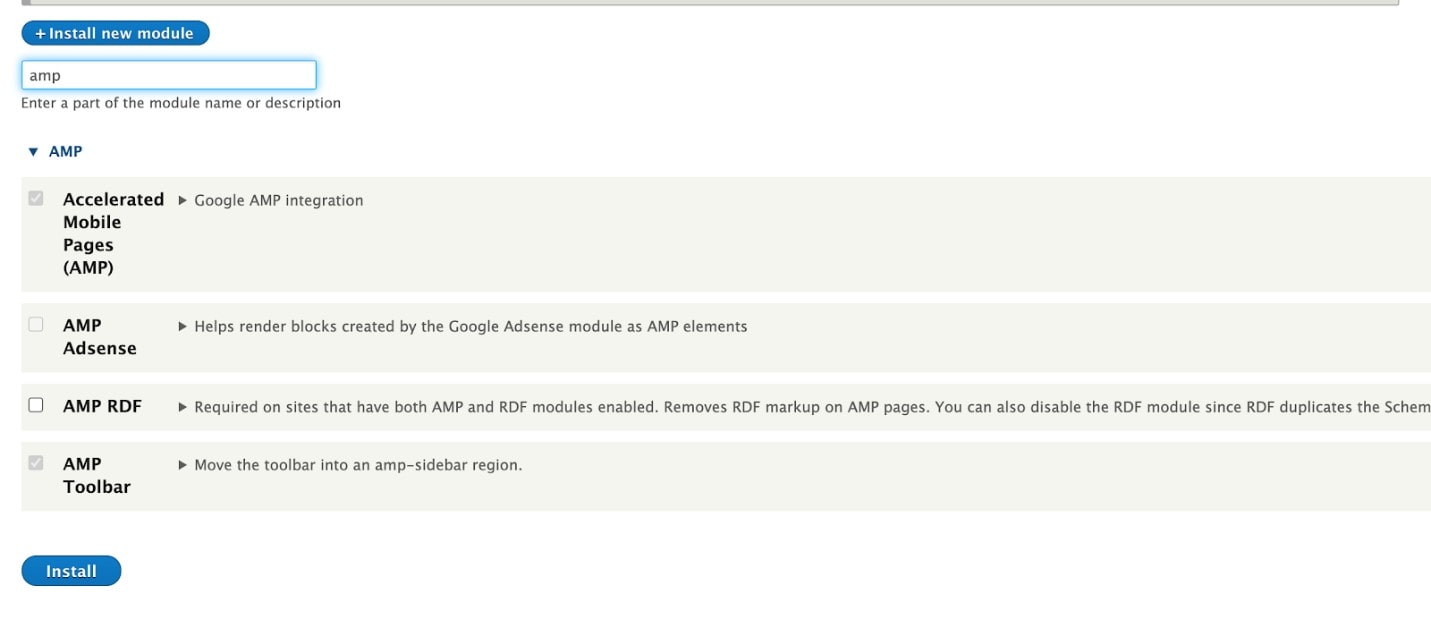
To enable the Drupal AMP module, go to ‘admin/modules’ and enable Accelerated Mobile Pages.
Note: Enable AMP Toolbar If you have the core Toolbar module enabled. Enable AMP RDF If you have the core RDF module enabled.

Configuring the AMP module
Once the module is enabled, you can use the Bartik AMP theme which is provided by the module. In the previous versions of the AMP module, the AMP theme needed to be used as a primary theme and you needed to extend a subtheme to customize how the AMP pages are displayed. However, the latest version gives you the ability to create an AMP theme as a subtheme of the primary theme.
The AMP theme should load the AMP library on every page and remove all the non-AMP JavaScript libraries and CSS. In the AMP theme, you can override the templates which violate the AMP standards.
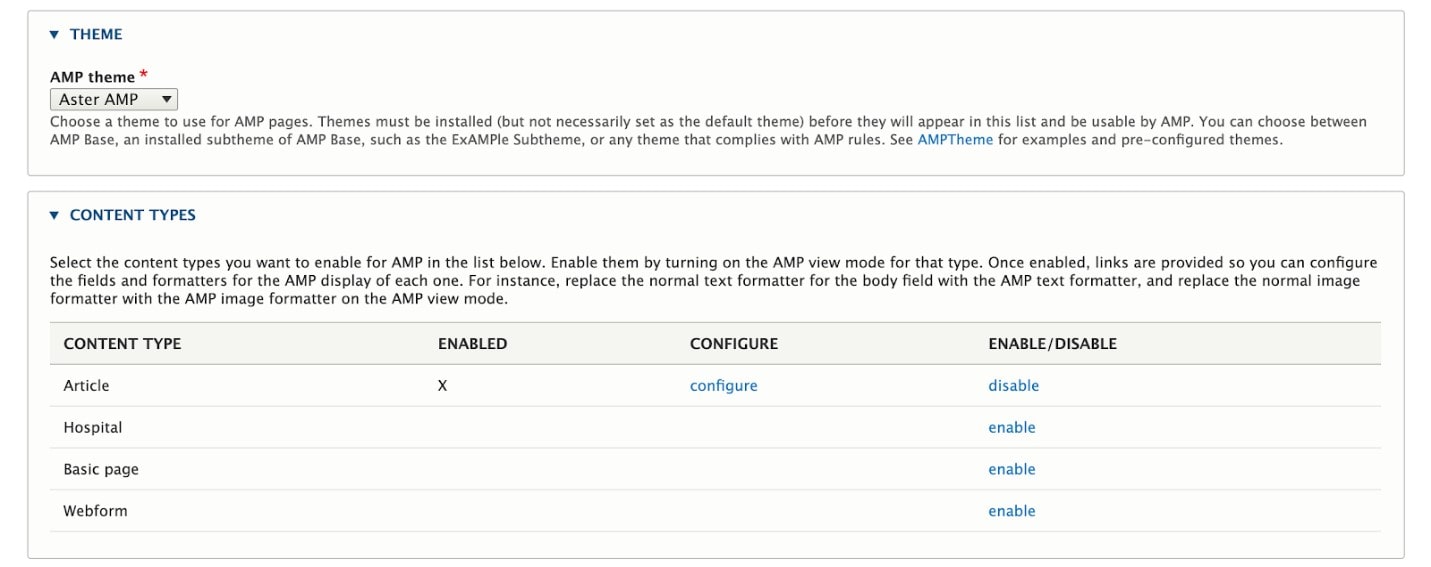
After the installation, you need to configure the AMP theme and enable the content type for which the AMP subtheme can be applied. Go to ‘/admin/config/services/amp’

