Table of contents
- Elements for an Intuitive Website Navigation
- 1. Main Navigation Bars
- 2. Breadcrumbs
- 3. Multi-column Menus (and Submenus)
- 4. Sitemaps
- 5. CTA (Call To Action) Buttons
- 6. Sidebars
- 7. Hyperlinks
- 8. Footers
- Top Drupal 8 (and 9) Modules for Intuitive Navigation
- 1. Menu Block
- 2. Easy Breadcrumb
- 3. Superfish
- 4. Sitemap
- 5. Menu Item Role Access
- 6. Cheeseburger Menu
- 7. Simplify Menu
- 8. Total Control Admin Dashboard
- 9. Footermap: a footer site map
What’s the secret sauce to a successful website? Well, there are more than 10 factors I can think of right off the bat. Like an attractive design, page-load speed, quality of content, marketing efforts and more. One significant yet often overlooked element for a great user experience that drives a successful website is an intuitive navigation. Drupal 8 has a great set of modules to improve the navigation structure of your website. We have curated a list of top Drupal 8 (and 9) modules that enable easy and intuitive website navigation. Read on to find out.

A good website navigation lets site visitors know exactly where to get their information from as soon as they land on your website. Conversely, bad website navigation damages your rate of conversions and increases bounce rates. A website with attractive design does not always mean that navigating through it is intuitive. I have seen websites with ordinary designs with great navigation structures. And I keep going back to them because I know I can get what I need without scampering all over the place. According to CrazyEgg, the thumb rule is that it shouldn’t take more than 3 clicks for your user to find what they need.
Elements for an Intuitive Website Navigation
Your website visitors should be able to navigate from one page to another smoothly without getting distracted or confused. Distracted or confused users will leave your website before you establish a connection with them. Having a great design is good but if your visitors are not able to find your contact form, there is no point, is there? So, what makes up for a good navigation structure?
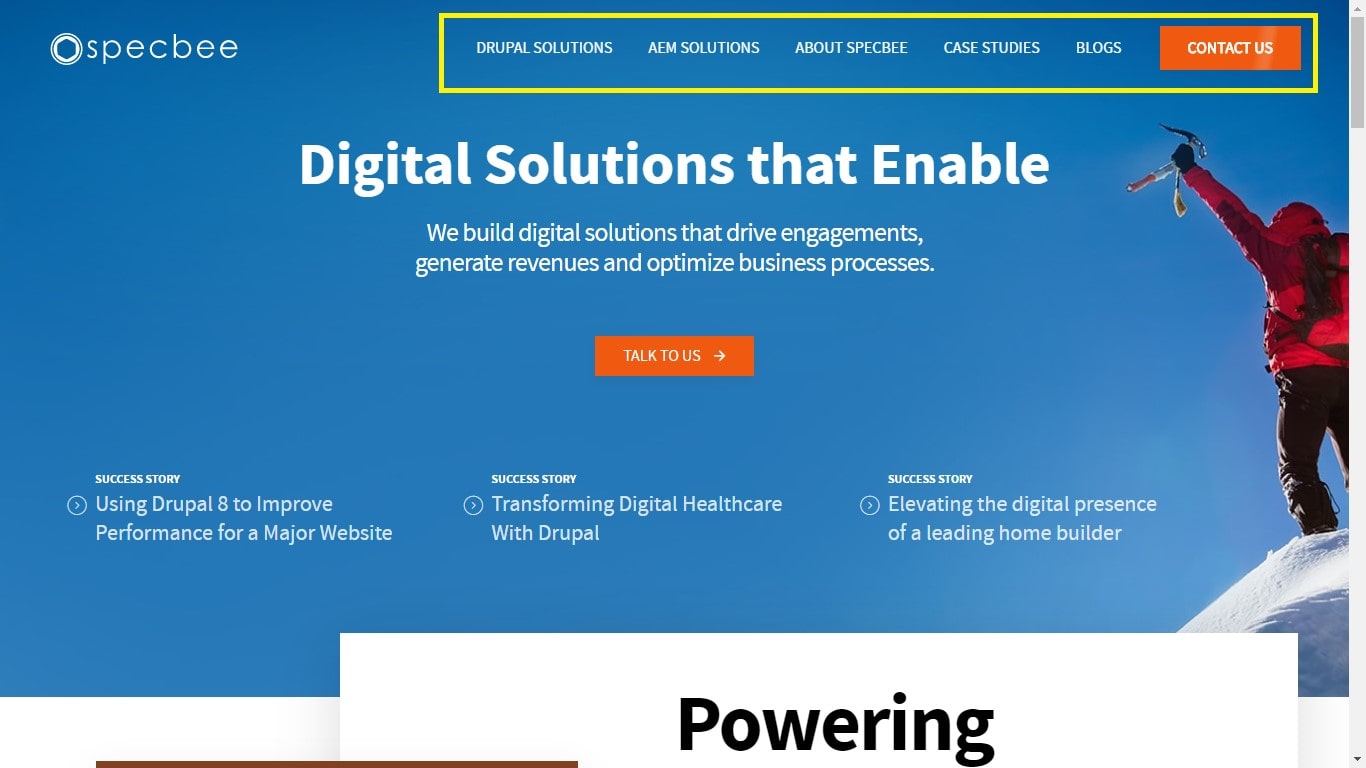
1. Main Navigation Bars
This is the most crucial navigation element of a website. It is a horizontal (sometimes vertical) bar that lists links to point visitors around your website. A good main navigation bar needs to be simple, short, consistent, helpful, and catchy.

