Frontend developers and themers have some exciting news coming up with the release of Drupal 10. The new starterkit theme is almost here! Although it has been available for testing since Drupal 9.5.
Starting with the basics, let's talk about themes. Themes are basically the foundation of the entire layout and design of your Drupal website. It is the layer of the website which is seen by end users and it comprises design components like color palettes, font, headers, footers, and other aesthetics of the site.
Now, sub-theming has been a core part of Drupal for a very long time. Sub-theming is the process of inheriting a parent theme’s resources. Creating a sub-theme in Drupal has generally been a manual process by typically inheriting from a core theme (Classy) or any contributed theme to use readily available markup and styling. Drupal Starter kit will completely change the perspective of sub-theming for developers. Read on to find out how and also learn to implement the new Starterkit theme.

Why use the Starterkit Theme
Drupal has been providing the ability to subtheme for a while now. But recently we all have noticed that the Classy theme has not been receiving any updates since Drupal 8.0.0 because it needs to maintain backward compatibility and any changes made might break it.
When you sub-theme a core theme, it uses the common markup and CSS of the parent theme. And if your Drupal site is dependent on a base theme like Classy, you will not have very few options to make any changes because Classy needs to retain backward compatibility. For that reason, the new concept of a Starterkit theme has been introduced in Drupal 10 core.
Features of the New Starterkit
Drupal has introduced Starterkit in branch 10.0.x and the version is 10.0.0-beta1. It has replaced Classy which is now a contributed project.
- As the name suggests, Starterkit will act as a starting point to generate themes. It does not need to be extended as a base theme but rather copied onto the new theme.
- Drupal will provide frequent updates on the default markup and CSS in core so that these features will help Front-end developers.
- Sub-theming will still be an existing option to create subthemes. This is important in cases where themes are inheriting some common CSS and markup from the base Drupal theme.
- If a theme is already using the classy theme, it can continue doing so with the contributed classy theme, which will be the same as using the core Classy theme.
- You can generate a new theme using the command line interface tool.
Generating a new theme using CLI
Run this command in the respective (Drupal, docroot, web) folder to create a theme inside the theme folder.
php core/scripts/drupal generate-theme my_new_themeAdd your theme name in place of my_new_theme.
Example:
php core/scripts/drupal generate-theme testOn running this command, the theme is generated outside of the custom folder.

So to generate themes inside the custom folder, you will need to add the path of the file folder like so:
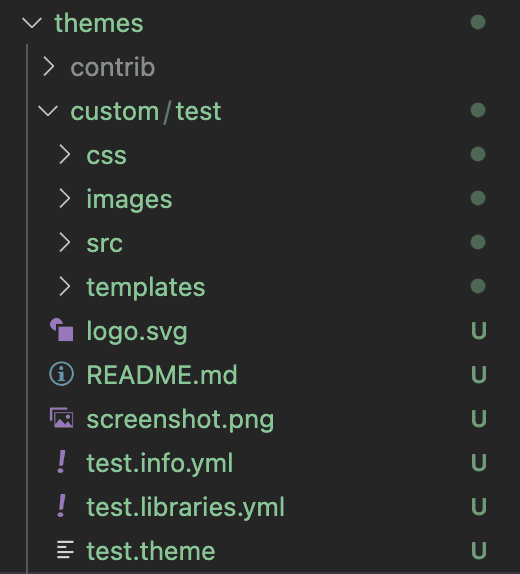
php core/scripts/drupal generate-theme test --path themes/customThe output will look like this:

To see all configuration options, you can reference the help:
php core/scripts/drupal generate-theme --helpCustomizing the Starterkit
Starterkit tools provide the freedom to use a contributed or custom theme as the parent theme. For this, you need to add source_theme_name in the command line (which can you get from --help) and then add starterkit: true; in the theme in which you want as create a starter theme or sub-theme. (Remove starterkit: true; after generating the theme)
So finally, the command will look like this:
php core/scripts/drupal generate-theme my_new_them --path [path_of_file_folder] --starterkit source_theme_name Example:
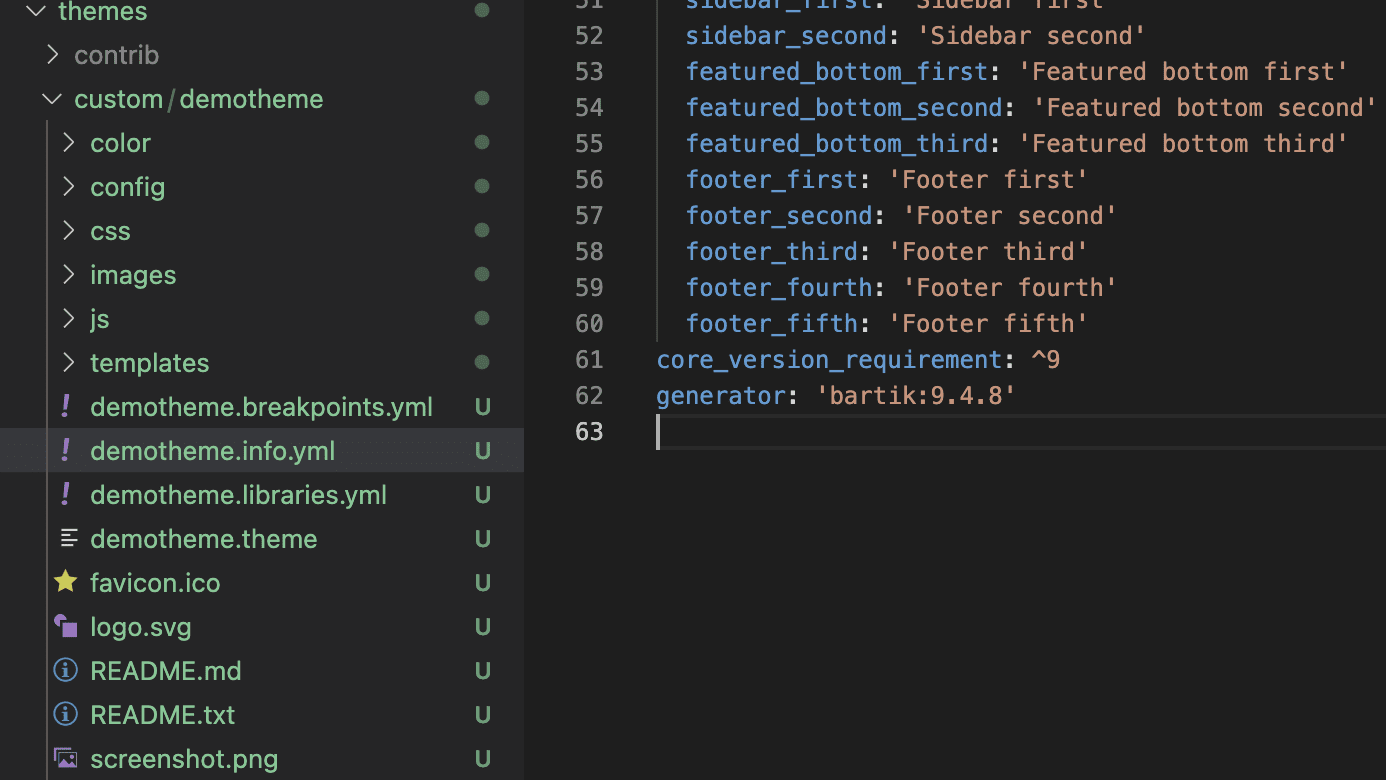
php core/scripts/drupal generate-theme demotheme --path theme/custom --starterkit bartikAnd the theme will look like this:

This theme is generated using Bartik theme and can be checked in the info.yml file of the theme
You can change the generated theme name, code, files, etc according to the requirements.
Tracking upstream changes
When the theme is generated, you need to check for any upcoming changes in the Starterkit core, especially about features, bug fixes, etc. This is also important when you are using starterkit as your base theme
- Check the version of the core Starterkit theme
When you have generated a theme from Drupal core you need to check the version of the starterkit. You can check for it in the info.yml file in the generator key.
generator: starterkit_theme:9.3.0
With this you can now compare the version of the theme using Git or Drupal core repository.
Syntax
git diff <version_1> <version_2> <path_to_core_starterkit_theme>Example:
git diff 9.3.0 9.4.0 core/themes/classy/- Check the list of theme changes by issue
If you find too many issues then you can review the changes from the list. Check the list of issues by using the below command:
Syntax
git log <version_1> <version_2> <path_to_core_starterkit_theme>Example:
git log 9.4.0 9.3.0 core/themes/classy/Final Thoughts
There’s so much to look forward to in Drupal 10 with the Starterkit being a significant enhancement, especially for frontend developers. Enhancements and problem-solvers like the Starterkit proves that Drupal is a truly continuously evolving CMS and is on the right path to making it easier to adopt. As a purely Drupal development company, you can trust our experts to implement Drupal in the best way possible for your next project. We’d love to talk!