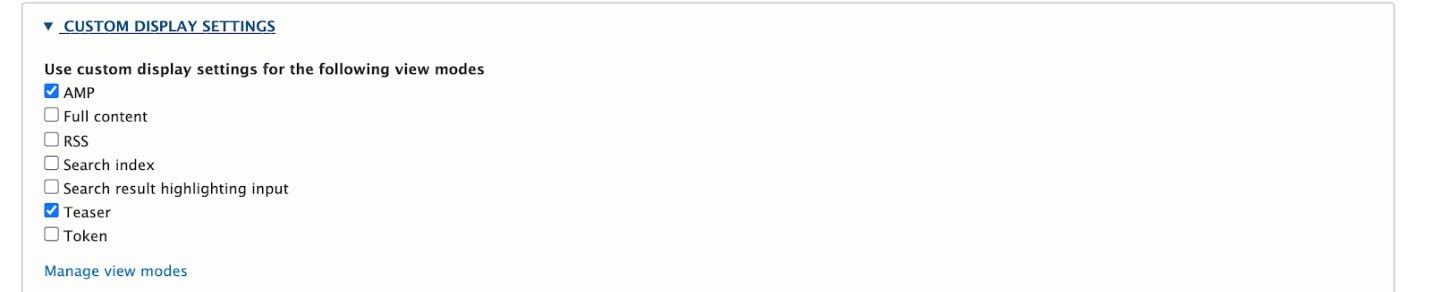
Once the Content type is enabled, click on “configure” which will take you to the Manage display page of that particular Content Type. In the Custom Display Settings, enable the AMP view mode.

Once the View mode is selected, use the AMP formatter for image, text, or iframe.
To check the AMP page, insert ‘?amp’ at the end of the page URL. For example:
‘/node/258?amp’\ . Make sure you replace the blocks with AMP blocks so the page can meet the AMP standards.
Next, the site needs to be added to the Google search console. Once the website has been indexed, the AMP pages will be served to users in the search results. It is important that the page meets the standards defined by AMP.
Validation
You can use the Google chrome extension AMP Validator to check the validity of the AMP page. It helps in instantly checking if the current page is valid by rolling out a report indicating if there are any errors that need to be fixed. If there are no bugs, it will display a Green icon. If not, you will see a red icon with a list of bugs and warnings that will point out what needs to be fixed by you.
Alternatively, you can also use the Google search console URL inspection to check AMP status and to find out if there are any AMP errors. This tool enables validation for both AMP and non-AMP URLs and provides information on both.
Schema.org Metadata Module for Drupal
The Drupal Schema.org Metadata module is not a must-have module to create Drupal AMP websites but will be necessary to create a valid AMP markup to enhance the AMP site for Google search. It is recommended by Google to comply with the Schema.org standards and use structured data for a rich mobile search experience. By adding structured data in the AMP markup, you will be making your AMP site easier to find and target the right audience. This Drupal module lets you render valid schema.org structured data in the head of the AMP web pages in JSON-LD method.
Delivering super-fast and high-performance websites is a necessity today regardless of the device the user is operating from. The AMP open-source initiative was a successful move by Google to deliver accelerated experiences from mobile devices. The Drupal AMP module is an extremely useful Drupal module that helps in easy and quick transformation of your Drupal web pages to comply with the AMP standards. Need help creating compelling AMP webpages with Drupal? Contact our Drupal experts today to find out how we can help.