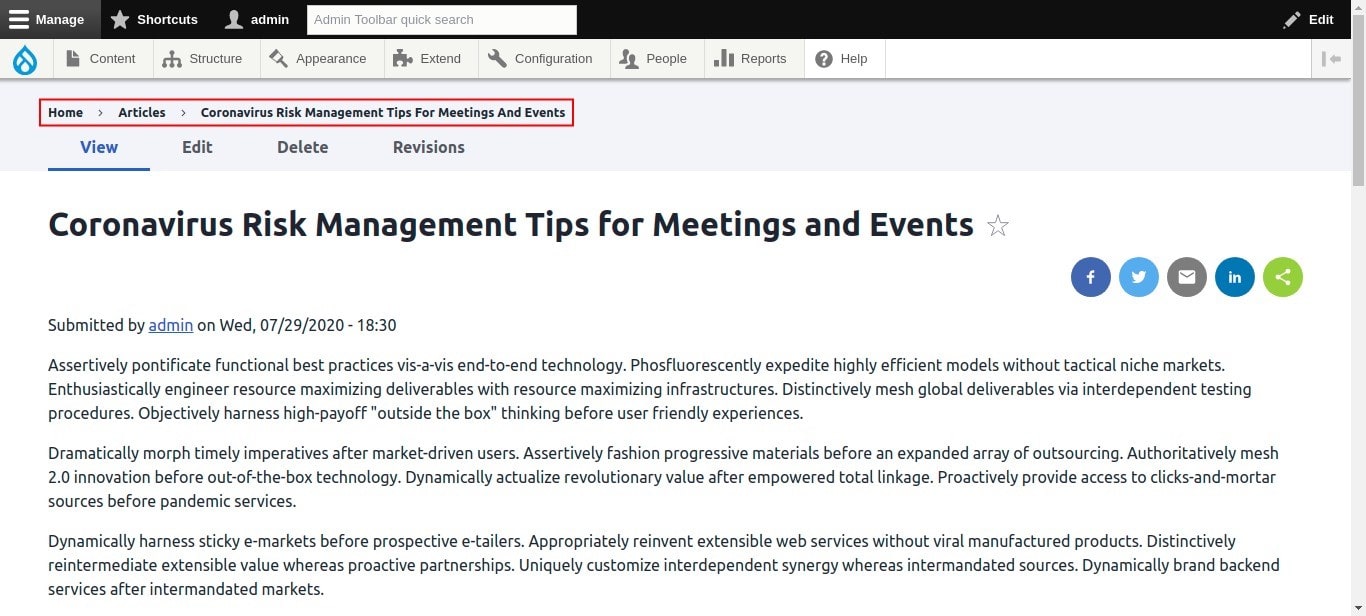
2. Breadcrumbs
These helpful navigational aids help site visitors to identify where they exactly are. They are a trail of links that starts from the parent page and ends with the current page, usually separated with a “>” or a “/” symbol.
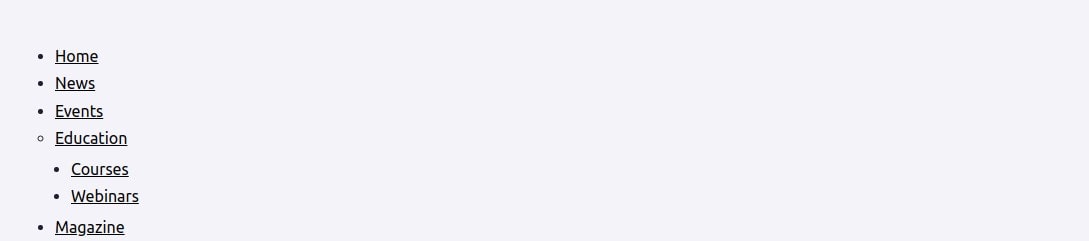
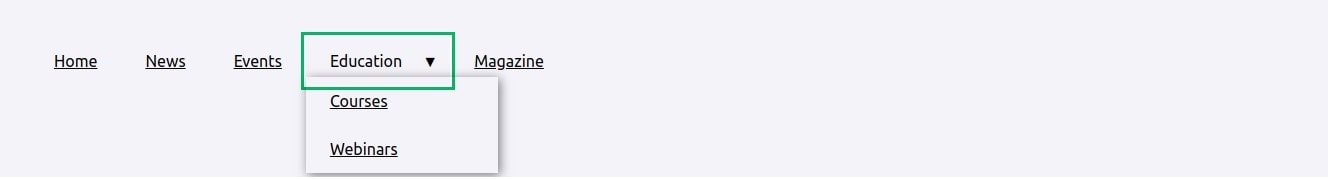
3. Multi-column Menus (and Submenus)
A more complex website with tons of branches and sub-branches should use multi-column menus. Again, these menus should be simple and easy to navigate through.
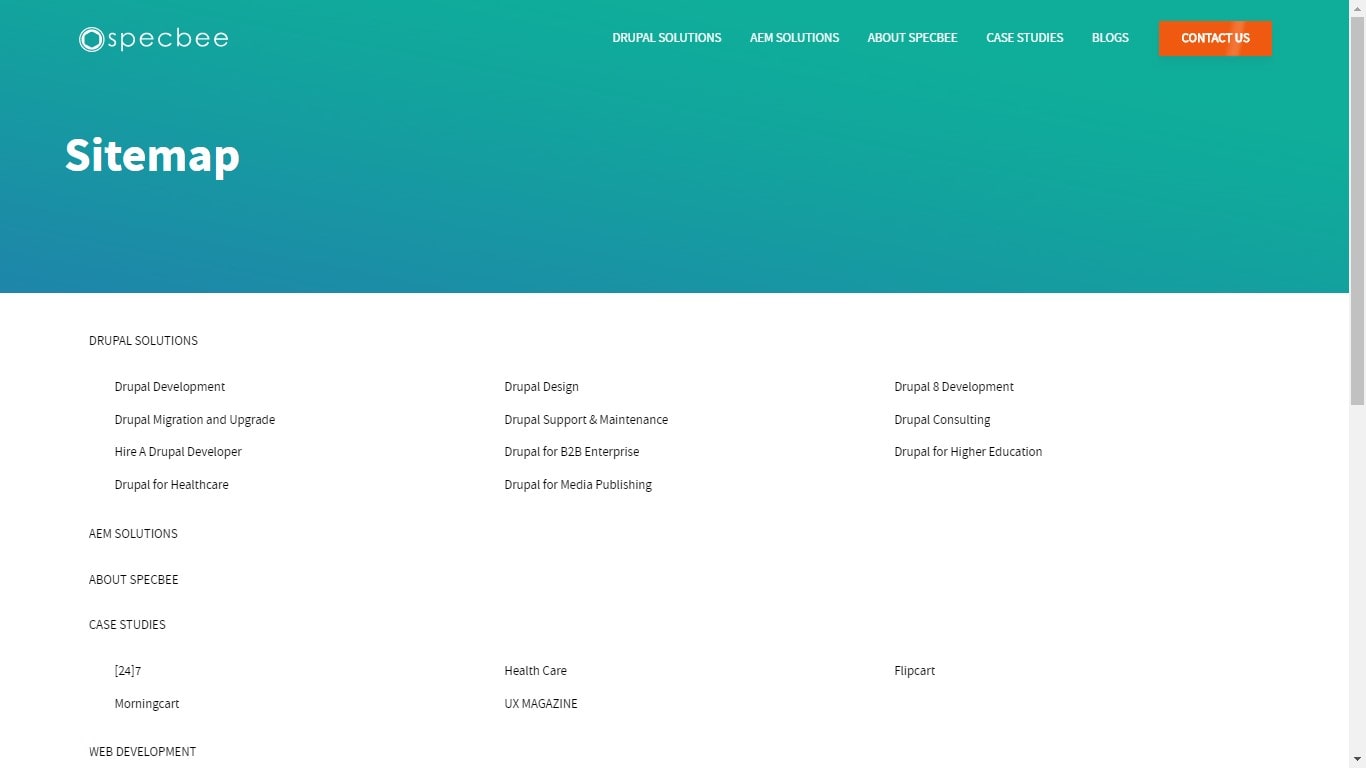
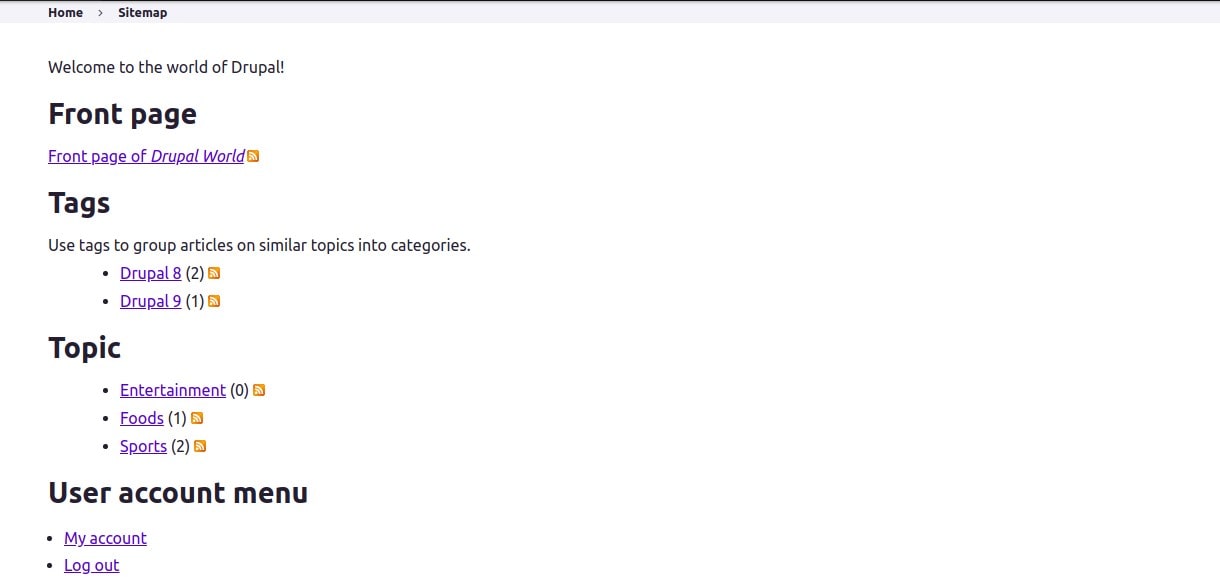
4. Sitemaps
Often considered as just an SEO booster, Sitemaps are extremely helpful as a navigation aid as well. A typical Sitemap should display a hierarchical structure of the entire website.

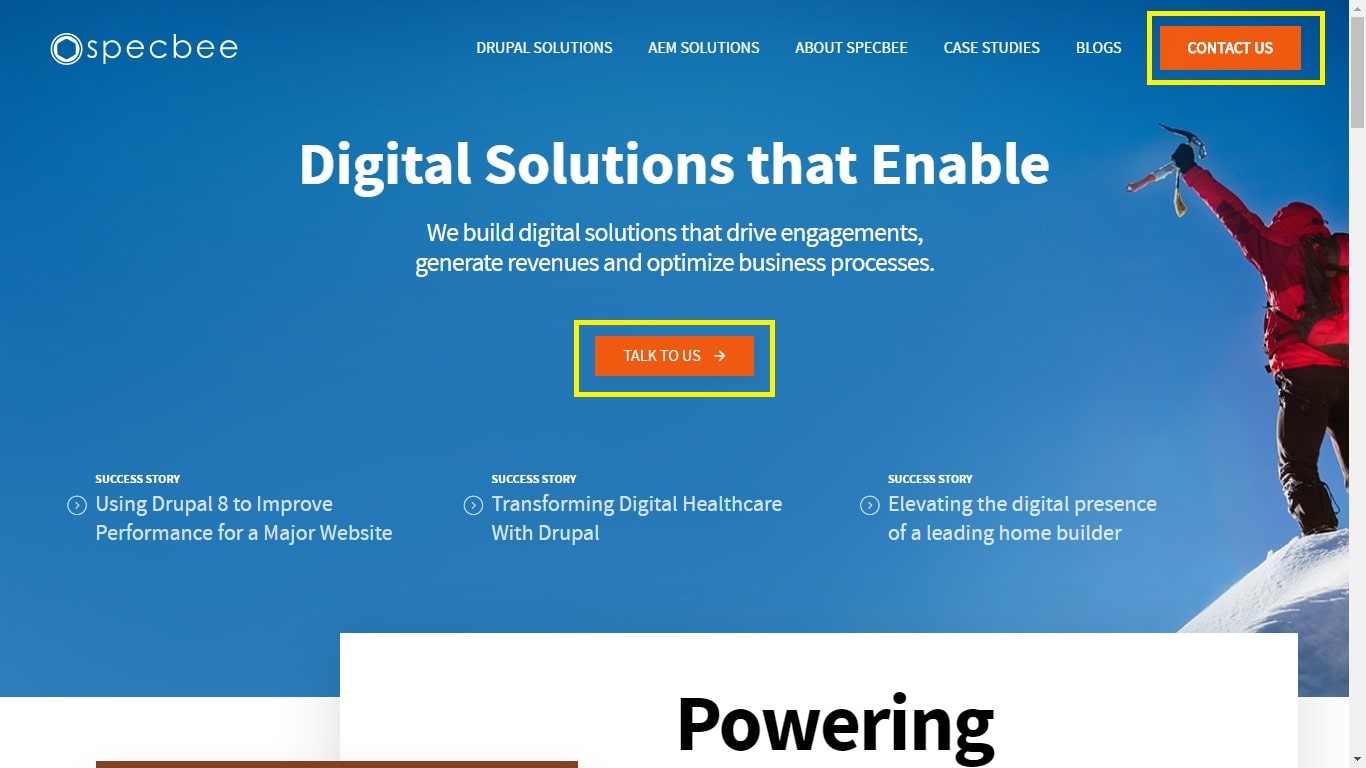
5. CTA (Call To Action) Buttons
This is where all the action actually happens! Proper placement of these CTA buttons play an important role amongst others like color, font style, size, text, etc.

6. Sidebars
This is a good place to add page-specific links to enhance the UX for your site visitors. Good sidebars should be simple, not too long, contain a CTA and be ordered appropriately.

7. Hyperlinks
Here we are talking more about internal linking than external. A hyperlink should be intuitive and lead the visitor to the page they expect (no surprises please). Although having internal links are good for SEO, don’t over-do it or you may risk losing their focus on the page.
8. Footers
Footers are easy to ignore and are often used only to display only copyright details. The myth that people don’t scroll till the end of a page is now busted. A typical footer should contain links that you are not able to display in the header or sidebar sections. It could also have your contact details as well as mailing list sign up mini forms.

Top Drupal 8 (and 9) Modules for Intuitive Navigation
1. Menu Block
The Drupal 8 Menu Block module’s design follows Drupal’s standard tree navigation style but provides more enhanced features than the ones offered in the core Menu modules. You can easily configure blocks of menu links and specify the level you want to start and end with. There is no limit to the number of levels you can display. You can choose to keep your child menu elements expanded. Some basic features of this module are ported to Drupal 8 core. The Menu block module also supports Drupal 9.

2. Easy Breadcrumb
The Drupal 8 Easy Breadcrumb module works by extracting location segments from the current URL of the webpage. It offers tons of configurable options and can replace the existing Drupal breadcrumbs module. You can choose to completely hide the home page link or any other specified links. The Easy breadcrumb module supports Drupal 9 too!

3. Superfish
The Drupal 8 Superfish module is ideal when you have large and multiple layered, multi-column drop down menus. The module integrates with the jQuery Superfish plugin which is a highly versatile menu plugin that works for touchscreens, screen-readers and other keyboard interactions. It can be configured to add time delays on mouse-out, animations, hide and reveal menu links, adds arrows if submenus are detected, and much more. It is also Drupal 9 compatible.

4. Sitemap
The Drupal 8 Sitemap module is simple, clean and easy to use. It can display the entire site structure in a clean hierarchical structure. You can also choose to generate and display RSS feeds for blogs and categories. The Sitemap module supports Drupal 9.

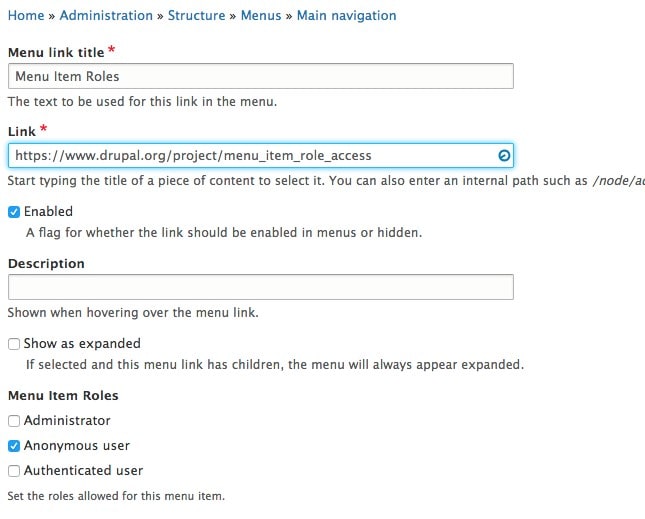
5. Menu Item Role Access
This module allows you to add access control to your menus. You can enable and disable menu items depending on user roles. The Drupal 8 Menu Item Role Access module allows you to enter the role field (optional) to the menu items. It also supports Drupal 9.

6. Cheeseburger Menu
If you thought hamburger menus were great, wait till you check out the Cheeseburger menu. The Drupal 8 Cheeseburger menu module comes with some great features and is not just limited to mobile view, it also works with desktop views and varied screen sizes as well. It gives you the flexibility to choose the menu items that you want to appear in the Cheeseburger menu and also edit the menu titles. If you’re using Drupal Commerce, you can choose to display the shopping cart or the store phone number in the menu. Taxonomies could be chosen as the structure for your Cheeseburger menu. The Cheeseburger menu module supports Drupal 9 too!
 https://www.drupal.org/project/cheeseburger_menu">Cheeseburger menu</a></em></strong>" class="align-center">
https://www.drupal.org/project/cheeseburger_menu">Cheeseburger menu</a></em></strong>" class="align-center">
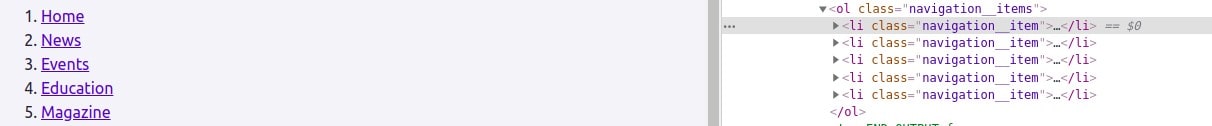
7. Simplify Menu
The Drupal 8 Simplify Menu module lets you render menus in your Twig template. It allows customization of the menu markup that enables accessibility and compatible with standards. You can render your menu tree as an array in the twig template and have full control over on the menu’s array. This module does not support Drupal 9 yet.

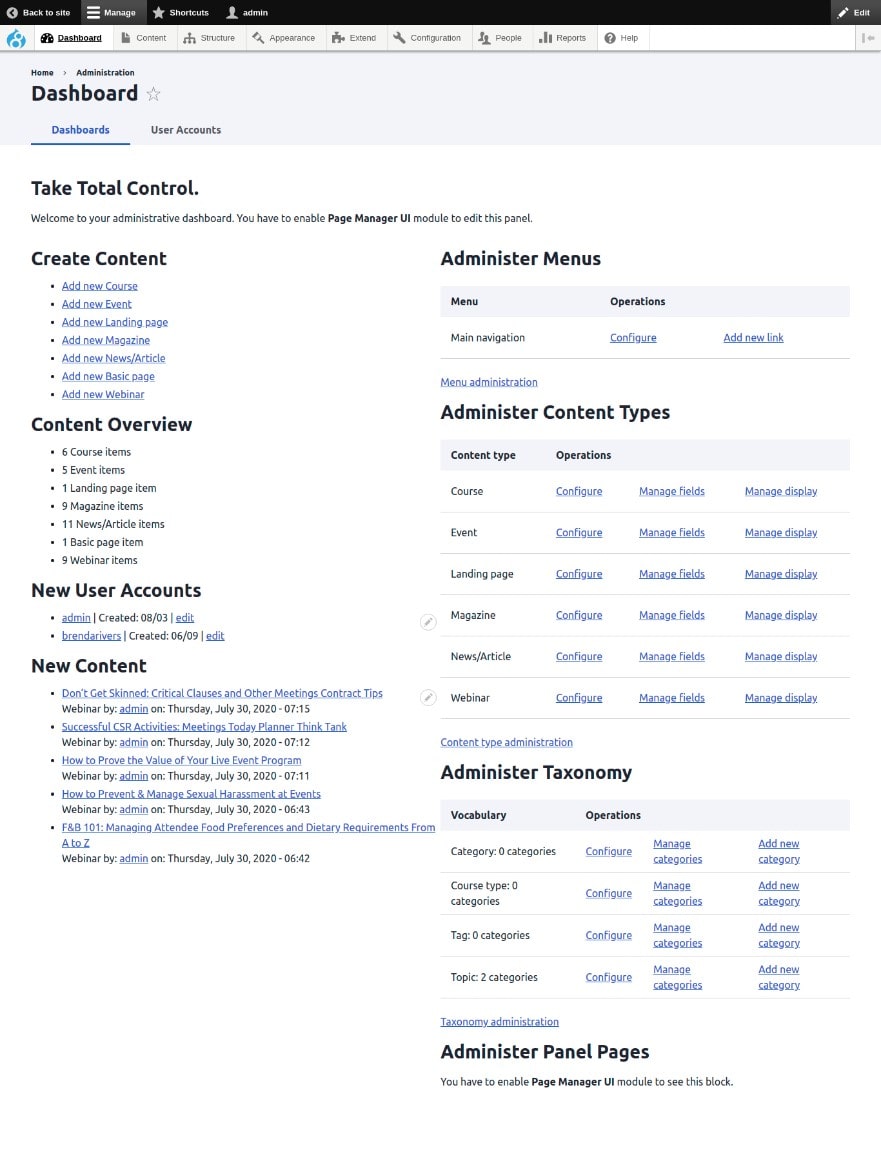
8. Total Control Admin Dashboard
The Drupal 8 Total Control Admin Dashboard is a useful administrative navigation tool. It acts as a centralized hub for all administration tools. The dashboard displays admin panes and quick links to users, taxonomies, menus, content types, site stats, views panel panes and more. The views panel panes can be further customized. This module also works with Drupal 9.

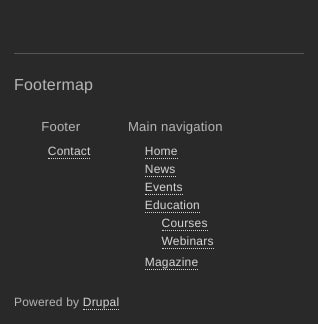
9. Footermap: a footer site map
As the name suggests, the Drupal 8 Footermap module provides a sitemap for your Drupal website that can be placed in the footer block. It allows dynamic generation of a sitemap and can be easily configured to support translation and caching. You can choose the menus to display, set the menu level limit (child menus), enable menu heading, edit the CSS to match your site layout and much more. The Footermap module also works with Drupal 9.

There are tons of benefits of having a good and intuitive website navigation system. When your visitors get the information they need without having to wander around for long, they will come back to you for more. Analytics tools and AB testing tools can be used to analyze and tweak the navigation elements of your website to help improve your existing navigation system. Drupal enables an engaging and intuitive navigation experience with its many core and contributed modules, some of which are listed above. As a leading Drupal development company, we strive to provide our customers with websites that are highly engaging and drives results. Connect with us today to see how we can help you with your next Drupal project.